HTML select 标签 实例 创建带有 4个选项的选择列表: select option value = volvo Volvo /option option value = saab Saab /option option value= opel Opel /option option value= au
1:拿到select对象: var myselect=document.getElementById( test ); 2:拿到选中项的索引:var index=myselect.selectedIndex ; // selectedIndex代表的是你所选中项的index 3:拿到选中
直接上到代码,有不懂的可以留言JavaScript代码:function onChanges() { //每次获取数据前先清空div $("#showList").empty(); //获取select em 选中 /em 的值 var housec
想在一个下拉框里面默认显示选中的值的写法:加上一个selected属性就好了 select option value= volvo Volvo /option option value= saab Saab /option option value= vw VW /optio
<select>标签定义和用法 select元素可创建单选或多选菜单。当提交表单时,浏览器 //员工id等于下拉列表中的值,则下拉列表被选中 if(empbyDe
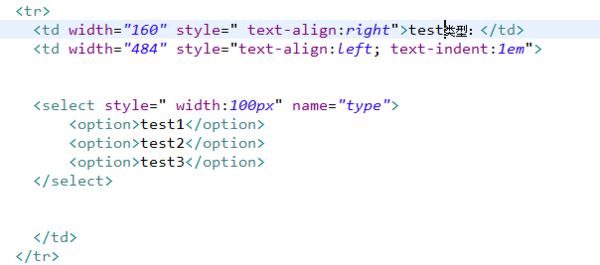
获取select元素的选中项: 在HTML页面中,有时候会获取当前select元素中所选中的那个值和显示值。下面是一个例子: <tr> <th scope="row" width="15%" nowrap >*目标字段</th> <td><select name="idMbzd" style="width:25%" onchang="on_idmbzd_change();"> <option value="1">eg1</option> <option value="2">eg2</option> <option value="3">eg2</option> </select> </td> </tr> <script> function on_idmb
select name= dType id= dType style= width: 100%;height: 85% option value= 请选择 /option option 男 /option option 女 /option /select 方式一: //设置默认选中 $( #dType ).find( op
同个html页面多个select根据值选中项 2017年05月23日 14:47:23 po123op123阅读数:2112 一个html页面里面有多个select控件 部分select控件有读取出来的值要默认选中 下面
(想学更多的HTML知识,欢迎来到PHP中文网学习,这里有你想要学的所有编程课程),有问题的可以在下方提问。 以上就是html select标签怎么默认选中
var item = $( select[@name=items] option[@selected] ).text(); select下拉框的第二个元素为当前选中值 var obj=document.getElementById('mySelect'); var index=obj.selectedInde

html option 选中-jquery option 选中-select optio
1080x810 - 103KB - JPEG

jquery改变select选中-jquery取select选中值|jque
628x405 - 39KB - JPEG

jquery select 选中值相关教程
350x231 - 19KB - JPEG

我选择其中的li的时候,select被选中的值会被相
409x339 - 7KB - PNG

获取select选中的值_jquery select 选中值代码(
350x230 - 18KB - JPEG

js和Jquery获取选中select值和文本
1262x1373 - 10KB - PNG

获取select选中的值-jq获取select选中的值|c获取
516x310 - 61KB - JPEG

jq获取select选中的值-jq select选中-jq select选
496x367 - 21KB - PNG

怎么获取选中的select的值,不是value的值 是显
748x693 - 128KB - JPEG

servlet怎么实现。request获取select的值 怎么在
600x265 - 50KB - PNG

select2 加载远程数据 加载后选中选项 值不显示
216x234 - 15KB - PNG

js控制select选中显示不同表单内容select下. 来
463x360 - 14KB - JPEG

html的 select 选项在苹果手机上前面会出现小方
514x219 - 19KB - JPEG

获取select控件选中的值传到后台(C#)
382x164 - 35KB - JPEG

jquery option被选中-select option 被选中-optio
700x438 - 42KB - JPEG