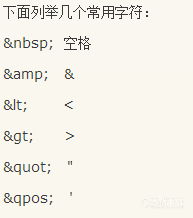
浏览器总是会截短 HTML页面中的空格。如果您在文本中写 10个空格,在显示该页面之前,浏览器会删除它们中的 9个。如需在页面中增加空格的数量,您需要使用 & 字符实体。
接下来DIVCSS5教大家如果输入html空格字符,多个空格字符如何输入?我们采用直接复制空格字符与DW软件输入空格字符方法。 一、Html空格字符语法代码 - TOP 空格字符由
  一个空白(2个字符宽度)   窄空白(小于1个字符宽度) CSS中当 white-space属性取值为pre时,浏览器会保留文本中的空格和换行,例如: div style
所以脚本之家小编就来跟大家说说html空格代码是什么及html空格的一些基本使用方法 以上就是html中空格符号以及空格字符实体的总结的详细
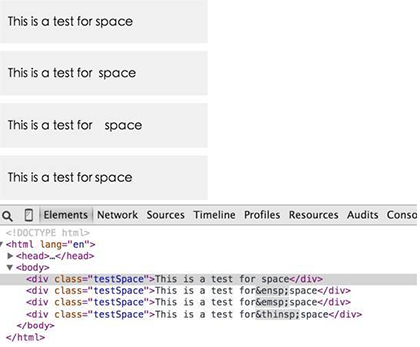
HTML提供了5种空格实体(space entity),它们拥有不同的宽度,非断行空格(& )是常规空格 它叫零宽不连字,全称是Zero Width Non Joiner,简称“ZWNJ”,是一个不打印字符,放在电
; JS中可以这样 <script> document.write("["+" "+" "+"]"); </script> 在HTML中, 连续的空格要使用 来表示一个空格的.
浏览器会保留文本中的空格和换行,例如: div style= white-space:pre AA BB div 显示效果为: AA BB CSS的 letter-spacing属性用于设置文本中字符之间的间隔,例如: div style= le
HTML压缩时候,空格很可能被干掉!咋办?需要转换书写形式。在web页面上,一般有3种书写:直接,例如搜狗输入法输入“版权” – ©. web字符,© charCode表示:© 而
记录一下,空格的转义字符分为如下几种: 1. & &160#;不断行的空白(1个字符宽度) 2.  &8194#;半个空白(1个字符宽度) 3.  &8195#;一个空白(2个字符宽度) 4. &thins
你可以记住html空格字符拼写字母与字符,也都很简单。 总的来说,就是在html网页中单个空格我们直接按下空格键就可以实现空格排版,如果要实现

空格代码怎么打_html 空格字符代码
193x218 - 3KB - PNG

html中的空格字符
449x335 - 174KB - PNG

HTML中多种空格转义字符
280x220 - 2KB - PNG
如何在HTML中使用空格(空白字符)各种各样
400x300 - 28KB - JPEG

html空格转义符_php空格转义字符_php转义符
905x556 - 28KB - PNG

html空格转义符_php空格转义字符_php转义符
280x220 - 24KB - PNG

html空格转义符_php空格转义字符_php转义符
280x220 - 6KB - JPEG

HTML 不同空格的特性与表现研究
550x454 - 25KB - JPEG

探讨HTML不同空格的特性与表现形式(推荐)_H
420x347 - 84KB - PNG

空格_空格复制_空格符号复制_映客装扮网
450x600 - 37KB - JPEG

HTML大于号、小于号、空格、引号等常用的转
504x248 - 3KB - PNG

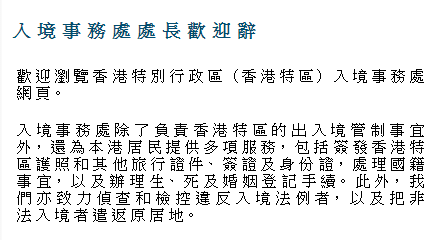
港台地区繁体中文网页中每个字符间的空格是如
431x240 - 14KB - PNG

怎么学习html代码呢
653x462 - 33KB - JPEG

浅谈inline-block_HTML\/CSS_第七城市
740x463 - 94KB - JPEG

html5组织内容
738x733 - 67KB - JPEG