原 css文字颜色渐变的3种实现 java中高端架构师 阅读数:633 2018-11-15 在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来
background: linear-gradient(to right, red, blue); 这行是给背景设置为渐变色,这里注意一点,这样是简写了,其实是给background-image 设置为渐变色,不是 background-color ,是背景
h2 class= text-gradient data-text= 文字颜色渐变 文字颜色渐变 /h2 .text-gradient { display: inline-block; font-family: '微软雅黑'; font-siz
文字颜色渐变比较麻烦,并且兼容性差强人意: background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(4, 94, 170)), to(rgb(1, 152, 216))); -webkit-background-clip: text;
以上就是CSS如何实现文字颜色渐变的实例的详细内容,更多请关注php中文网其它相关文章! 相关标签:css样式表变的 本文原创发布php中文网 ,转载
在欣赏一些设计作品的时候,使用渐变的字体颜色比使用纯颜色的字体更容易吸引人的注意,也更活泼。那么,如何做出字体颜色渐变的效果?在今天的
linear-gradient()可以指定渐变角度和颜色,例子中是从上至下的颜色变换 background-clip:text 已文字的形状作为裁剪区域 text-fill-color:transparent 文字的填充色是透明的 效果如

在ps中做文字颜色渐变的方法(2)
1000x451 - 55KB - JPEG

如何做出字体颜色渐变的效果?
492x226 - 90KB - PNG

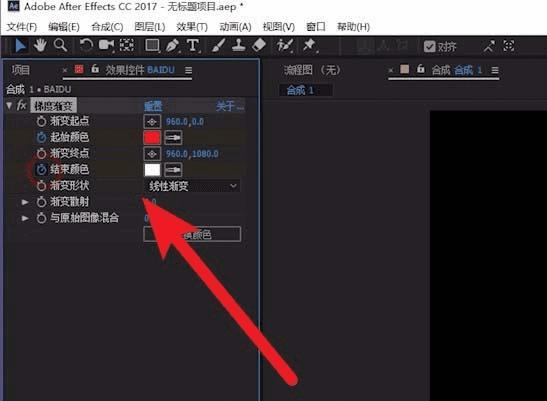
如何使用ae制作文字颜色渐变动画效果?
547x401 - 42KB - JPEG

photoshop cs6软件如何做出字体颜色渐变的效
489x327 - 89KB - PNG

cdr字体颜色渐变
702x573 - 104KB - JPEG

cdr字体颜色渐变
714x605 - 96KB - JPEG

ps文字颜色渐变怎么做? ps设计多彩文字的教程
600x428 - 103KB - JPEG

【字体颜色渐变素材】免费下载_字体颜色渐变
260x260 - 22KB - JPEG

Photoshop制作精美的金色立体音符
366x474 - 27KB - JPEG

indesign如何设置字体颜色渐变效果
1000x625 - 81KB - PNG

indesign如何设置字体颜色渐变效果
1000x625 - 59KB - PNG

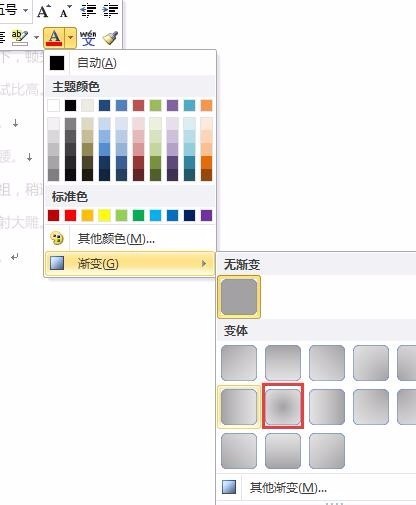
在word中怎样将字体颜色变成渐变色_360问答
416x505 - 25KB - JPEG

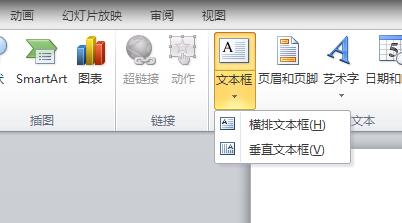
ppt字体颜色渐变怎么做
402x223 - 12KB - JPEG

PS如何制作炫彩堆叠文字效果?巧用PS制作炫
600x480 - 69KB - JPEG

photo文字颜色渐变 彩渐变的图片怎么做
640x480 - 42KB - JPEG