在HTML中,当我们设置背景图,只能采用是否重叠、居中、重叠方向这几个选项 您的位 拉伸浏览器、调整网页位置后,图片背景图片依然居中全屏
在做WEB设计时最让人头痛的就是不同浏览器之间的显示差异,这一点尤其以IE6最让人深恶痛绝。最近就碰到一个非常让人头痛的问题,PNG在IE6下的透明效果失效。研究了差不多三天,终于不完美解决了这个问题。 W3C标准推荐使用PNG图片作为网页首选图像资源,但是漂亮、和谐而且有透明效果的PNG却在IE6下显示得一塌糊涂。为了解决这个问题查阅了很多资料,核心原理是使用IE独有的CSS样式中的behaviro属性,最终用如下方法解决: 1.下载iepngfix.zip,其中有三个文件:iepngfix.htc、iepngfix_tilebg.js、blank.gif,将这几个文件解压出来放到所需要使用png做为CSS背景的网站的根目录下。 2.假定一个div需使用png作为背景,标准的做法是: #mydiv { background:url(../img/main.png) no-repeat; width:739px; height:366px; top:12%; left:20%; position:absolute; } 此时该背景能在FF和IE7下正常显示,但是在IE6下会有恐怖的&q
注意:背景图片固定控制背景图片是否随网页的滚动而滚动。如果不设置背景图片固定属性,浏览器默认背景图片随网页的滚动而滚动。为了避免过于花哨的背景图片在滚动时伤
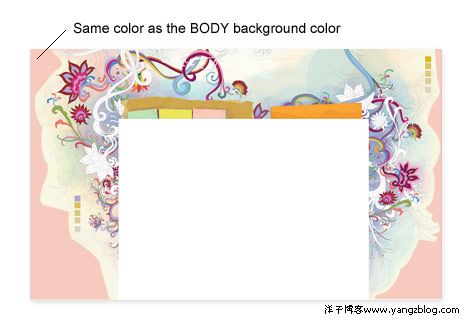
原理和渐变平铺相同,也是切出一竖条后作为Body背景水平平铺实现,这样就全屏网页背景铺满。 代码和第1种相同,只是图片不同而已。对body设置背
两种方法: html: <img src="xxx.jpg" width="100px" height="100px" /> 说明:这是在网页中插入一副图像,能调整图像大小,能拉伸图像,但是不能平铺图像,图像要占用页面的空间的,一般情况下,文字不能在这样的图像上面。 css: #yourID { background-image:url('xxx/xxx.jpg'); } 说明:这是背景图像,能平铺,但不能调整大小。不会占用页面空间,文字可在其上。 这两种看自己的需要选择。 另外,像楼上的回答:<body background = "图片的路径">,这样做已经过时,不应该提倡。要知道,HTML只管呈现内容,CSS只管页面布局和修饰。
如果你图片实在太小的话只能以小图片铺满整个页面的哦。 方法: 1、"页面属性",把背景图片改为你的图片 2、在<head></head>之间加代码: <style type="text/
具体原因有以下几种: 第一:图片写在前端代码中不显示。 在设置图片时,例如,图片放置在img文件中。那么在代码中调用的路径就应该为<img src="img/XXX.jpg"><
图鱼 - 好用的网页PS设计底纹背景图片纹理素
502x650 - 52KB - JPEG
图鱼 - 好用的网页PS设计底纹背景图片纹理素
494x494 - 35KB - JPEG

蓝色卡通风格的网页插画背景图片素材 - 图片素
1280x768 - 25KB - JPEG
图鱼 - 好用的网页PS设计底纹背景图片纹理素
382x509 - 106KB - JPEG

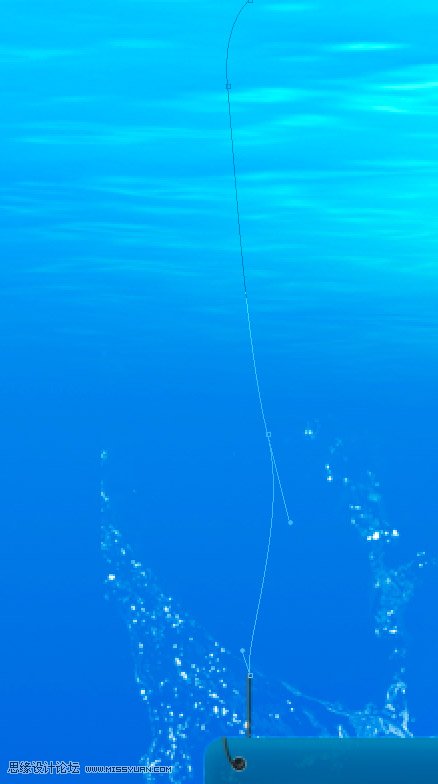
PhotoShop设计制作悬浮在海洋底的网页模板教
438x784 - 28KB - JPEG
图鱼 - 好用的网页PS设计底纹背景图片纹理素
600x600 - 44KB - JPEG

白色半透明磨沙似网页全屏背景图图片
1024x531 - 128KB - JPEG

网页制作大宝库
640x480 - 18KB - JPEG

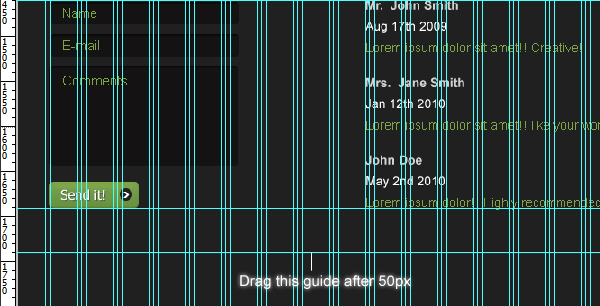
PS设计制作Web2.0网页布局的完整专业教程[
600x306 - 110KB - JPEG

网页制作:用JS在一个个ID名称为app的DIV里边
500x201 - 32KB - PNG

网页制作大宝库医疗护理素材之医疗用品图片壁
600x396 - 51KB - JPEG
![ps设计教程:[43]制作网页并设置网页元素 - 实用](http://www.geren-jianli.net/thumb/250x200/4/5d/45d55a95c2de172cbada733ee801edeb.jpg)
ps设计教程:[43]制作网页并设置网页元素 - 实用
250x200 - 12KB - JPEG

怎么样在DW CS5设置背景图片!
500x398 - 19KB - JPEG

css 网页背景图片 怎样用CSS实现大背景网页
470x325 - 22KB - JPEG

PS网页教程:使用Photoshop设计网页布局
500x300 - 15KB - JPEG