webkit-background-clip: text 用文本剪辑背景,用渐变背景作为颜色填充文本。 第二种方 minimum-scale=1.0 title CSS3渐变字体 /title link rel= stylesheet href= script src= script s
在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天小编给大家带来了css实现文字颜色渐变的三种方法,一起看看
文字颜色渐变比较麻烦,并且兼容性差强人意: background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(4, 94, 170)), to(rgb(1, 152, 216))); -webkit-background-clip: text;
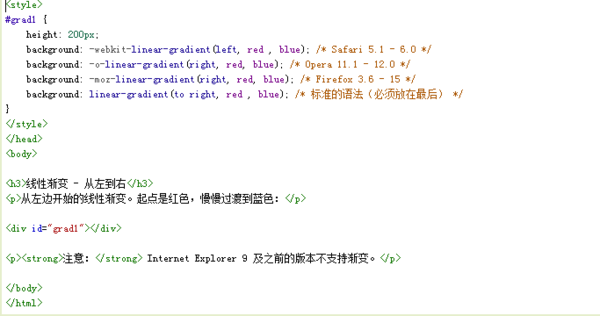
background: linear-gradient(to right, red, blue); 这行是给背景设置为渐变色,这里注意一点 doctype html meta charset= UTF-8 / style type= text/css { position: relative; color: yellow;
以上就是CSS如何实现文字颜色渐变的实例的详细内容,更多请关注php中文网其它相关文章! 相关标签:css样式表变的 本文原创发布php中文网 ,转载
今天可以实现使用纯CSS实现渐变文字了。下面就介绍3中实现方式供大家参考!基础样式:.gradient-text{text-align: left;text-indent:30px;line-height: 50px;font-size:40px;font-weigh
在我们浏览网页的时候,有时会看到一些文字的颜色是趋于渐变的形式的,那么,我们该如何在前段中实现文字颜色的渐变,本篇文章将给大家来介绍关
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> span { background:linear-gradient(to right, red, blue); -webkit-background-clip: text; color: transparent; } </style> </head> <body> <span>这个字体的颜色就是渐变色的</span> </body> </html>
在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天小编给大家带来了css实现文字颜色

css 文字颜色渐变
678x260 - 26KB - JPEG

CSS 3实现背景色渐变和文字颜色渐变
678x260 - 5KB - JPEG

css 文字颜色渐变
624x260 - 29KB - JPEG

css3设置字体大小-css3 字体大小-css3 缩放 字
800x800 - 83KB - JPEG

css3字体颜色渐变动画
280x220 - 9KB - PNG

纯CSS3文字 渐变内发光投影效果_CSS教程
281x133 - 8KB - JPEG

CSS3制作文字渐变内发光投影效果_CSS教程
281x133 - 8KB - JPEG

CSS3网页制作实例:实现网页文字渐变内发光投
281x133 - 10KB - JPEG

网页标准化:CSS制作多层重叠渐变 - 网页设计
203x201 - 3KB - JPEG

CSS渐变的操作 _ 路由器设置|192.168.1.1|无线
430x227 - 7KB - PNG

CSS渐变的操作 _ 路由器设置|192.168.1.1|无线
428x227 - 13KB - PNG

渐变商务企业网站CSS模板模板下载(图片编号
650x624 - 105KB - JPEG

CSS怎样实现背景颜色渐变
600x316 - 61KB - PNG

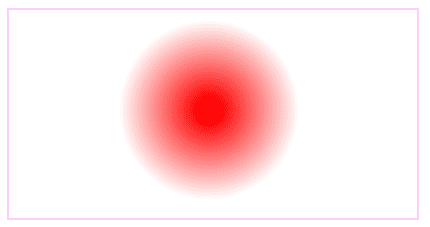
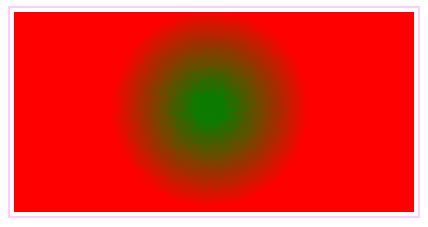
使用css的放射渐变实现光影效果实例-经典案例
440x434 - 61KB - PNG

CSS怎样实现背景颜色渐变_360问答
600x291 - 17KB - PNG