能同时用 span 给中国梦加颜色和字体(粗体)吗? 2015-05-31 源自:初识HTML+CSS 2-6 charset=utf-8 title 了不起的盖茨比 /title style span{ color:blue; } .hfont{ color:#F00; font-w
CSDN提供了精准jquery设置span字体颜色信息,主要包含: jquery设置span字体颜色信等 先看个示例,示例代码如下:vartest1=$( #spId ).val();vartest2=$( #spId ).html();vartest3=$(
1、外部css设置span内字体颜色样式代码 !DOCTYPE html html head meta http-equiv= Content-Type content= text/html; charset=utf-8 /
1.给span设置提示文字 ,设置文字大小,字体颜色 span style= font-size:18px; input type= text id= name id= name / span id= warring span script type= text/javascript var name=doc
方法有很多~建议多看看相关教程! 最简单的设置背景颜色: 找到<body>标记,在里面打个空格输入bgcolor="这里写颜色的英文,也可以是16进制,如"#0099FF". 想插背景图片输background="这里是图片地址" 若要改文字颜色.在文字两端加<font>标记,在里面输入color="写英文或16进制,同上!" 整体效果: <font color="#0099FF" size="1">这里是文字<&47;font> //后面的size控制字体大小 若想用样式控制,全部代码如下: <html> <head> <title></title> <style type="text/css"> //这里是CSS样式声明 <!-- //这是防止浏览器无法识别用的!不用管 body { background-color: #0033FF
设置样式例如字体大小、颜色、字体等需要用到css,建议查看相关内容,举个栗子1234567891011121314<html xmlns="<a href="http://www.w3.org/1999/xhtml">" target="_blank">http://www.w3.org/1999/xhtml"></a><head><title>TEST</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style> p{color:red;}</style></head><body> <p>我是红色,因为上面style中指明了p标签里的颜色是红色</
使用css span设置div内部分字体颜色,一段文字中其中一部分字体颜色不同用span标签 meta http-equiv= Content-Type content= text/html; char
.innerHTML=' font color= red  * /font '; }else{ document.getElementById('just_a_nam px;width:xxx px; placeholder= placeholder_message / span id= just_a_name /span /td /tr
em span /em 层在DIV中,想给 em span /em 设置高度,style= height:xxxpx 这样是没效果的 字体颜色,自己整理了几种方法:第一种:在请求数据时让后台将要变红的文字使用HTML的
在我们设计网页中,首页在讲的就是在CSS代码中,如何设置字体颜色、字体风格、字体 1、 字体颜色:举个例子,比如给字体加红,我们可以使用这个

html设置字体颜色的方法和使用ps获取html准确
620x413 - 39KB - PNG

html5不用font怎么设置字体颜色_360问答
488x315 - 28KB - JPEG

uibutton设置文字颜色
280x220 - 9KB - PNG

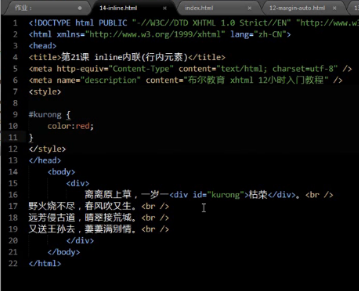
前端Html+Css--豆蔻年华(自学一个月) - 郑好你
359x291 - 80KB - PNG

国外25个新鲜的html5网页设计欣赏-php源码|js
520x334 - 142KB - JPEG

(CSS颜色大全css字体颜色.doc
141x200 - 10KB - PNG

使用css如何制作时间ICON方法实践 - HTML5教
500x349 - 15KB - JPEG

从零开始的html教程(3):自定义网页的风格、认
628x373 - 34KB - PNG

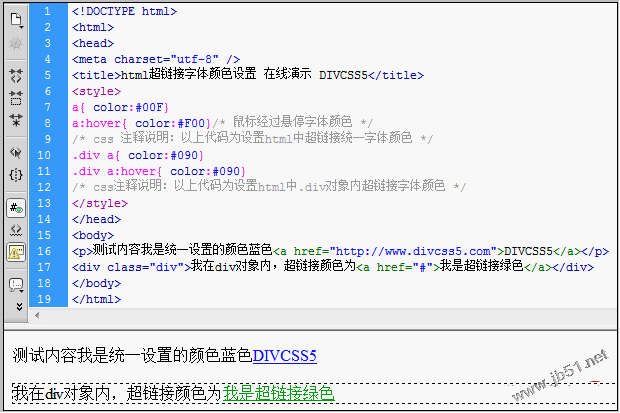
怎么设置html颜色呢?
603x370 - 31KB - JPEG

详解line-height与vertical-algin - html\/css语言栏
572x405 - 22KB - JPEG

html基础入门教程解析
308x315 - 33KB - JPEG
还在为编辑HTML字体颜色犯愁吗?专为你而整
640x243 - 52KB - JPEG

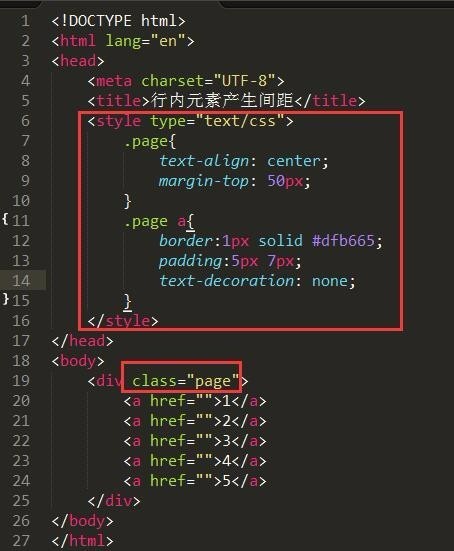
怎么清除html中p标签的行距_360问答
454x551 - 41KB - JPEG

Dreamweaver输入的文本字体加粗的实用教程
405x235 - 53KB - PNG

《写给大家看的CSS书》第三章:字体与文本-H
650x358 - 46KB - PNG