
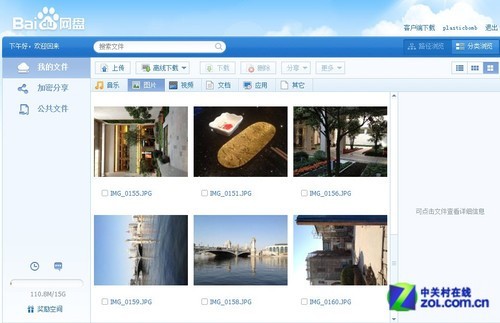
百度网盘全平台评测:实时预览+离线下载
500x314 - 21KB - JPEG

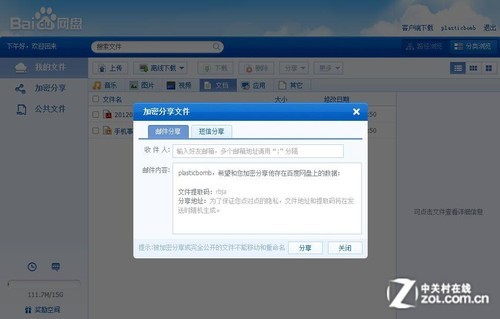
实时预览+离线下载 百度网盘全平台评测(2)_软
500x323 - 39KB - JPEG

App今日免费:Camera360新增特效实时预览
250x375 - 23KB - JPEG

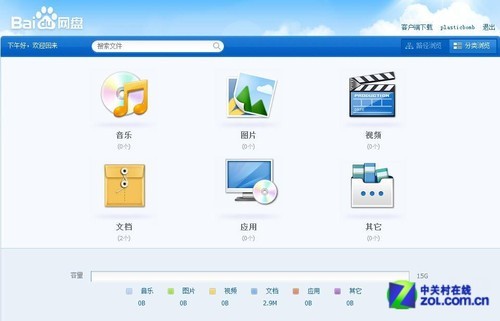
百度网盘全平台评测:实时预览+离线下载(2)
500x238 - 38KB - JPEG

实时任务栏缩略图预览
476x233 - 53KB - JPEG

百度网盘全平台评测:实时预览+离线下载
500x376 - 30KB - JPEG

实时预览+离线下载 百度网盘全平台评测(3)_软
500x319 - 25KB - JPEG

Word2013怎么取消启用实时预览的功能呢?_w
497x309 - 69KB - JPEG

Word2013怎么取消启用实时预览的功能呢?_w
501x336 - 81KB - JPEG

实时预览+离线下载+百度网盘全平台评测
500x321 - 25KB - JPEG

所见即所得 Camera360 for Android实时预览功
448x397 - 50KB - JPEG

Premiere cc如何设置回放监视器全屏实时预览
640x566 - 23KB - JPEG

全新PS效果实时预览软件-Photoshop Mirror|移
900x2245 - 136KB - PNG

串口数据采集器数据实时显示 软件界面预览_2
504x386 - 33KB - JPEG

实时预览的皮肤编辑器_打造超酷实用桌面 鱼鱼
400x367 - 55KB - JPEG
第四步:选择你想要打开的html文件,点击右键选择view in browser 选项 就能用浏览器预览文.
VS Code-markdown 实时预览的实施 拆分当前编辑器:快捷键:ctrl+' \ ' 在拆分出来的编辑器中打开预览:快捷键
vs code编辑markdown 实时预览 2018年07月11日 16:00:53 qiphon3650 阅读数:241 标签:vscode md
一次偶然换的工作后,项目组要求统一IDE,让我了解到了VS Code,这边简单介绍下VS Code日常开发的需求。
微软刚发布的Visual Studio Code还不支持安装扩展,没有内置的HTML预览功能。如果想要编辑HTML之后直接运行
Visual Studio Code可以一边写Markdown选择 Markdown:Open Preview to the Side,就能调出实时预览框了。
including none {} to group conditions(e.如果按着 ctrl 并把指针放到一个符号上,会有一个简单的预览框。
Visual Studio Code设置在浏览器中查看html页面,ViualStudioCode默认是在VScode的控制台下查看html页面,这
配置项目比较低 的VS code扩展可以在html文档中右键选择:Open in browser 在系统默认浏览器中打开,该模式