在 HTML 4.01中,font元素不被赞成使用。 在 XHTML 1.0 Strict DTD中,font元素不被支持 本例演示如何设置文字的字体、字体尺寸、字体颜色. W3School 简体中文版提供的内容
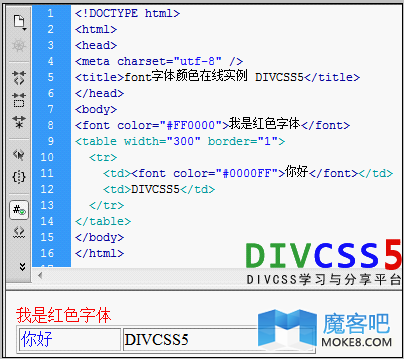
color= #FF0000 我是红色字体 /font 首先font是一对常规标签,将字体文本内容放入标签内,font标签内设置color颜色+对应颜色值即可设置font标签对象内字体颜色。2、html
html字体颜色设置的方法一:html font设置字体颜色 语法: font color= red /font font是一对常规标签,将字体文本内容放入标签内,font标签内设置
html如何设置字体颜色呢?下面我来教大家吧! 方法 1 第一步:新建html文件和css文件 ①在桌面新建一个文件夹,然后新建两个text文件; ②分别将text文件重命名为index.html和css
外部CSS设置HTML字体颜色效果截图 html font设置字体颜色color使用等号设置颜色值,而CSS设置字体颜色使用color设置字体颜色值使用冒号。 f
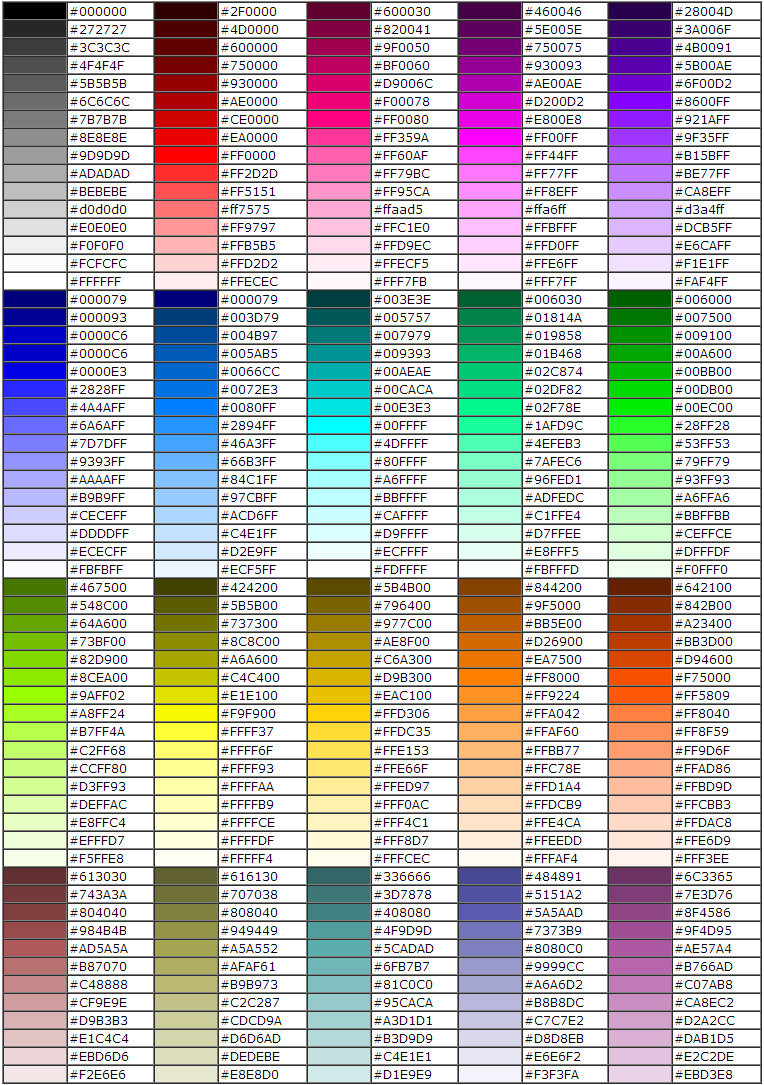
一楼的是在别人那复制的,写得也乱七八糟的没整理,我给你说简单明了的 <font size="12px"></font> 字体大小 这里是设置为12像素 也可以设置其他大小注意单位 可以使像素 还可以是其他的比如厘米 英寸 都可以 <font color="red"></font> 字体颜色 这里设置为红色 也可以使蓝色 blue 绿色green 或更精确丰富的 16进制值如 #8734
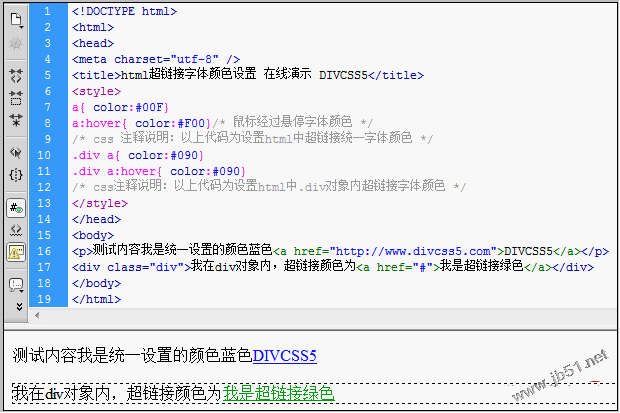
这里实践两种方法来实现HTML字体颜色设置,一种标签内使用css,另外一种使用style标签实现字体颜色设置。 !DOCTYPE html html head meta ch
HTML设置字体颜色常用的有三种方式:方式一:HTML命令方式<font color="red">这里是红色</font>方式二:内联CCS样式<div style="color:blue">这里是蓝色</div>方式三:独立CCS样式<div id="div1">这里是绿色</div><!doctype html> <html> <head> <meta charset="utf-8"> <title>字体颜色设置</title> <style> #div1 { color: green; } </style> </head> <body> <font color="red">这里是红色</font> <div&nbs
二、接下来我们要设置html字体颜色,我们来看下css样式的代码: style type= text/css p{color: blue} /style 这是一个p标签里面的设置,就是把cs
设置样式例如字体大小、颜色、字体等需要用到css,建议查看相关内容,举个栗子1234567891011121314<html xmlns="<a href="http://www.w3.org/1999/xhtml">" t
还在为编辑HTML字体颜色犯愁吗?专为你而整
640x245 - 72KB - JPEG

