HTML table 标签 实例 一个简单的 HTML表格,包含两行两列: table border= 1 tr th Month 本例演示如何使用 align 属性排列单元格内容,以便创建一个美观的表格。 本例演示如何
H T M L 中 t a b l e 的 相 关 属 性 fanshilingwang|2011-08-16 (高于99%的文档) 马上扫一扫 手机打开 随时查看 手机打开 H T M L 中 t a b l e 的 相 关 属 性 介 绍 非 常 实 用 哦
HTML table 标签的 cellspacing属性 实例 下面的例子把表格单元格间距设置为 10像素: table border= 8 cellspacing= 10 tr th Month /th th Savings /th /tr tr td January /td td $100 /td
HTML table 标签的 align属性 实例 一个右对齐的 HTML表格: table border= 1 align= right tr th Month /th th Savings /th /tr tr td January /td td $100 /td /tr tr td February /td td $80 /td /
HTML <table> cellspacing 属性 HTML <table> 标签实例把表格单元格间距设置为 10像素: [mycode3 type='html'] Month Savings January $100 [/mycode3]尝试一下 »浏
HTML 标签 HTML table 标签 实例 一个简单的 HTML表格,包含两列两行: table border= HTML 4.01 与 HTML5之间的差异 在 HTML5中,仅支持 border 属性,并且只允许使用值 1
table 标签定义 HTML表格。简单的 HTML表格由 table元素以及一个或多个 tr、th或 td元 table标签除了具有html元素中通用的属性外,还含有自己的属性,常用属性如下: bgcolor:规
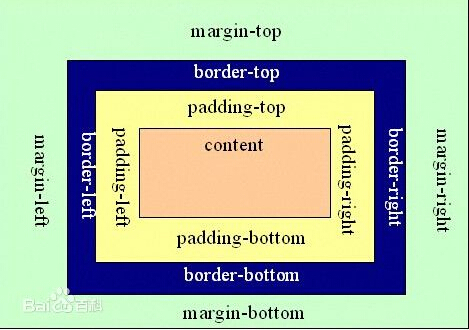
cell 2 表格和边框属性 如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。 使用边框属性来显示一个带有边框的表格 <table
简介:Table控件 主要用于在web页面上创建表格,其功能与HtmlTable类似。不同的是,Table控件可以用动态的内容以

HTML之class属性、table元素、块级和内联元素
937x498 - 33KB - PNG

HTML之class属性、table元素、块级和内联元素
751x511 - 31KB - PNG

HTML之class属性、table元素、块级和内联元素
630x372 - 21KB - PNG

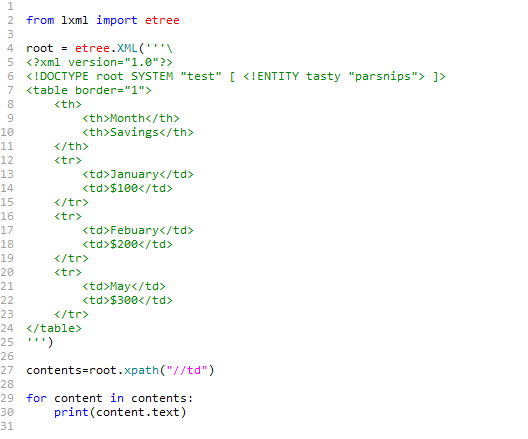
Python xpath如何定位html中的table元素(只有表
528x439 - 18KB - PNG

html中如何使一个table或者div永远处于中间位
469x330 - 130KB - JPEG

浅析响应式框架中,table表头自动换行的快速解
282x321 - 11KB - PNG

文章- 7.1.5 table-layout属性(设置用于表格的布
639x1152 - 91KB - JPEG

ASP.net MVC4 Controller如何取得Html Table里
1024x492 - 132KB - PNG

淘宝发布宝贝属性选择自动生成table 如何做的
688x714 - 88KB - JPEG

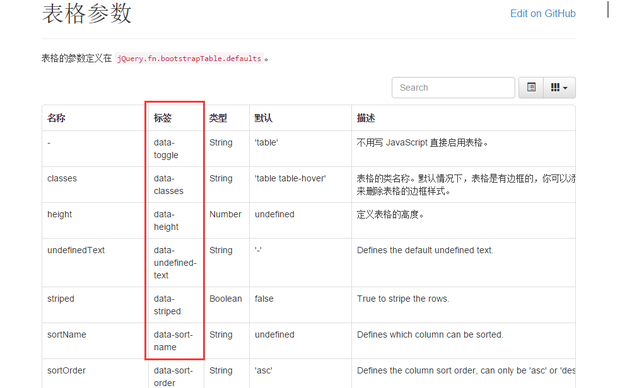
JS组件系列表格组件神器:bootstrap table(三:终
884x537 - 41KB - PNG

table里面的cellspacing属性. 怎么在css里面实现
409x320 - 18KB - JPEG

关于CSS中的display:table-cell使用技巧的几种
508x260 - 6KB - PNG

css属性table_Ajax_第七城市
511x341 - 29KB - PNG

python html table
280x220 - 4KB - PNG

JS组件系列之使用HTML标签的data属性初始化
620x388 - 75KB - PNG