sublime3 html 格式化 会员到期时间: 剩余下载个数: 剩余C币: 剩余积分:0 为了良好体验,不建议使用迅雷下载 VIP下载 您今日下载次数已达上限(为了良好下载体验及使用,每位用
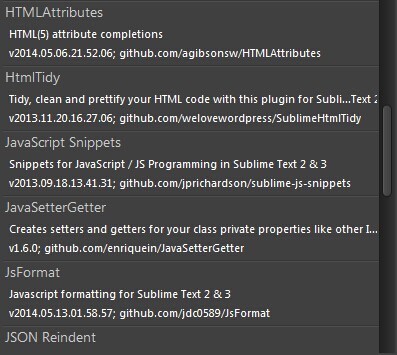
2017年1月26日一.Sublime Text如何实现html文件代码格式化1.效果:未格式化前效果格式化后效果 2.实现第一步:打开sublime text接着按Ctrl+Shift+P,输入install后,选择Install Pa
Sublime Text是开发Hybrid应用的神器,但是有时候对糟糕的代码格式很懊恼,尤其是团队成员比较多,并且代码风格不是很统一的时候。幸好有可用的格式化插件,比较好用的就是
使用Sublime text 3编写代码是一种享受,使用Sublime text 3格式化代码插件也是一种享 然后按Ctrl+Alt+H对代码进行格式化。 html-css-js prettify 格式化CSS会再每个CSS后面
插件包放到sublime安装目录的Data\Packages目录中 重新打开sublime就能使用js格式化插件 使用方法: 1、快捷键:ctrl+alt+f 2、先用快捷键打开命令面板 “ctrl + shift + p”,再输
简介:Sublime Text 是一个代码编辑器(Sublime Text 2是收费软件,但可以无限期试用),也是HTML和散文先进的文本
首先,如果你要用ctrl+alt+f格式化代码的话要先选中一段代码再按才会有效,否则是无效的。 其次,如果你是要格式化整个html文件的话,可以从edit----Tag----Auto-Format Tags on Document.点击这个选项就可以格式化整个html文件。 如果有什么问题可以私信或加q,如果我知道的话会尽力帮你解答。
很多时候,我们想要格式化HTML-CSS-JS代码,网站上有很多实现此功能的小工具,当然, 3、你的Sublime Text 3编辑器要安装HTML-CSS-JS Prettify插件(安装方法可以参考:Su
Sublime Text 2 HTML代码格式化插件Tag
499x378 - 21KB - PNG

使用Sublime Text 3的HTML-CSS-JS Prettify插
300x229 - 12KB - JPEG

Sublime Text2格式化HMTL\/CSS\/JS插件HTML
526x415 - 24KB - PNG
Sublime Text 2 HTML代码格式化插件Tag
236x160 - 29KB - JPEG
Sublime Text 2 HTML代码格式化插件Tag
236x190 - 25KB - PNG
Sublime Text 2 HTML代码格式化插件Tag
236x156 - 23KB - JPEG
Sublime Text 2 HTML代码格式化插件Tag
236x236 - 17KB - JPEG

Sublime Text2格式化HMTL\/CSS\/JS插件HTML
425x175 - 9KB - PNG
Sublime Text 2 HTML代码格式化插件Tag
236x142 - 18KB - JPEG

Sublime Text2格式化HMTL\/CSS\/JS插件HTML
425x175 - 8KB - PNG

sublime text2 使用技巧心得总结-HTML\/CSS-第
465x188 - 40KB - JPEG

sublime3 docblockr
280x220 - 22KB - PNG

sublime text3 怎么设置如DW一样可以提示错误
397x355 - 38KB - JPEG

handlebars 模板
280x220 - 1KB - PNG

Sublime Text2格式化HMTL\/CSS\/JS插件HTML
526x415 - 24KB - PNG