HTML 参考手册 HTML5 拖放(Drag和 Drop) 拖放(Drag和 drop)是 HTML5标准的组成部 DOCTYPE HTML html head meta charset= utf-8 title 菜鸟教程(runoob.com) /title style ty
HTML5 新元素 HTML5新元素自1999年以后HTML 4.01已经改变了很多,今天,在HTML 4 拖放元素,定位,包括网页应用程序缓存,存储,网络工作者,等。 <canvas&. 菜鸟教程 --学
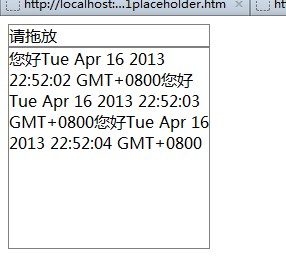
HTML5 拖放(Drag和 Drop) 拖放(Drag和 drop)是 HTML5标准的组成部分。 将w3cschool图标拖动到矩形框中。 拖放 拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
HTML 参考手册 HTML5 拖放(Drag和 Drop) 拖放(Drag和 drop)是 HTML5标准的组成部 DOCTYPE HTML html head meta charset= utf-8 title w3c-school 菜鸟教程(w3c-school.c
为您免费提供某天相关的问答和话题,云栖社区以分享专业、优质、高效的技术为己任,帮助技术人快速成长与发展! 移动版:某天 某天_html5文件拖拽上传_Nodejs菜鸟教程_搭建
菜鸟教程 现在位置: 首页 HTML 教程 文章 HTML 教程 HTML 简介 HTML 编辑器 HTML HTML5 教程 HTML5 新元素 HTML5 Canvas HTML5 内联 SVG HTML5 拖放 HTML5 地
HTML5 内联 SVG HTML5支持内联 SVG。 SVG Sorry, your browser does not support i DOCTYPE html html body svg xmlns= version= 1.1 height= 190 polygon points= 100,10
菜鸟教程学习——H5新语义元素,特别是和+++解决兼容问题的方法 2018年08月03日 14:55:05 LSONGCHEN阅读数:107 H5的新的语义元素: ++ figcaption 和 figure figure 标签
拖放是 HTML5中非常常见的功能。更多信息可以查看我们 HTML教程中的 HTML5 拖放。 注意: 为了让元素可拖动,需要使用 HTML5 draggable属性。 提示: 链接和图片默认是可
菜鸟教程学习——HTML5拖放 2018年08月02日 20:41:50 LSONGCHEN阅读数:416 无解释,纯代码示例: !DOCTYPE HTML html head meta charset= utf-8 title /title style type= t

HTML5 拖放(Drag 和 Drop) - html5基础教程_h
1178x524 - 20KB - JPEG

HTML5的拖放 API - 网页设计实例教程 网页特
550x217 - 39KB - PNG
HTML5 的拖放功能视频教程
448x252 - 17KB - JPEG
HTML5 的拖放功能视频教程
448x252 - 4KB - JPEG
HTML5 的拖放功能视频教程
448x252 - 19KB - JPEG
HTML5 的拖放功能视频教程
448x252 - 16KB - JPEG
HTML5 的拖放功能视频教程
448x252 - 16KB - JPEG
HTML5 的拖放功能视频教程
448x252 - 17KB - JPEG

理解html5的拖放 用C#思想理解HTML5拖放 - H
665x264 - 28KB - JPEG

html5是什么_html5 video格式_html5 canvas_h
687x238 - 87KB - JPEG

理解html5的拖放 用C#思想理解HTML5拖放 - H
668x290 - 34KB - JPEG

《深入学习html5的拖放功能视频教程》(lynda.
561x315 - 62KB - PNG

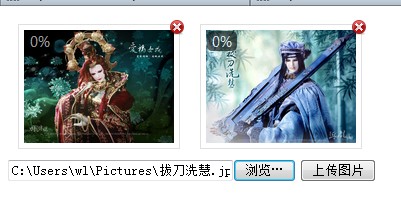
HTML5 form标签之解放表单验证、增加文件上
286x272 - 21KB - JPEG

千锋Html5微案例讲解教程:一学就会第71集-千
480x270 - 8KB - JPEG

HTML5 form标签之解放表单验证、增加文件上
401x204 - 28KB - JPEG