在 HTML5中,table仅支持 border 属性,并且只允许使用值 或 1 。那如何控制table宽度呢?比如<div><table width= 100% ><tr></tr></table></div>,在htm
HTML td 标签的 width属性 实例 两个带有预定义宽度的单元格: table border= 1 width= 100% tr th Month /th th Savings /th /tr tr td width= 70% January /td td width= 30% $100.00 /
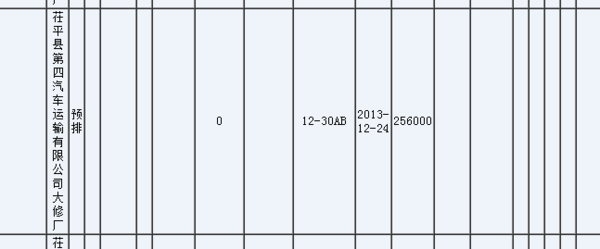
因为table包含的列数可能每次查询都不同,可能只有一二列,也可能有几十列,要求每一列宽度能够显示其表格的内容(即列的宽度按内容长度显示),如果table宽度没有超出页面宽度
大家好,我设计html页面中遇到table里td宽度问题,请教是否有解决办法。 我的页面布局,希望分左、中、右三个区域,其中左、右区域分别定宽为190、140,中间td区域希望充分利
会自动扩大到这个值。table中设置的width值一般为表格宽度的最大值,不能改变,即使内部的内容宽度超过也不能改变。(这个内部内容如果是图片的话是可以改变表格宽度的。
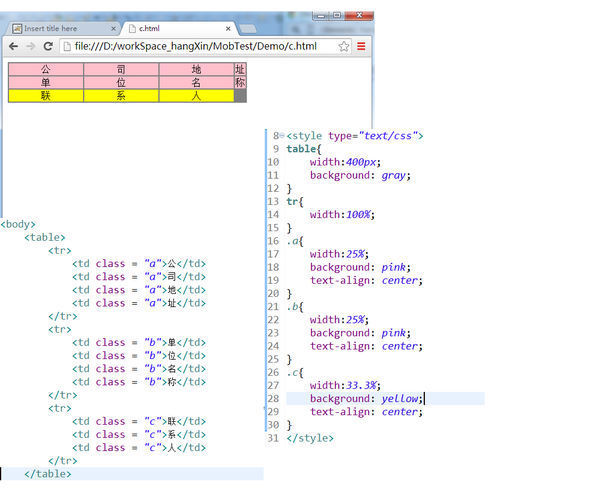
用id 选择器不知道你喜欢么? <style> <!-- #t{width:100px} --> </style> <body> <table> <tbody> <tr> <td id=t>这是表格中文字。 </td> <
简介:Table控件 主要用于在web页面上创建表格,其功能与HtmlTable类似。不同的是,Table控件可以用动态的内容以
宽度,让它显示一行,后面的奖品也显示一行,超出的部分用省略号表示呢? html部分代码如 其实table-layout, word-break, word-wrap这三个属性都是关于固定宽度显示控制的。 对
页面中table宽度设置width=“600px”之后,宽度仍然不是固定的,文字太长后不换行,把table都撑变形了。解决办法: table设置宽度,绝对宽度和相对都可以: table-layout:fixed ;并且

html table td宽度变形_360问答
600x503 - 45KB - JPEG

html table 表格调整宽度高度失效该怎么办_36
600x249 - 18KB - PNG

'固定' table宽度,走起!-HTML\/CSS-第七城
628x568 - 12KB - PNG

html中如何使一个table或者div永远处于中间位
469x330 - 130KB - JPEG

一种table超出高度自动出滚动条的解决方案_H
963x636 - 139KB - PNG

bootstrap table 列宽度问题 怎样自适应内容中的
577x209 - 5KB - PNG

table td宽度被撑开的问题。棘手~-中国学网-中
431x478 - 23KB - PNG

table中td固定宽度-table设置td宽度固定|设置ta
350x350 - 7KB - JPEG
/thumb.jpg)
宽窄巷子-Table_P1000416图片-成都休闲娱乐
700x525 - 82KB - JPEG
/thumb.jpg)
宽窄巷子-Table_P1000359图片-成都休闲娱乐
700x525 - 67KB - JPEG

table中td的宽度设置后表现不一致问题
297x276 - 10KB - JPEG

celldatazcfz无效_table cell 宽度无效_jqgrid set
950x450 - 96KB - JPEG

浅谈position、table-cell、flex-box三种垂直(水平
482x211 - 12KB - PNG

celldatazcfz无效_table cell 宽度无效_jqgrid set
800x800 - 201KB - JPEG

celldatazcfz无效_table cell 宽度无效_jqgrid set
670x502 - 62KB - JPEG