阿里云云栖社区为您免费提供html表格行内编辑的相关博客问答等,同时为你提供html表格行内编辑,问题等,云栖社区以分享专业、优质、高效的技术为己任,帮助技术人快速成长
下面用简单方法实现的简单表格编辑功能:简单的HTML代码略过了,下面是js实现过程 JavaScript: $( . em table /em s ).on( dblclick , td ,function(){ if($(this).children( input ).length 0
编辑状态,输入内容后,当单元格失去焦点时,保存输入的内容。 点击增加行,在table的末尾增加一行;点击删除行,删除table中最末尾的一行。 !DOCTYPE html PUBLIC -//W3C//DT
Datatables自己是没有行内编辑功能的,最简单的是通过modal弹窗增改数据实现表格数据的修改,行内编辑我是通过操作DOM实现的,话不多说,先看效果图如下: index.html 1 !DO
DOCTYPE html html head meta charset= utf-8 / title 可编辑表格 /title script function addRow(){ var oTable = document.getElementById( oTable ); var tBodies = oTable.tBodies; va
给你一个思路,你的table是动态生成的,应该是利用js加载对应的json或者xml等数据结合table、tr、td的样式生成的。然后前台可以加载到span或者div里面来展示。 这样你可以尝试一下,点击编辑button后click的事件,尝试重新生成一个table,对应的td的内容修改一下: <td><input type="text" id="tix" value="(data)"/></td> 按照这个思路应该能实现你的功能。
HTML表格是可以添加链接的直接在th或td内加入a链接即可详细代码如下: <html> <head> <title></title> <meta charset="UTF-8" /> </head> <body> <table border="" cellspacing="" cellpadding=""> <tr><th><a href="你需要指向的链接地址">你要点击的文字或图片</a></th></tr> <tr><td><a href="你需要指向的链接地址">你要点击的文字或图片</a></td></tr> </table> </body> </html>
以下是纯js+html实现的增删改操作代码,你可以参考以下。当然也可以使用jquery之类的框架来实现,最终的原理都是一样的。 <html> <head> <title>增删改查</tit
楼主你好。html编写表格的方法有多种。最简单的就是用html标签<table></table>表格是由表头,表格,表行组成的。表头<tt></tt>表行<tr></tr>表格<

在WordPress中手工编写HTML表格_WordPre
577x211 - 23KB - PNG

html表格合并列,如图,把左边三个空白的三行合
951x376 - 7KB - PNG

在HTML编辑模式下制作表格之完全篇
550x350 - 13KB - JPEG

HTML表格相关_HTML\/CSS_第七城市
992x560 - 31KB - PNG

HTML 表格 - html实例_html实例代码_html实例
602x350 - 12KB - PNG

html网页表格制作
540x405 - 20KB - JPEG

jquery表格插件:帮助web设计者驾御html表格
520x230 - 25KB - JPEG

HTML 02 表格和表单PPT_word文档在线阅读与
1080x810 - 22KB - JPEG

青麦丨HTML表格
633x803 - 27KB - JPEG

html表格美化修饰教程
454x208 - 103KB - PNG
可导入csv表格双击可编辑Excel效果- HTML素材
658x517 - 62KB - JPEG

建立表格在DREAMWEAVERCS3编写HTML原
1152x864 - 219KB - PNG

下面这个html表格代码这么弄啊,希望大神帮帮忙
600x289 - 97KB - PNG

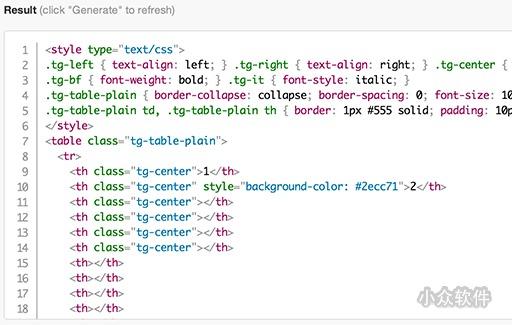
Tables Generator – 在线生成 LaTeX、HTML、
512x325 - 30KB - JPEG

html DataTables表格数据展示(点击单元格且可
287x402 - 49KB - JPEG