HTML 4.01 与 HTML 5之间的差异 details 标签是 HTML 5中的新标签。 提示和注释 提示:与 summary 标签配合使用可以为 details定义标题。标题是可见的,用户点击标题时,会显
HTML <details> 标签实例使用 <details> 元素: [mycode3 type='html'] Copyright 1999-2011. - by Refsnes Data. All Rights Reserved. All content and graphics on this web
HTML details 标签 details 标签用于创建一个可展开折叠的元件,用户可以从中检索其他附加的信息。实例使用 details 元素: details summary_来自HTML参考手册,w3cschool。
open 规定在 HTML页面上 details应该是可见的。 W3School 简体中文版提供的内容仅用于培训和测试,不保证内容的正确性。通过使用本站内容随之而来的风险与本站无关。
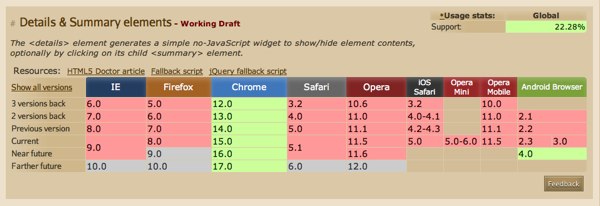
details 标签是 HTML 5中的新标签。details标签用于描述文档或文档某个部分的细节。目前只有 Chrome支持 details标签。 W3C HTML 网页标准教程 HTML5 标签列表 HTML
实例使用 details 元素: details summary Copyright 1999-2011. /summary p - by Refsnes details 元素的内容对用户是不可见的,除非设置了 open属性。 HTML 4.01 与 HTML5之
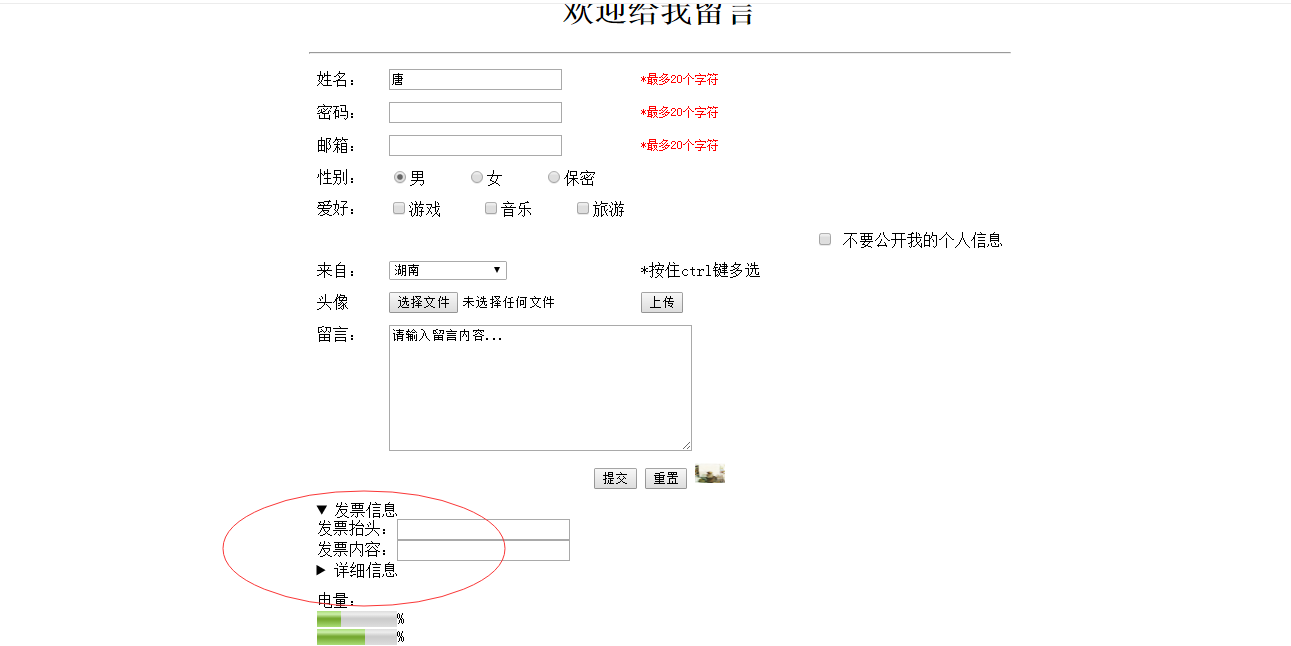
在上一篇随笔读书笔记:《HTML5开发手册》--figure、time、details、mark中,介绍了语义化标签details,如果还不知道其用法的可以点进去看一眼,本次就特地实战一下。 在HTM
首先是 details 标签,里面接着是标题 summary ,这里面的内容一般简短,具有总结性,会展示在页面。接着可以跟任意类型的HTML元素作为详情内容,

四川凉山冕宁发现野生大熊猫 下山悠闲晒太阳
800x450 - 50KB - JPEG

Details and Summary Elements in Html5_HTML
640x226 - 53KB - PNG

html的details标签不封闭出现代码里不存在的内
1291x646 - 38KB - PNG

Details and Summary Elements in Html5_HTML
640x404 - 57KB - PNG

HTML5 details 标签_HTML教程_网站建设学院
1231x530 - 64KB - JPEG

快速入门:HTML5强大的Details元素_网页设计
824x342 - 45KB - JPEG

快速入门:HTML5强大的Details元素_网页设计
600x206 - 37KB - JPEG

Big Viking Games CEO Details the Pros and C
640x480 - 278KB - PNG

HTML5: How to Use DETAILS and SUMMARY
500x458 - 94KB - JPEG

Html5 details and summary (一)_Front-end Dev
516x328 - 92KB - PNG

!快速入门:HTML5强大的Details元素 允许我们
200x200 - 4KB - JPEG

HTML5 details 标签 - 智可:感触网络新生活!
1231x530 - 65KB - JPEG

四川凉山冕宁发现野生大熊猫 下山悠闲晒太阳
1024x576 - 130KB - JPEG

四川凉山冕宁发现野生大熊猫 下山悠闲晒太阳
800x450 - 46KB - JPEG

HTML5 details 标签 - 智可:感触网络新生活!
410x242 - 6KB - JPEG