主要包含: html5文字颜色渐变信等内容,查询最新最全的html5文字颜色渐变信解决方案,就上CSDN热门排行榜频道. 首页HTML5html5文字颜色渐变 html5文字颜色渐变共找到1
主要包含: html5文字颜色渐变信等内容,查询最新最全的html5文字颜色渐变信解决方案,就上CSDN热门排行榜频道. 首页HTML5下载html5文字颜色渐变 html5文字颜色渐变下载
{ // 起始颜色和目标颜色 QColor cs( color[(colorIndex+i%10) % colorCount] ); QColor ce 即可完成渐变过程 int red = cs.red() + deltaR * count / smooth; int green = cs.green() + d
background: linear-gradient(to right, red, blue); 这行是给背景设置为渐变色,这里注意一点,这样是简写了,其实是给background-image 设置为渐变色,不是 background-color ,是背景
文字颜色渐变比较麻烦,并且兼容性差强人意: background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(4, 94, 170)), to(rgb(1, 152, 216))); -webkit-background-clip: text;
文字颜色渐变效果在很多应用场景中都有应用,可以有效的提高美观度,下面分享一段如何使用CSS3实现此效果,希望能够给需要的朋友打来一定的帮
这篇文章主要介绍了jQuery实现字体颜色渐变效果的方法,结合实例形式分析了jQuery动态设置元素属性实现字体颜色渐变效果的相关操作技巧,需
JavaScript 文字颜色渐变案例 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN html head title 颜色渐变的文字 /title script language= javascript function Delta(
文字颜色渐变的制作 这和制作背景渐变效果是一样的,只是将背景放到了文字上。下面是CSS代码 h1#gradient { color: #FF0052; /* Fallback Color */ text-transform: uppercase; f

多彩渐变文字HTML代码生成器下载 | 网页文字
232x404 - 52KB - JPEG

如何做出字体颜色渐变的效果?
492x226 - 90KB - PNG

photoshop cs6软件如何做出字体颜色渐变的效
489x327 - 89KB - PNG

cdr字体颜色渐变
702x573 - 104KB - JPEG

cdr字体颜色渐变
714x605 - 96KB - JPEG

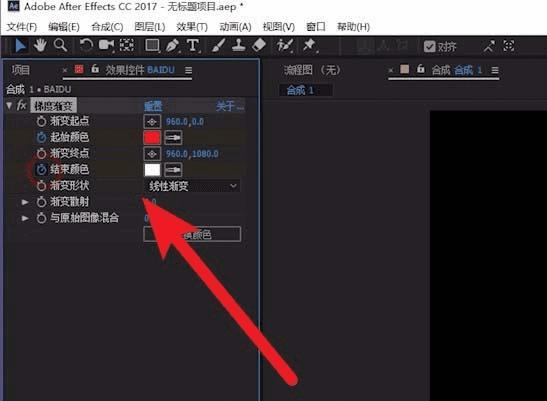
如何使用ae制作文字颜色渐变动画效果?
547x401 - 42KB - JPEG

在ps中做文字颜色渐变的方法(2)
1000x451 - 55KB - JPEG

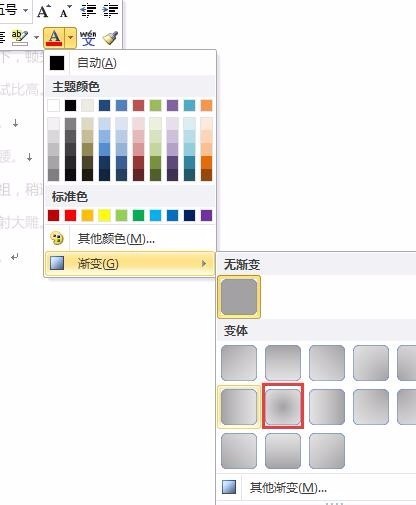
在word中怎样将字体颜色变成渐变色_360问答
416x505 - 25KB - JPEG

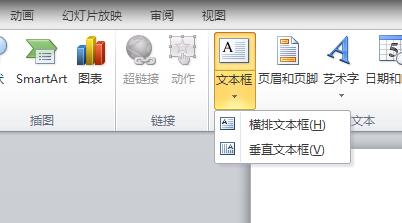
ppt字体颜色渐变怎么做
402x223 - 12KB - JPEG

indesign如何设置字体颜色渐变效果
1000x625 - 81KB - PNG

【字体颜色渐变素材】免费下载_字体颜色渐变
260x260 - 22KB - JPEG

indesign如何设置字体颜色渐变效果
1000x625 - 59KB - PNG

这张图片的文字颜色渐变是怎么用PS做的?
650x313 - 129KB - PNG

iOS文字颜色渐变透明
375x667 - 121KB - PNG

在word中怎样将字体颜色变成渐变色_360问答
349x297 - 14KB - JPEG