HTML !--.-- 标签 实例 HTML 注释: !--这是一段注释。注释不会在浏览器中显示。-- p 这是一段普通的段落。 /p 亲自试一试 浏览器支持 IE Firefox Chrome Safari Opera 所有浏
阿里云云栖社区为您免费提供{关键词}的相关博客问答等,同时为你提供html中注释符用法-html注释-位运算符用法等,云栖社区以分享专业、优质、高效的技术为己任,帮助技术人
阿里云云栖社区为你免费提供注释符html的在博客的相关内容,还有等,同时你还可以通过页面顶部查询注释符html在云栖直播、视频、活动等栏目中的相关内容。移动版:注释符
简介:不被程序执行的代码。用于程序员标记代码,在后期的修改,以及他人的学习时有所帮助HTML注释!---- 注释标
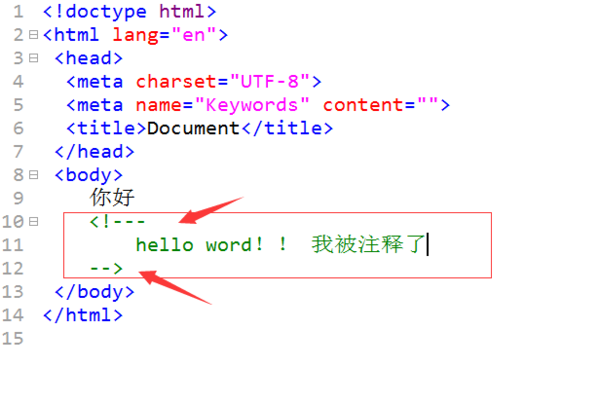
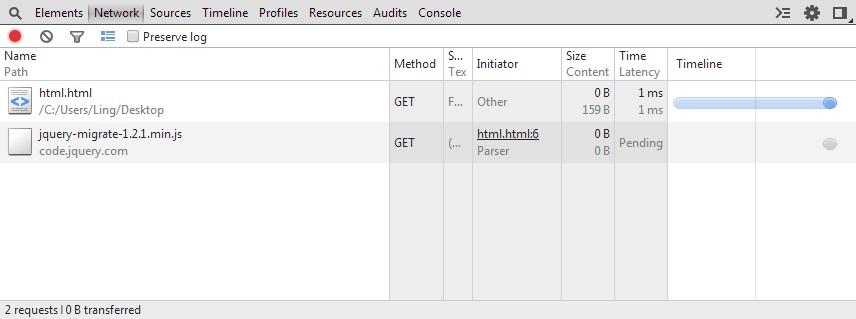
1、html的注释符:<!-- -->2、html注释的内容,是不展示在前台,搜索引擎也不会去读取解析内容 运行上述代码,可以看出前台没有"hello word!! 我被注释了"3、需要注意的是,尖括号两边--是不能有空格,且所有字符都是英文字符,不能出现中文的感叹号等
今天俺终于搞懂了 CSS里的style标签内为什么要加html注释符说来惭愧啊,搞开发也有那么点时间了吧,经常看在style标签里含有这个html的注释符号,想去搞懂原因,还真没找着,
其实在style里面加上 !-- - 的原因是,有些低版本的浏览器不能识别style标记,会把style里面的内容以文本形式直接显示到页面上,为避免这种情况,最好加上注释符,不让它显示。 不
[转载]Firefox解析HTML注释符BUG[转载] Firefox解析HTML注释符BUG[转载] Firefox解析HTML注释符BUGD0000D发往论坛板块- No2号板块技术文章D8888D贴子标题- [转载]
/* * 压缩html :清除换行符,清除制表符,去掉注释标记 * @param $string * @return压缩后的$string * */ public function compress_html($string){ $string=str_replace( \r\n ,'',$string);//清

http:\/\/www.51edu.com\/it\/bckf\/seclist2_catid
300x215 - 18KB - JPEG

http:\/\/www.51edu.com\/it\/bckf\/seclist3_kind_
300x221 - 120KB - PNG

css的注释符号
280x220 - 40KB - PNG

html的注释符号是什么?
600x403 - 55KB - PNG

Dreamweaver 插入html注释(doc,网络技术)
142x200 - 17KB - JPEG
PHP压缩html网页代码减小网络数据传输量,清
600x375 - 33KB - JPEG

html注释格式的技巧
300x237 - 10KB - JPEG

HTML !--.-- 注释标签的深层次作用分析_「电脑
528x420 - 30KB - PNG

在html注释掉导入的css文件,为什么里面的内容
600x230 - 85KB - PNG

html注释script标签?
856x319 - 34KB - JPEG

html注释格式的技巧
300x213 - 7KB - JPEG

HTML学习---1.6HTML代码注释_HTML\/CSS_第
653x352 - 60KB - PNG

【原创】利用doxygen来管理项目文档或注释-H
700x643 - 133KB - JPEG

Dreamweaver 插入html注释(doc,网络技术)
141x200 - 33KB - JPEG

html 注释掉一行
280x220 - 15KB - PNG