交互设计师不喜欢听到:“请你设计两个界面,商品列表页和详情页。”更好的沟通方式 自以为对互联网产品很了解的人,通常习惯用定式思维来评判设计的好坏。例如,认为凡
摘要:本篇交互设计教程探讨了评价交互设计好坏的8个标准,希望阅读本篇文章以后大家有所收获,帮助大家对交互设计的理解更加深入。 我也不知道什么才算是公认的评价标准
如何评价一个网站的交互设计优劣与否?取决哪些因素?求答案我评估交互的话是看两点:一个是易理解,一个是易使用。(并且理解大于使用)先有概念模型再有信息架构,信息
从交互设计方面来看爱奇艺APP界面优缺点? 我想根据它原有的界面进行改良显示全部 关注者 5 被浏览 198 关注问题写回答 暂时还没有回答,开始写第一个回答
最近APP原型交互设计圈子,比较火的一个软件就是protopie。之前25学堂也推荐过这款 下面我们继续来看看protopie的优缺点分析: 1、protopie
差异,但一些基础的设计准则还是要遵守,才能设计出好的作品。今天,广州UI设计别样设计就来跟大家探讨一下如何判断人机交互设计好坏的问题。.
作为一名交互设计爱好者,在此抛砖引玉,用6类约30个案例供大家参考,本文先分享前面两部分,即为懒而做的设计和为等待而做的设计。设计师和初级
1,是否能最快的解决用户需求, 2,流程是否通顺, 3,层级是否合理, 4,版面布局是否合理, 5,动态效果是否适配功能点, 6,细节是否完善, 7,是否有设计点阻碍了用户判断, 8,是否有功能点浪费了用户时间。
虽然每个人的审美标准都会有差异,但一些基础的设计准则还是要遵守,才能设计出好的作品。今天,广州UI设计别样设计就来跟大家探讨一下如何判断人机交互设计好坏的问题。
谢谢邀请。 这个话题看似简单,其实可回答的方面很多,让我诚惶诚恐,只能说说我自己的观点。 我评估交互的话是看两点:一个是易理解,一个是易使用。(并且理解大于使用) 一个网,站我都看不懂在搞什么,我不会有耐心去用它。(有的时候也有特例,比如12306) 一个虽然我看懂在搞什么的网站,但是不好看、用起来太费劲,我也基本不会有耐心去用它。(有的时候也有特例,比如12306) 再多说点废话。 易理解 好的概念模型和信息架构可以让人们更容易理解网站在搞什么。一个概念模型里可被目标用户理解的实体越多,并且它们之间的关系越简单,网站就越容易被理解。事先做用户调查,做竞品分析,甚至是找个同领域的熟手来做设计,都是可以把概念模型做好的方法。 先有概念模型再有信息架构,信息架构一定要比着概念模型来做,至少概念模型中提到的重要实体一定要体现,否则就是沦于形式。从信息架构上主要考察的是可见性:重要实体的可见性,以及重要功能的可见性。如果1级维度的可见性是“良好”,那么2级维度就是“需寻找”,3级维度就是“费力”,4级就是“很难”。做设计时可以参考此标准。 易使用 其实就是关怀。细化设计阶段做的流程图和原型图都

UI设计师如何判断人机交互设计的好坏
600x255 - 14KB - JPEG

无边框按钮的优劣点详解_交互设计教程-查字典
498x391 - 20KB - PNG

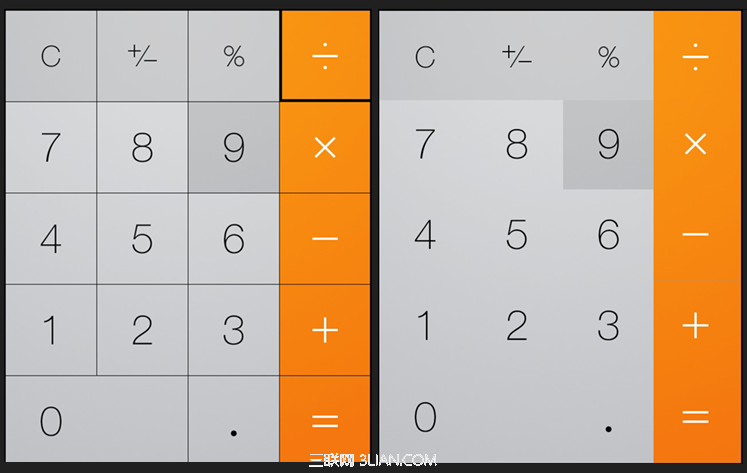
无边框按钮的优劣点详解_交互设计教程-查字典
747x473 - 116KB - PNG

我眼中罗永浩的锤子手机交互设计及Smartisan
640x367 - 30KB - JPEG

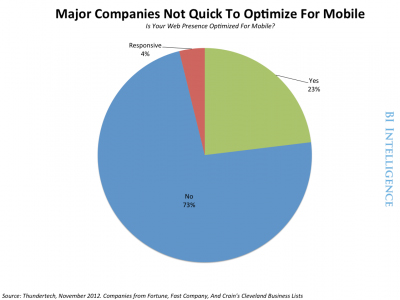
移动网站新趋势:描述响应式设计的优缺点_交互
400x300 - 134KB - JPEG
评价ui设计作品好坏的八个标准(界面\/交互设计
770x340 - 117KB - JPEG

用户体验是产品设计创新的要点|设计观点|酷友
750x468 - 35KB - JPEG

从游戏交互设计的角度评价部落战争COC(用户
960x540 - 104KB - JPEG

论手机交互界面设计中用户感官要素及其关系.
800x1084 - 603KB - PNG

小米电视初体验:外观设计极简 人机交互操作表
496x292 - 31KB - JPEG

我眼中罗永浩的锤子手机交互设计及Smartisan
640x411 - 15KB - JPEG

各种图形优缺点@尔在孤单的看风景采集到设计
658x389 - 90KB - PNG

从游戏交互设计的角度评价部落战争COC(用户
960x540 - 192KB - JPEG

浅论益智类手机游戏交互界面设计.pdf
800x1096 - 615KB - PNG

从心理学理解交互设计原则-记忆篇_「电脑玩物
572x271 - 140KB - PNG