HTML设置超链接字体颜色和点击后的字体颜色,定义链接样式 CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”。其中有几项是我们经常用到的,下面我们就详细介绍
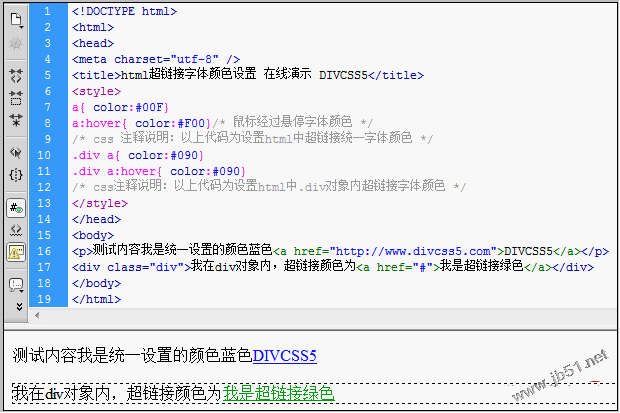
上面示例中定义的链接颜色是红色,访问过后的链接是绿色,鼠标悬浮在链接上时是黑色 html超链接样式包括:正在连接、访问过、鼠标盘旋,各个文
在网页设计时,为了能够使超链接一目了然,可能会给超链接设置个和周围字体不同的颜色,那么该如何设置超链接字体颜色呢?接下来的这篇文章将给
链接的定义主要有三个属性,颜色(color)、文本修饰(text-decoration)和背景(background) 以上就是HTML设置超链接字体颜色和点击后的字体颜色
定义a标签的css属性即可。 例如:<a href="http://xxxx">文字颜色</a> 在css中写上a{color: #000;} (#号后面是颜色值) 如果单独定义一条a标签,可以先找前面的div,写a样式的时候,带上div的命名。 如 <div class="ys"><a href="http://xxxx">文字颜色</a></div> 在css中写上: .ys a{color: #000;} 相关介绍: a标签样式 一组专门的预定义的类称为伪类,主要用来处理超链接的状态。超链接文字的状态可以通过伪类选择符+样式规则来控制。伪类选择符包括: 总: a 表示所有状态下的连接 如 .ys a{color:red} ① a:link:未访问链接 ,如 .ys a:link {color:blue} ② a:visited:已访问链接 ,如 .ys a:visited{color:blue} ③ a:active:激活时(链接获得焦点时)链接的颜
1 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN 2 html xmlns= 3 h 链接改变颜色 /a /b /p 35 p b a class= two href= target= _blank 这个链接改变字体大小 /
大家知道html链接文字颜色吗?html字体颜色设置更改,html设置字体颜色代码方法有哪些? 定义链接样式 CSS为一些特殊效果准备了特定的工具,我
欢迎大家在这里学习html链接文字颜色!这里是我们给大家整理出来的精彩内容。我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!没有规矩不成方圆,虽然
大家知道html链接文字颜色吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。 a.redlink a:link, a.redlink a:visiteid { color:#F
大家知道html链接文字颜色吗?下面我们就给大家详细介绍一下吧!因为我们要定义链接样式,所以其中必不可少的就是超级链接中的锚标签 您当前所在位置:首页 IT教育 编程开发

html中超链接字体颜色
280x220 - 20KB - PNG

超链接字体颜色
551x367 - 20KB - JPEG

HTML中超链接和CSS的伪类元素_360问答
600x223 - 45KB - PNG

超链接字体颜色
578x332 - 237KB - JPEG

html字体颜色 html中设置字体颜色代码 字体颜色
300x199 - 14KB - JPEG

html\/html5技巧心得-html5技巧-html5学习心得-h
300x285 - 172KB - PNG

html代码,去掉超链接下的下划线和字体颜色恢复
110x110 - 6KB - JPEG

html代码,去掉超链接下的下划线和字体颜色恢复
110x110 - 4KB - JPEG

html.fromhtml 图片
280x220 - 6KB - JPEG

淘宝装修导航条颜色设置和css代码装修方法
650x509 - 59KB - JPEG

色文字?微信朋友圈发彩色字方法(附文字颜色代
346x402 - 84KB - JPEG

支付宝被加为好友
280x220 - 12KB - JPEG

TextView字体,行距,html格式,超链接,最大长度的
280x220 - 13KB - JPEG

html5不用font怎么设置字体颜色_360问答
488x315 - 28KB - JPEG

html设置字体颜色的方法和使用ps获取html准确
620x413 - 39KB - PNG