html设置字体颜色的方法和使用ps获取html准确
620x413 - 39KB - PNG
还在为编辑HTML字体颜色犯愁吗?专为你而整
640x245 - 70KB - JPEG
还在为编辑HTML字体颜色犯愁吗?专为你而整
640x243 - 52KB - JPEG

html5不用font怎么设置字体颜色_360问答
488x315 - 28KB - JPEG

html淘宝描述字体颜色与大小效果
755x499 - 86KB - JPEG

html字体颜色设置更改,html设置字体颜色代码方
405x360 - 37KB - PNG

HTML字体颜色代码表
818x1065 - 212KB - JPEG

html基础入门教程解析
308x315 - 33KB - JPEG

html\/html5技巧心得-html5技巧-html5学习心得-h
300x219 - 14KB - JPEG
还在为编辑HTML字体颜色犯愁吗?专为你而整
488x300 - 20KB - JPEG

【HTML文字颜色代码源文件】图片免费下载_
324x271 - 17KB - JPEG
还在为编辑HTML字体颜色犯愁吗?专为你而整
640x226 - 37KB - JPEG

HTML字体颜色代码表 RGB颜色查询对照表
764x1085 - 879KB - JPEG

http:\/\/www.51edu.com\/it\/bckf\/seclist3_duixia
300x269 - 8KB - JPEG