标签来定义的.实例 [mycode3 type='html']这是一个标题这是一个标题这是一个标题 [/mycode3]尝试一下 » HTML段落 HTML段落是通过. 菜鸟教程 --学的不仅是技术,更是梦想!
HTML使用样式本例演示如何使用添加到 <head> . 菜鸟教程 --学的不仅是技术,更是 在本站的HTML教程中我们使用了内联CSS样式来介绍实例,这是为了简化的例子,也使得
HTML表单表单是一个包含表单元素的区域。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-b. 菜鸟教程 --学的不仅是技术,更是梦想!
HTML 属性属性是 HTML元素提供的附加信息。 HTML属性 HTML元素可以设置属性属性可以在元素中添加附加信息属性一般描述于开始标签属性总是以名称/值对的形式出现,
菜鸟教程html 会员到期时间: 剩余下载个数: 剩余C币: 剩余积分:0 为了良好体验,不建议使用迅雷下载 VIP下载 您今日下载次数已达上限(为了良好下载体验及使用,每位用户24小
在本教程中,您将学习如何使用 HTML来创建站点。 HTML很容易学习!相信您能很快学会它! HTML实例本教程包含了数百个 HTML实例。使用本站的编辑器,您可. 菜鸟教程 --学
html head title 菜鸟教程-学的不仅仅是技术,更是梦想! /title style .div_caihead{ width:100%; height:100px; float:left; margin-left:0%; } .div_caihead1{ width:47%; height:60px; float:le
DOCTYPE html html head meta charset= utf-8 title 菜鸟教程(runoob.com) /title /head body h1 我的第一个标题 /h1 p 我的第一个段落。 /p /body /html !DOCTYPE html 声明为 HTM
菜鸟教程学习——HTML5 video,audio,input(各种新元素),output,datalist JavaScript菜鸟教程练习 圣杯布局、双飞翼布局、Flex布局和绝对定位布局的几种经典布局的具体实现示
DOCTYPE HTML html head meta charset= utf-8 title 菜鸟教程(runoob.com) /title /head body video width= 320 height= 240 controls source src= movie.mp4 type= video/mp4 sour

网页模版:个人主页HTML模板打包免费下载|网
550x480 - 42KB - JPEG

小米官网抢购教程_科技频道_东方新闻
960x659 - 61KB - JPEG

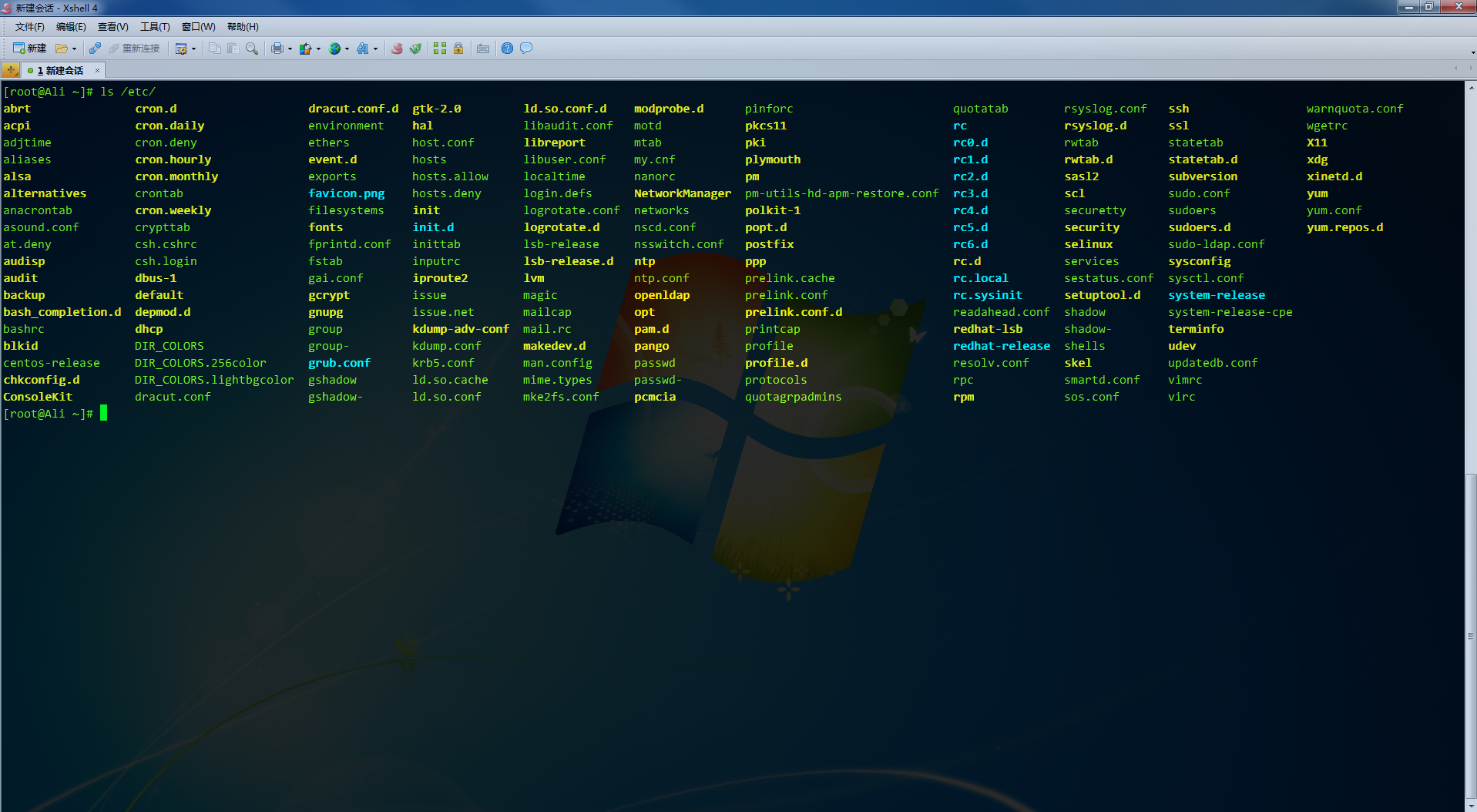
菜鸟运维笔记:Windows上用Xshell管理你的云主
1917x1054 - 757KB - PNG

大美永州 快乐同行--电视栏目《跟着课本去旅行
554x605 - 1312KB - PNG

北京首部小学生性教材图文并茂介绍性交惹争议
423x268 - 22KB - JPEG

鼠绘迪士尼经典卡通米老鼠唐老鸭- 网页教学网
551x457 - 30KB - JPEG

淘宝网页装修全代码html无psd
1024x724 - 243KB - JPEG

张雪迎演绎春夏率性之姿 示范驼色系教科书式
666x999 - 157KB - JPEG

大美永州 快乐同行--电视栏目《跟着课本去旅行
554x416 - 902KB - PNG

大美永州 快乐同行--电视栏目《跟着课本去旅行
554x370 - 802KB - PNG

我是菜鸟,理解菜鸟的苦,总结了一些东西分享给
506x595 - 17KB - JPEG

北京中小学换新教材 小学英语单词缩水
400x573 - 180KB - JPEG

《校园足球徐汇区青少年校园足球联盟教材》庄
600x600 - 24KB - JPEG
![敬请指导:学习CAD从菜鸟开始[51自学网园地]](http://www.51zxw.net/bbs/UploadFile/2010-6/20106182095953035.jpg)
敬请指导:学习CAD从菜鸟开始[51自学网园地]
697x498 - 41KB - JPEG

洛克王国东哥辅助3.8的使用教程附软件下载
500x377 - 46KB - JPEG