HTML !--.-- 标签 实例 HTML 注释: !--这是一段注释。注释不会在浏览器中显示。-- p 这是一段普通的段落。 /p 亲自试一试 浏览器支持 IE Firefox Chrome Safari Opera 所有浏
例如 !--webbot bot-- 标签会被包围在由 FrontPage和 Expression Web创建的 HTML注释中。 作为一项规则,这些标签的存在,有助于对创建这些标签的软件的支持。 W3School 简
HTML <!--.--> 注释标签实例 HTML注释: [mycode3 type='html']这是一个段落 [/mycode3]尝试一下 »浏览器支持所有主流浏览器都支持 <!--.--> 注释标签。标签定义及使
1、 !--注释内容-- 2、//注释内容 (javascript中插入单行注释) 3、/*注释内容*/ (在css或javascript中插入多行注释) 一,HTML !--.-- 注释标签 所有浏览器都支持注释标签。 注释标签
简介:不被程序执行的代码。用于程序员标记代码,在后期的修改,以及他人的学习时有所帮助HTML注释!---- 注释标
“但你不能阻止所有包含注释的网站,”Bracken表示。 戴尔安全工作反威胁部门的恶意软件研究主管Joe Stewart表示,在网页使用加密HTML注释在一段时间内已经成为高级持
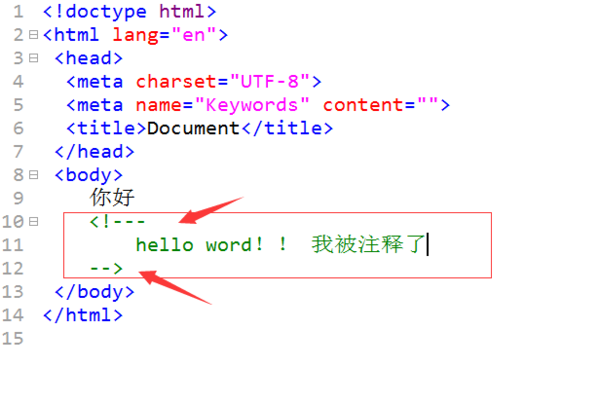
html代码的注释是使用<!----> 标签,它是支持多行注释的,基本的用法如下:注释标签用于在源代码中插入注释,注释不会显示在浏览器中,也可使用注释对代码进行解释,这样做有助于在以后的时间对代码的编辑,当编写了大量代码时尤其有用。工具原料:编辑器、浏览器 1、做一个多行的注释以证明其支持多行的注释,代码如下: <!DOCTYPE html> <html> <body> <!--这是一段注释。 注释不会在浏览器中显示。--> <p>这是一段普通的段落。</p> </body> </html>2、运行的结果如下:
普通的HTML注释形式是 !-- 注释 -- 而IE5~IE9这5个版本的IE浏览器还另外支持一种特 那么如果想要if条件注释中所谓的html代码IE5~IE9虽然能识别但是不能执行,而其他浏览
好像没有一起注释的。。 只能选中都是ASP然后点击注释。。选中HTML在注释
当你用HTML添加文章的时候有没有遇到这样一个问题,文章中有很多生僻字,需要给文字加上 em 注释 /em 拼音?在之前我们想到最好的办法可能是如下: “能打出饕(tao)餮(tie)的

Dreamweaver 插入html注释(doc,网络技术)
142x200 - 17KB - JPEG

html注释格式的技巧
300x237 - 10KB - JPEG

html的注释符号是什么?
600x403 - 55KB - PNG

html注释script标签?
856x319 - 40KB - JPEG

HTML !--.-- 注释标签的深层次作用分析_「电脑
528x420 - 30KB - PNG

在html注释掉导入的css文件,为什么里面的内容
600x230 - 85KB - PNG

html5标签
300x242 - 10KB - JPEG

html注释格式的技巧
300x213 - 7KB - JPEG

HTML学习---1.6HTML代码注释_HTML\/CSS_第
653x352 - 60KB - PNG

【原创】利用doxygen来管理项目文档或注释-H
700x643 - 133KB - JPEG

Dreamweaver 插入html注释(doc,网络技术)
141x200 - 33KB - JPEG

html 注释掉一行
280x220 - 15KB - PNG

Html5离线缓存详细讲解_HTML\/CSS_第七城市
972x775 - 218KB - PNG

html中插入图片后如何在右边注释_360问答
620x317 - 46KB - JPEG

用 HTML 标记的古怪代码注释_「电脑玩物」中
600x232 - 83KB - PNG