
Confluence 富文本编辑器
865x708 - 61KB - PNG

Facebook宣布基于React的富文本编辑器Draft
600x331 - 7KB - JPEG

在ASP.Net MVC框架下使用富文本编辑器(FCK
698x482 - 41KB - JPEG

wangeditor富文本编辑器v3.1 含使用手册
952x552 - 57KB - PNG

富文本编辑器
600x300 - 15KB - JPEG

百度UEditor富文本编辑器1.4.3.1 官方版_腾牛
872x542 - 57KB - PNG

flash网站加后台必备flash富文本编辑器国外源码
600x483 - 70KB - JPEG

Squire – 简洁的 HTML5 富文本编辑器
600x401 - 15KB - JPEG

在asp.net mvc框架下使用富文本编辑器(fckedi
798x325 - 30KB - JPEG

Quora推新应用 增添富文本编辑器 -搜狐IT
550x300 - 57KB - JPEG

ASP.NET网站使用Kindeditor富文本编辑器配置
298x297 - 10KB - GIF

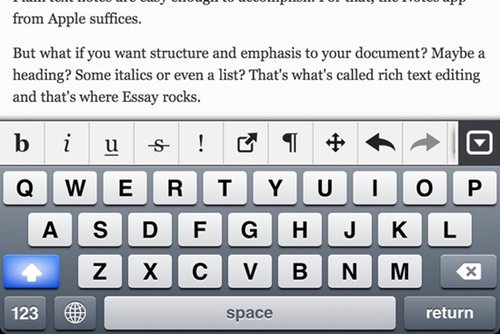
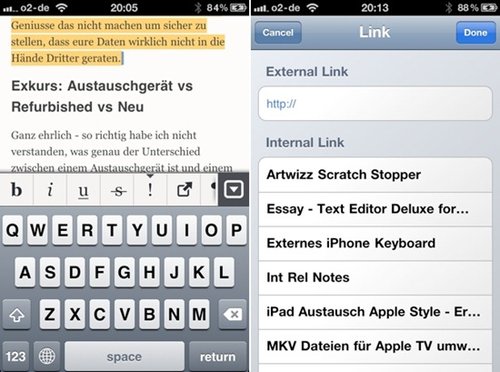
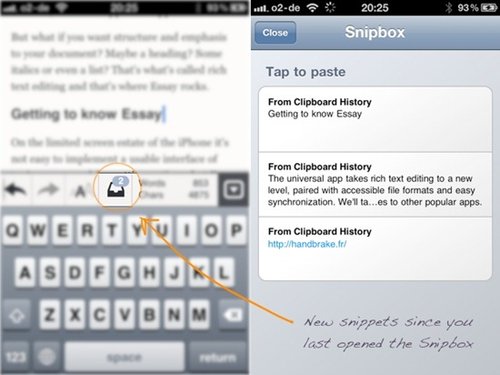
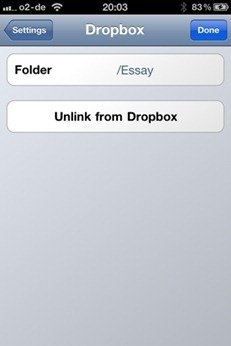
essay:脱颖而出的富文本编辑器
500x334 - 38KB - JPEG

essay:脱颖而出的富文本编辑器
500x372 - 45KB - JPEG

Essay:脱颖而出的富文本编辑器
500x375 - 32KB - JPEG

Essay:脱颖而出的富文本编辑器
231x346 - 9KB - JPEG
选择一个合适的富文本编辑器对于一个前端项目至关重要,这次我基于Vue来开发我项目中的前端部分,经过权衡
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件。在线预览:
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量、简洁编辑器 tinymce 官方为 vue 项目提供了
本篇文章主要介绍了Vue+Element使用富文本编辑器的示例代码,具有一定的参考价值,有兴趣的可以了解一下
vue富文本编辑器我们用vue-quill-editor$npm install vue-quill-editor-save在main.js中引入 html: js:
今天讲的这个Vue富文本编辑器是一个很实用的工具,如果需要的话可以自行去github上搜索vue-quill-editor,
希望可以帮助到你vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简。
在我们项目中,有些时候需要使用富文本编辑器。本文将以百度开发的Ueditor结合Vue.js介绍一下。ps:在vue中