HTML table 标签 实例 一个简单的 HTML表格,包含两行两列: table border= 1 tr th Month /th th Savings /th /tr tr td January /td td $100 /td /tr /table 亲自试一试 浏览器支持 IE Firefo
HTML table 标签 table 标签用来定义 HTML表格,一个简单的 HTML表格应该包括两行两列,如下述示例所示:实例一个简单的 HTML表格,包含两列两行: table border=1 _来自HTM
标签实例一个简单的 HTML表格,包含两列两行: <table border='1'> <tr> <th>Month</th> &. 菜鸟教程 --学的不仅是技术,更是梦想! HTML 标签 HTML table 标签
HTML table 标签的 bgcolor属性 实例 带有背景颜色的 HTML表格: table border= 1 bgcolor= #00FF00 tr th Month /th th Savings /th /tr tr td January /td td $100 /td /tr /table 亲自试一
HTML table 标签的 align属性 实例 一个右对齐的 HTML表格: table border= 1 align= right tr th Month /th th Savings /th /tr tr td January /td td $100 /td /tr tr td February /td td $80 /td /
http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表格边框</title> <style rel="text/stylesheet"> table.hbo
简介:Table控件 主要用于在web页面上创建表格,其功能与HtmlTable类似。不同的是,Table控件可以用动态的内容以
DOCTYPE html html lang= en head meta charset= UTF-8 title /title /head body table border= 1 cellpadding= 10 width= 800px bgcolor= #5f9ea0 tr th 机型 /th th CPU /th th 内存 /th
table id= mytable cellspacing= 0 tr th scope= col 姓名 /th th scope= col 年龄 /th th scope 您必须在 table元素内部使用这些标签。 thead、tfoot 以及 tbody元素使您有能力对表格
浅谈html table标签 发布时间:2009-11-19 21:04:55作者:佚名 我要评论 总的来说,table是个复杂的东西,关于它的主题也很多。我想简单的复习一

HTML中怎么使table标签里地某一列靠右显示?
500x280 - 19KB - PNG

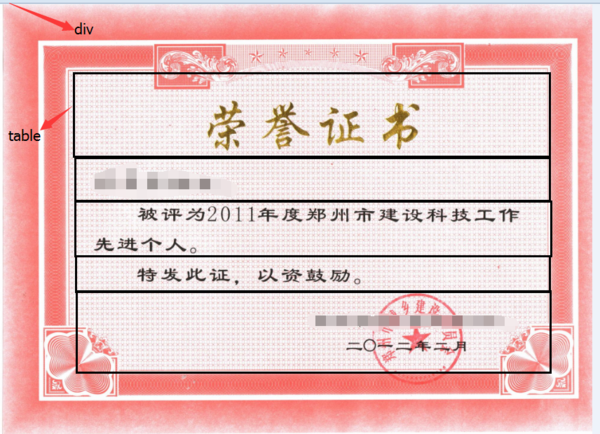
html用table标签编写荣誉证书格式
600x434 - 475KB - PNG

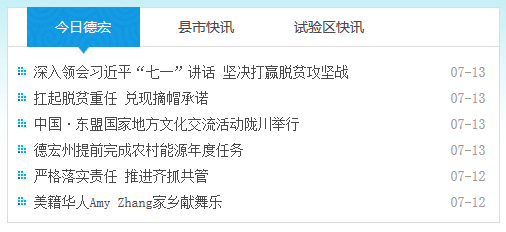
网页排版的时候不要忘了table标签 - HTML教程
789x341 - 40KB - PNG

用jquery写html切换效果,不能使用table标签,要求
506x232 - 16KB - PNG

请问HTML中TABLE标签怎么单独设置下划线
620x432 - 137KB - PNG

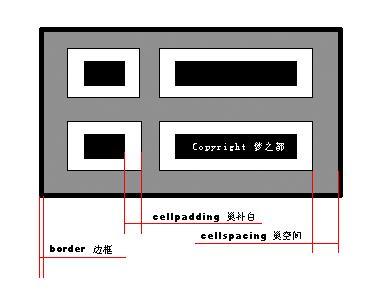
html基础 table标记 设置边框线粗细 td标签 相邻
319x202 - 5KB - PNG

knockout 虚拟标签(virtual element) 在 table 中的
377x261 - 8KB - PNG

html table
381x289 - 13KB - JPEG

knockout 虚拟标签(virtual element) 在 table 中的
600x208 - 38KB - PNG

偶像来了中都有谁参加_html中table中都可以加
514x447 - 52KB - JPEG

偶像来了中都有谁参加_html中table中都可以加
498x550 - 17KB - PNG

Html表格 table 还是需要添加一些标签进行优化
381x164 - 13KB - PNG

偶像来了中都有谁参加_html中table中都可以加
524x232 - 20KB - JPEG

浅析响应式框架中,table表头自动换行的快速解
276x617 - 15KB - PNG

HTML中table表格标签的基础学习教程_神马软
351x173 - 8KB - PNG