江门百姓网,江门领先的分类信息网。您可以免费查找江门各种新鲜的二手物品交易、二手车买卖、房屋租售、宠物、招聘、兼职、求职、交友活动及生活服务等分类信息,还
html2canvas通过获取页面的DOM和元素的样式信息,并将其渲染成canvas图片,从而实现 项目源码地址: html2ca. 孟飞阳 2018/08/15 11:09 90 0 0 没有更多内容 加载失败,请刷新
if you have other canvas elements on the page, which have been tainted with cross-origin content, they will become dirty and no longer readable by html2canvas. The script doesn'
backgroundColor #ffffff Canvas background color, if none is specified in DOM. Set null fo removeContainer true Whether to cleanup the cloned DOM elements html2canvas create
html2canvas是一个相当不错的JavaScript类库,它使用了html5和css3的一些新功能特性 Canvas是一款给设计者和开发者提供ios简化开发的工具,解决了曾经困扰设计者和开发
html2canvas(document,{scale:4,logging:false,useCORS:true}).then(function(canvas) { va html2img(); } } 我在项目里是做了一个上传图片预览的功能,就不需要进行这一步了。 这
html2canvas(document.getElementById('id')) .then(function(canvas) {document.body.appendChild(canvas);}); 但是我在使用这种语法报错,然后参考官网的文档写法 html2canvas(
html2canvas($( #tbl_exception ), { onrendered: function (canvas) { var url = canvas.toDataURL(); //以下代码为下载此图片功能 var triggerDownload = $( a ).attr( href , url).attr( down
//两个参数:所需要截图的元素id,截图后要执行的函数, canvas为截图后返回的最后一个canvas html2canvas(document.getElementById('id')).then(function(canvas) {document.body
html2canvas 能够实现在用户浏览器端直接对整个或部分页面进行截屏。这个html2canvas脚本将当前页面渲染成一个canvas图片,通过读取DOM并将不同的样式应用到这些元素

