HTML5 <canvas> 参考手册描述 HTML5 <canvas> 标签用于绘制图像(通过脚本 本手册提供完整的 getContext( 2d ) 对象的属性和方法,可用于在画布上绘制文本、线条
HTML画布教程 HTML canvas 元素用于在网页上绘制图形。 使用 canvas 创建左侧的图形。它显示四个元素:红色矩形,渐变矩形,多色矩形和多色文本。 什么是HTML画布? HTM
HTML5 教程 HTML5 表单 HTML5 测验 HTML5 参考手册 HTML 5 Canvas canvas 元素用 HTML5 的 canvas元素使用 JavaScript在网页上绘制图像。 画布是一个矩形区域,您可以
HTML5 <canvas> 参考手册描述 HTML5 <canvas> 标签用于绘制图像(通过脚本 本手册提供完整的 getContext( 2d ) 对象的属性和方法,可用于在画布上绘制文本、线条
本篇文章主要介绍如何用html创建canvas画布生成图片,感兴趣的朋友参考下,希望对大家 《php.cn原创html5视频教程》课程特色:php中文网原创
《php.cn原创html5视频教程》课程特色:php中文网原创幽默段子系列课程,以恶搞,段子为主题风格的php视频教程!轻松的教学风格,简短的教学模式,
HTML5 canvas 元素为我们使用JavaScript绘制图形提供了一种简单而又强大的方式。它 学习如何在画布上做复杂绘图时保存和恢复画布状态。
HTML5的 canvas 标签可以用于在网页上绘制各种图形,那么如何绘制文本图形?本篇文章就给大家介绍在HTML5画布中绘制文本图形的方法,希望对你
//清空画布 pointerArr = ; //清楚绘制路径 for (var i = 0; i arr.length; i++) { arr[i].state = 0; //清除绘制状态 drawPointer(i); } } //绘制九宫格解锁界面 function drawPointer(i) { ctx.save();
创建一个半圆,HTML5画布,我们可以创建一个使用电弧的arc()方法和定义结束角startAngle + PI。 !DOCTYPE HTML html head style body { margin: 0px; padding: 0px; } /style /he

HTML5 Canvas(画布)教程 – 图像处理_网页设
256x256 - 140KB - PNG

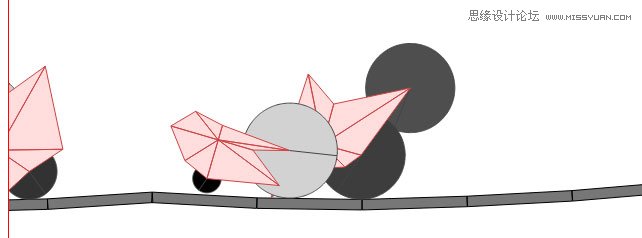
让你惊叹不已的HTML5画布技术应用 - 思缘教程
642x238 - 16KB - JPEG

HTML5 Canvas(画布)教程 – 图像处理-HTML\/
514x514 - 58KB - PNG

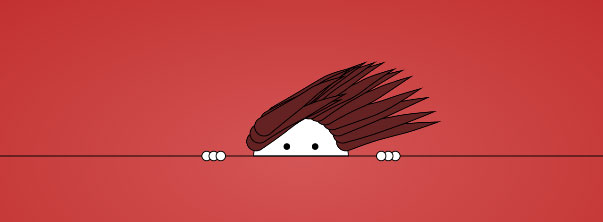
10个会让你惊叹不已的HTML5画布(CANVAS)
603x222 - 22KB - JPEG

10个会让你惊叹不已的HTML5画布(CANVAS)
583x232 - 31KB - JPEG

10个会让你惊叹不已的HTML5画布(CANVAS)
599x355 - 16KB - JPEG

HTML5 Canvas(画布)教程 – 图像处理
514x514 - 347KB - PNG

HTML5 canvas画布(二) - Html 5教程 技术文章
693x474 - 99KB - PNG

10个会让你惊叹不已的HTML5画布(CANVAS)
749x299 - 57KB - JPEG

使用分层画布来优化HTML5渲染的教程,画布ht
300x169 - 9KB - JPEG

让你惊叹不已的HTML5画布技术应用 - 思缘教程
400x300 - 21KB - JPEG

HTML5一步一步走--Canvas画布(四) - 百科教程
1024x525 - 194KB - PNG

HTML5 2D游戏引擎研发系列 第六章 (Canvas技
426x360 - 14KB - JPEG
#设计教程#一起来画画!8款最佳HTML5绘图工
575x493 - 39KB - JPEG

HTML5 2D游戏引擎研发系列 第六章 (Canvas技
800x579 - 75KB - JPEG