.zb-div-span-auto-line{ display: -webkit-box;//弹缩盒子 overflow: hidden; white-space: normal !important;//正常,自动换行 text-overflow: ellipsis;//打点 word-wrap: break-word; -webk
如何在div或者span中字体自动换行或者打点 我来答 如何在div或者span中字体自动换行或者打点 我来答 答题抽奖 首次认真答题后 即可获得3次抽奖机会,100%中奖。 更多问
pre-wrap: 同pre属性,但是遇到超出容器范围的时候会自动换行 pre-line: 同pre属性,但是遇到连续空格会被看作一个空格 例如想要换行设置:white-space: pre-wrap; span id= hel
好了,言归正传。今天要解决的问题是,限制span标签不换行,并使超出的部分以点号代替 span img src= ./img/tip.png /span /div 当然,字体颜色样式按需求而定,此处只讲跟换行设
normal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一 rmshirh8997:谢谢,设定span为固定宽度,问题解决了。 gankaiping:非常感谢,word-brea
强制到达宽度边界时换行 word-break:break-all; /*支持IE,chrome,FF不支持*/ word-wrap:break-word;/*支持IE,chrome,FF*/ 连续的文字。
是因为 span不是块状元素。本身自带有左浮动的效果,并且连续的英文字母跟数字是没办法自动换行的必须要强制换行。但是光用word-wrap:break-word; 是不行的。所以必须要
span{word-break:normal; width:auto; display:block; white-space:pre-wrap;word-wrap : b normal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一
在页面上有一个text控件和一个span,两个控件设置同样的宽度、同样的字体、同样的文字内容,此时text中的内容是没问题的,而span中的内容却换行了,哪位大哥大姐知道这是为
span是行内元素,如果用css转成块级元素(display:block)就可以实现。

circlechart.js如何配置参数(换行,设置字体)
488x344 - 57KB - JPEG

word文档表格边框不随换行变化 导致后面字体
600x322 - 55KB - PNG

转行|字体\/字形|平面|SupremeKp - 原创设计作品
900x755 - 107KB - JPEG

请问怎么字体转代码后换行了呢 - 网页设计 - 思
803x318 - 24KB - JPEG

word文档表格边框不随换行变化 导致后面字体
571x284 - 4KB - PNG

方框了怎么办,怎样使文字到边上了自动换行_3
520x618 - 98KB - JPEG

《三位一体》字体美化修正换行补丁 _电视游戏
640x360 - 77KB - JPEG

qtextedit字体颜色_qtextedit获取内容_qtextedit
913x676 - 87KB - PNG
8秒一技 DAY37 Excel技术贴自动换行和缩小字体
448x252 - 18KB - JPEG

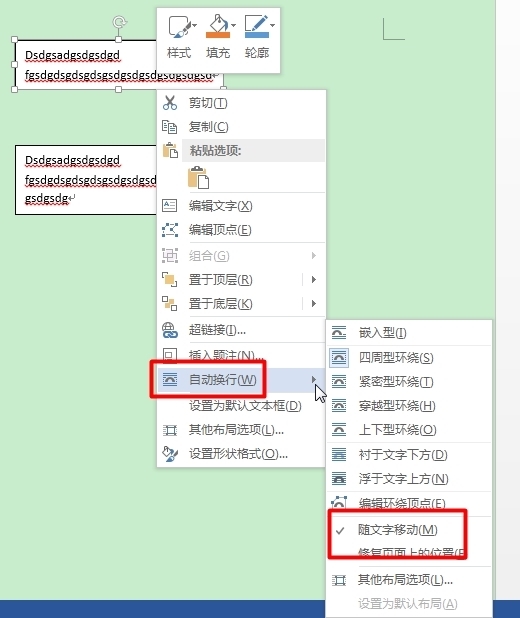
wps word换行以后,老是自己改字体,该怎么变?
889x335 - 17KB - PNG

在Excel的同一个单元格中怎么换行?_「电脑玩
500x375 - 27KB - JPEG

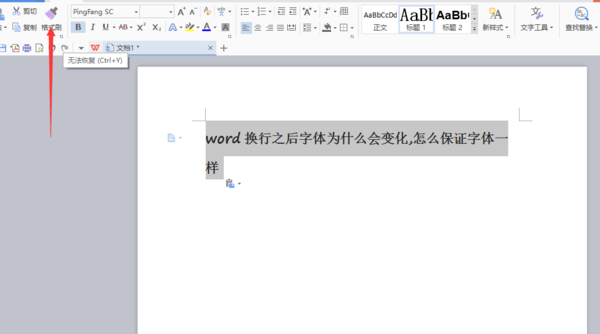
word换行之后字体为什么会变化,怎么保证字体
600x334 - 40KB - PNG

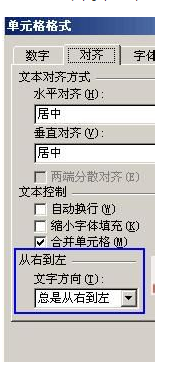
excel表格换行字体如何让他从左到右显示
178x374 - 51KB - PNG

将文本写在图片上,自定义字体,自动换行,自定义
642x377 - 167KB - JPEG

手机版的wps字体放大后怎么自动换行
480x621 - 33KB - PNG