HTML select 标签 实例 创建带有 4个选项的选择列表: select option value = volvo Volvo 本例演示如何在HTML页面中创建简单的下拉列表框。下拉列表框是一个可选列表。 另
HTML 标签 HTML select 标签 实例 创建带有 4个选项的选择列表: select option value= volvo Volvo /option option value= saab Saab /option option value= mercedes Mercede
select option value= volvo Volvo /option option value= saab Saab /option option value= o 本例演示如何在 HTML页面中创建简单的下拉列表框。下拉列表框是一个可选列表。 另
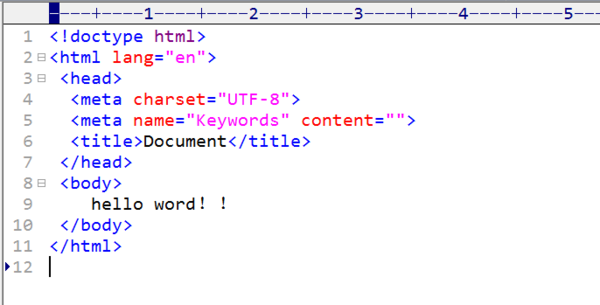
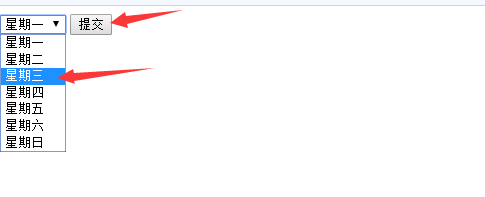
HTML select下拉框问题解决 问题背景——下拉框用法 html代码及运行结果如下所示: 问 select标签中的onchange按钮,只有当改变选择项时才能够响应相应的事件并获取到valu
$( #select_modelid ).html( ); //绑定模号下拉菜单 $( #select_modelid ).append($( option value=\ 0\ -请选择模号- /option )); for (var i = 0; i result_modelid.length; i++) { $( #select_m
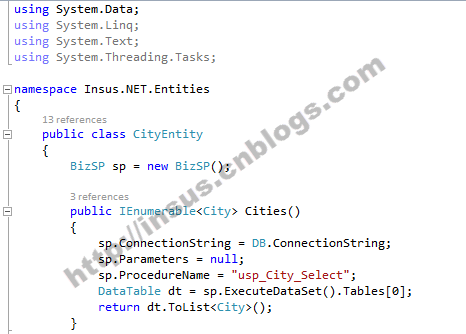
html:select 动态下拉列表 [问题点数:20分] 海的另一边 本版专家分:1 ActionForm public class NewsForm extends ActionForm { private String name; private String select; private
原 bootstrap-select动态组装下拉选项(option) 往前的娘娘 阅读数:24832 2017-10-20 版权声明:本文为博主原创文章,未经博主允许不得转载。 如果你想要使用bootstrap-selec
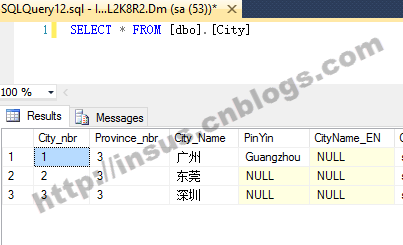
第一次使用SSH框架做项目,在JSP界面使用下拉框 html:select 标签,select中的内容希望能够从数据库中直接取得! tomcat给出的错误一直都是 Caused by: javax.servlet.jsp.JspE
模拟select点击显示下拉菜单基于CSS3和JS制作,鼠标点击“请选择游戏名称”,显示游戏名称菜单列表。 本站提供的源码经过测试,有前台及后台管理界面演示图,免费下载! 当
meta http-equiv= Content-Type content= text/html; charset=utf-8 title HTML中的select下拉框内容显示不全的解决办法 /title style type= text/css #area option{ width:140px; } /style d

jQuery动态产生select option下拉列表
425x458 - 38KB - PNG

jQuery动态产生select option下拉列表
466x334 - 32KB - PNG

jQuery动态产生select option下拉列表
403x245 - 23KB - PNG

Android UI设计 下拉菜单Spinner用法 动态添加
236x447 - 14KB - JPEG

2-动态网页设计范例.ppt
960x720 - 74KB - JPEG

设计圈干货素材大合集_平面设计理论_动态网
1856x1280 - 106KB - JPEG

excel中加入下拉菜单
280x220 - 9KB - JPEG
html5和css3炫酷select下拉菜单美化效果 #AP
640x380 - 15KB - JPEG

最完美的select下拉框美化-HTML\/CSS-第七城
269x140 - 26KB - JPEG

下拉三角
650x327 - 9KB - JPEG

html select日期下拉列表怎么弄
857x1600 - 268KB - JPEG

Html form select 下拉列表菜单与跳转菜单表单
337x138 - 7KB - PNG

js解决select下拉问题-HTML\/CSS-第七城市
318x256 - 27KB - JPEG

html中的select下拉菜单vaule的功能是什么?
600x305 - 42KB - PNG

html中的select下拉菜单vaule的功能是什么?
485x197 - 2KB - PNG