font color= White 这段文字的字体颜色为白色 /font 那么透明色应该是什么?字体: font style= color:transparent 这段文字的字体没有颜色 /font 背景: font style= background:
html: article p 文字 /p /article css: article{ background-color:black;//不能读懂rgb(0,0,0,0.8)这样写整个背景都透明了 opacity:0.8;//不能读懂filter:Alpha(opacity:80); position:static; }
连接样式: a:link,a:hover,a:visited{color:Pink!important} 改背景,不知道你说的是哪个背景,是整体背景的话可以放在body里 body{background:url()} 其它的,你可以看图片的名
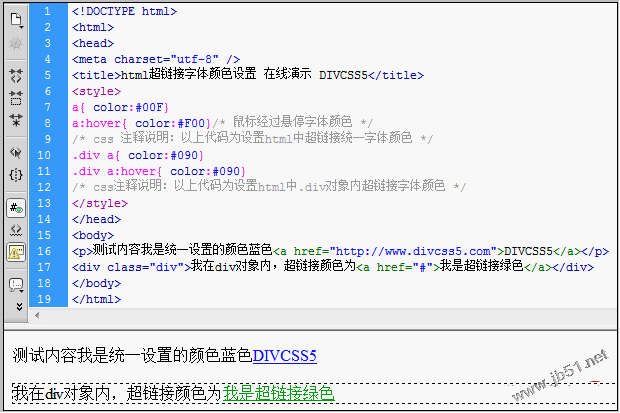
超链接a标签大家都应该很熟悉,这篇文章主要的讲的是 的基础css样式设置,里面介绍了四种颜色的变化,希望大家多多练习,下面就让我们一起来阅读
之前做了个半透明弹层,但设置背景半透明时,子元素包含的字体及其它元素也都变成了 css3的opacity,取值从 0到 1,如opacity : 0.5,IE9及以上版本和标准浏览器都支持。IE8以
CSS颜色渐变是使颜色之间的过渡更加平稳。 1、渐变的方式有两类: 线性(Liner Gradi 1 background: linear-gradient(渐变的方向,渐变的颜色1,渐变的颜色2,渐变的颜色3,.); 1
DIV CSS边框颜色样式设置改变,css border边框样式可设置边框宽度、边框样式(虚线、实线)、颜色样式。而css边框颜色只有设置边框宽度,设置
这个就是你代码里的所有“连接”的字体颜色和装饰(通常为下划线),所以我们要建立自己的css文件来屏蔽bootstrap.css文件的默认设置,我在site.css文件里面的设置如下: .nav
css去掉背景颜色 2017年09月21日 17:21:23 honey琛阅读数:11159 版权声明:本文为博主原创文章,未经博主允许不得转载。 只需要在已经设置好背影颜色的代码上加上 back
<style type="test/css">语句错误 <style type="text/css">

css超链接字体颜色 连接默认颜色 鼠标经过 访
534x314 - 30KB - PNG

css控制文字颜色_css文字颜色_css文字颜色代
350x224 - 11KB - JPEG

css中font字体颜色怎么设置
431x347 - 41KB - JPEG

html设置字体颜色的方法和使用ps获取html准确
620x413 - 39KB - PNG

(CSS颜色大全css字体颜色.doc
141x200 - 10KB - PNG

css 字体颜色(css color)
457x278 - 18KB - PNG

(X)HTML与CSS关系相关教程
671x240 - 7KB - PNG

字体颜色_字体颜色代码_css字体颜色代码_淘
650x435 - 101KB - JPEG

字体颜色_字体颜色代码_css字体颜色代码_淘
650x435 - 112KB - JPEG

(CSS颜色大全css字体颜色.doc
794x1123 - 38KB - PNG
![[css字体颜色代码大全]CSS 颜色代码大全](http://oss.p.t262.com/cpic/6e/7d/56f5094ceb3215b2100b463f41327d6e.jpg)
[css字体颜色代码大全]CSS 颜色代码大全
534x745 - 70KB - JPEG

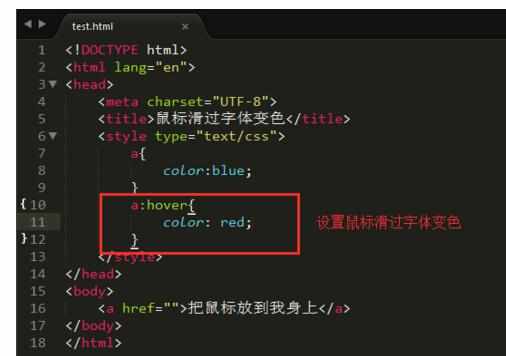
css怎么设置鼠标滑过字体变色
506x356 - 16KB - JPEG

怎么用CSS样式定义导航文字颜色-中国学网-中
494x221 - 14KB - JPEG

旺铺全屏轮播海报代码 导航条CSS字体颜色 首
299x296 - 22KB - JPEG

css 文字颜色渐变
678x260 - 26KB - JPEG