html2canvas页面截图图片不显示
655x603 - 80KB - PNG

html2canvas?将代码转为图片
600x449 - 44KB - JPEG

使用「 html2canvas 」实现浏览器截图并下载
550x501 - 25KB - JPEG

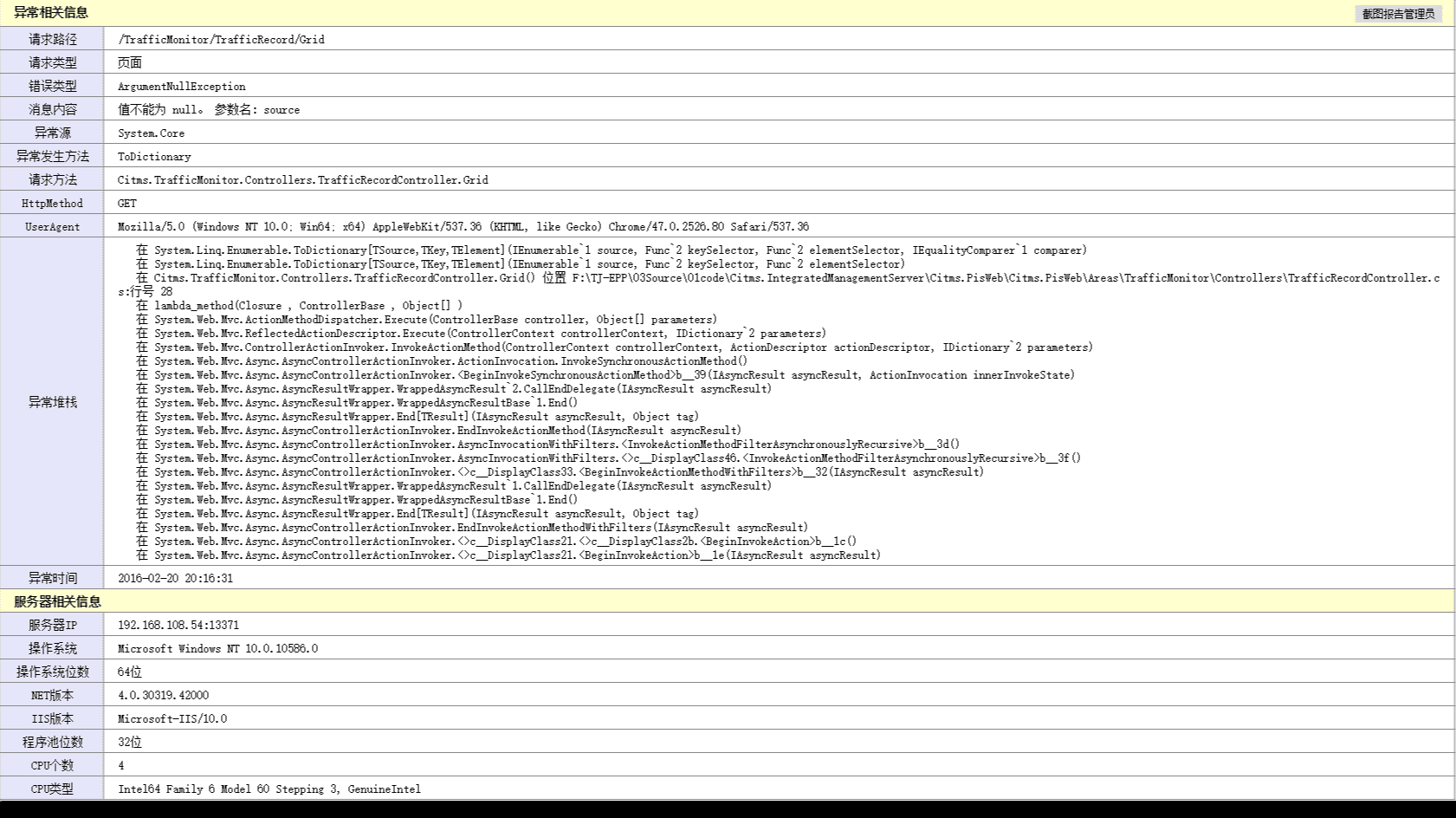
html5使用html2canvas实现浏览器截图示例分析
1681x944 - 96KB - PNG

html2canvas和jsPDF配合实现网站截图并保存
678x260 - 19KB - JPEG

html2canvas?将代码转为图片
494x720 - 86KB - JPEG

html2canvas?将代码转为图片
600x305 - 20KB - JPEG

如何解决html2canvas截图不能截取圆角的问题
173x300 - 14KB - JPEG

html2canvas 将html代码转为图片的使用方法
172x300 - 13KB - JPEG

html2canvas网页截图_JavaScript_第七城市
360x244 - 17KB - JPEG

html2canvas.js
600x361 - 36KB - JPEG

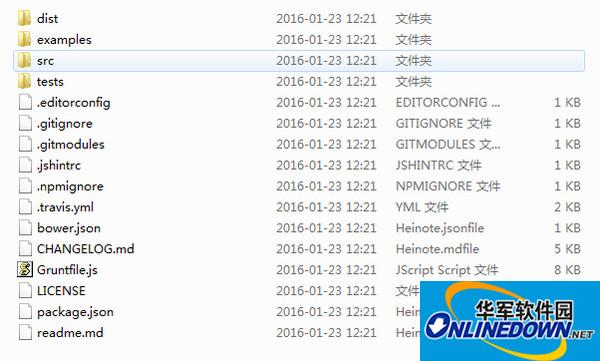
html2canvas.min.js - dom对象转换canvas图片
875x383 - 32KB - PNG

html2canvas和jsPDF配合实现网站截图并保存
678x260 - 17KB - JPEG

html2canvas和jsPDF配合实现网站截图并保存
678x260 - 30KB - JPEG

html2canvas
678x260 - 40KB - PNG