span 图层背景半透明,字体颜色也半透明 /span /div br / div id= div2 span 图层背景半透明,字体颜色不半透明 /span /div /div /body /html 时间熬人推荐了此文字
CSS中并没有给我们提供文字的渐变,但是我们的background可以做到渐变颜色,那怎么让文字渐变呢,我们上面的一个属性是让文字透明,这样文字底下的东西我们就可以看的到
css①字体颜色正常显示,背景透明②字体颜色与背景均为透明的设置方法_呆若木羊_新浪博客,呆若木羊, 加载中. css①字体颜色正常显示,背景透明②字体颜色与背景均为透明
DOCTYPE html html head meta charset= utf-8 title css3的rgba /title style *{ padding: 0; m 保证字体颜色不透明 */ } /style /head body div class= demo p 背景透明,文字不透明 /p /d
那试过直接在数字上设置 opacity,有效果没。
所以不用头疼继承的问题.字体透明度便设置成color:rgba(0,0,0,0.5);边框:border:5px solid rgba(0,0,0,0.5);或者背景都可以。 3.兼容性。支持ie9及以上的浏览器 4.css2中opacity
使用CSS的Chroma滤镜可以把字体颜色设置为透明样式。 <style type="text/css"> <!-- body{background-color:#999999;} /*滤镜中设置的颜色要和字体的颜色相
字体: <font style="color:transparent">这段文字的字体没有颜色</font> 背景: <font style="background:transparent">这段文字的背景没有颜色</font>
color:rgba(0, 0,0, 0.5) rgba()参数 (r,g,b,opopacity)
em css /em 3中颜色的几种表示法: 1.英文颜色单词; 2.rgb(n,n,n); 3.rgba(n,n,n,m),m为0到1之间的数,表示 em 透明度 /em ; 4.hsl(颜色(色轮值),饱和度,亮度)又称色轮模式; em 透明

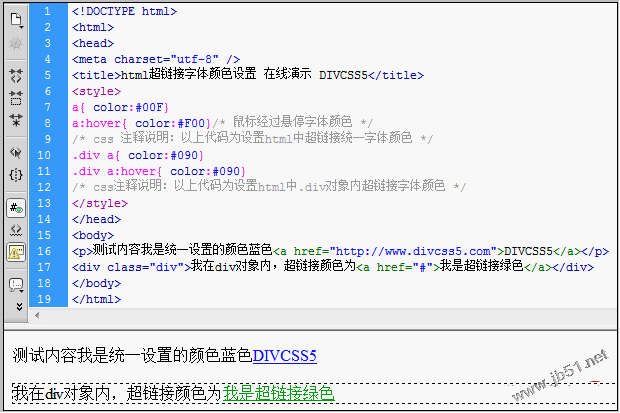
css超链接字体颜色 连接默认颜色 鼠标经过 访
534x314 - 30KB - PNG

css控制文字颜色_css文字颜色_css文字颜色代
350x224 - 11KB - JPEG

css中font字体颜色怎么设置
431x347 - 41KB - JPEG

(CSS颜色大全css字体颜色.doc
141x200 - 10KB - PNG

css 字体颜色(css color)
457x278 - 18KB - PNG

css3实例教程:css3下拉菜单代码解析|Dreamw
470x276 - 22KB - JPEG

HTMLCSS网页设计指南14.ppt
141x200 - 5KB - JPEG

html设置字体颜色的方法和使用ps获取html准确
620x413 - 39KB - PNG

(X)HTML与CSS关系相关教程
671x240 - 7KB - PNG

CSS 文本字体颜色设置方法(CSS color)-HTML
436x450 - 28KB - PNG

(CSS颜色大全css字体颜色.doc
794x1123 - 38KB - PNG

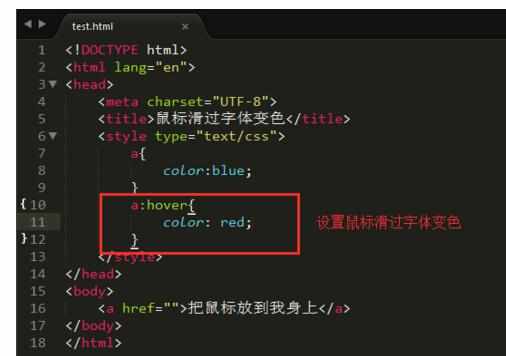
css怎么设置鼠标滑过字体变色
506x356 - 16KB - JPEG

字体颜色_字体颜色代码_css字体颜色代码_淘
650x435 - 101KB - JPEG

字体颜色_字体颜色代码_css字体颜色代码_淘
650x435 - 112KB - JPEG
![[css字体颜色代码大全]CSS 颜色代码大全](http://oss.p.t262.com/cpic/6e/7d/56f5094ceb3215b2100b463f41327d6e.jpg)
[css字体颜色代码大全]CSS 颜色代码大全
534x745 - 70KB - JPEG