
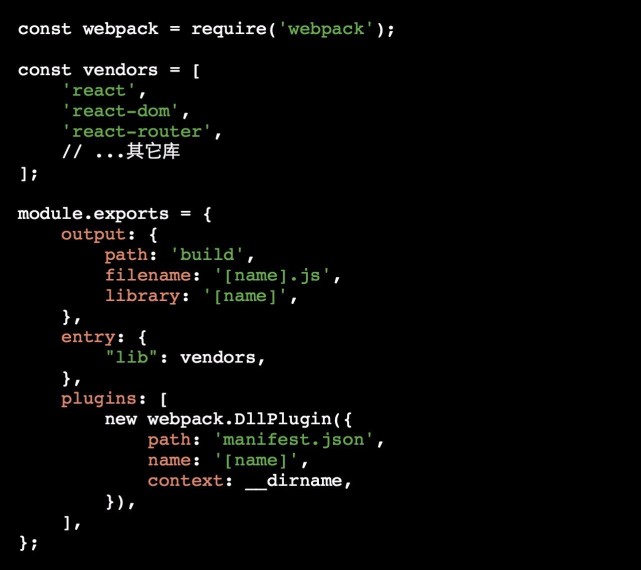
彻底解决Webpack打包性能问题 - 科技 - 东方网
641x570 - 37KB - JPEG

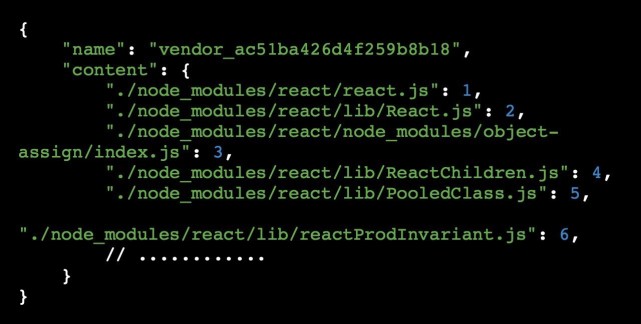
彻底解决Webpack打包性能问题 - 科技 - 东方网
641x324 - 39KB - JPEG

用Webpack构建Vue项目的实践
559x534 - 22KB - PNG

vue+node+webpack环境搭建教程
672x442 - 37KB - PNG

用Webpack构建Vue项目的实践
599x408 - 21KB - PNG

用Webpack构建Vue项目的实践
637x686 - 32KB - PNG

用Webpack构建Vue项目的实践
360x246 - 11KB - PNG

详解windows下vue-cli及webpack
677x442 - 34KB - PNG

用Webpack构建Vue项目的实践
677x682 - 40KB - PNG

用Webpack构建Vue项目的实践
439x406 - 9KB - PNG

用Webpack构建Vue项目的实践
677x714 - 24KB - PNG
preset-latest 替代 babel-preset-es2015,babel-preset-es2016,babel-preset-es2017,对应的webpack中
https://github.com/liangfengbo/learning-webpack/tree/master/webpack-es6 babel-runtime,将es6编译成
webpack3编译es6webpack3编译es6 剧集 电影 综艺 音乐 少儿 来疯 直播 片库 全部频道 剧集 电影 综艺 动漫
webpack编译es6 标签:docs 初始 之前 括号 可能-c com 发现 scripts 原文:
导出一个esm版本的js {代码.} {代码.} 最后导出 es模块 而不是 webpack默认的commonjs同时将内部es6转为es5
虽然js的es6是大势之趋,但很多浏览器还没有完全支持ES6语法,webpack可以进行对es6打包编译 需要安装的包
4 编译es6=>es5 查看有无webpack-dev-server,可能是我之前全局安装过或还是这个版本就有的,然后之前的