bootstrap.js 就能用了,但你必须').tab('show')/选取第一个标签页$('#myTab a:first').tab('show')/选取
通过名称选取标签页$('#myTab a[href="#profile"]').tab('show')/选取第一个标签页$('#myTab a:first').tab
Bootstrap 标签页(Tab)插件 标签页(Tab)在 Bootstrap 导航元素 一章中介绍过。通过结合一些 data 属性
Bootstrap每天必学之标签页(Tab)插件,通过这个插件您可以把内容放置在标签页或者是胶囊式标签页甚至是
这篇文章主要为大家详细介绍了Bootstrap标签页(Tab)插件的使用方法,具有一定的参考价值,感兴趣的小伙伴
Bootstrap标签页Tab插件需要 bootstrap-tab.js 文件支持,在使用该插件之前,应该导入 jQuery 和 bootstrap
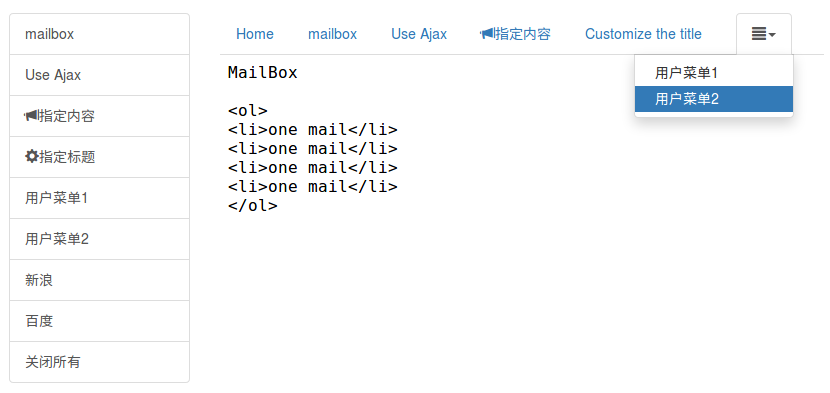
bootstrap-tab.js 这里有horizontal、vertical两种模式可供选择,之后是标签页总名称,和标签页1的名称,你
bootstrap动态添加Tab标签页 2017年03月24日 17:54:00 weixin_33725515 阅读数:8 好久没有写博客了(主要
toggle="tab"]').on('shown',function(e){ e.target/当前活动的标签页 e.著有《HTML宝典》、《揭秘CSS》、
这篇文章主要给大家介绍了关于Bootstrap开发中Tab标签页切换图表显示问题的解决方法,文中通过图文以及示例

基于Bootstrap的标签页组件及bootstrap-tab使
1303x498 - 24KB - PNG

Bootstrap 标签页(Tab)插件 | 菜鸟教程
649x236 - 80KB - JPEG

Bootstrap 创建标签页
830x393 - 33KB - PNG

Bootstrap插件全集_javascript技巧
554x221 - 55KB - PNG

Bootstrap 插件 - html\/css语言栏目:html.css - 红
554x221 - 53KB - PNG

2015年5月最好的20+个jQuery插件-HTML\/CSS
570x235 - 39KB - JPEG

网站标签页图标
280x220 - 15KB - PNG

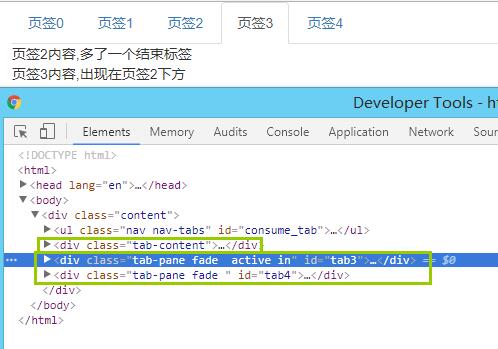
BootStrap 页签切换失效的解决方法_javascrip
498x349 - 25KB - JPEG

使用Bootstrap 3开发响应式网站实践05,使用Ta
421x338 - 22KB - PNG

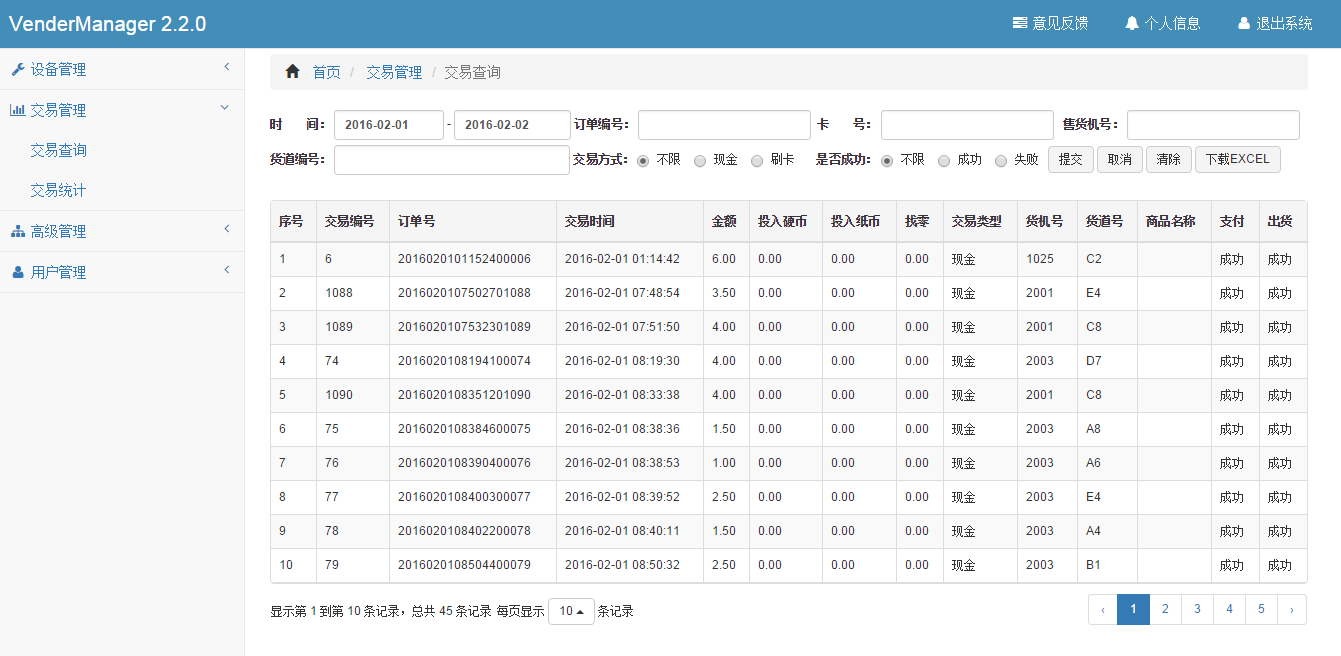
JS组件Bootstrap Table使用方法详解
1341x656 - 48KB - PNG

BootStrap入门教程 (三) :可重用组件(按钮,导航
600x297 - 36KB - JPEG

JS组件系列Bootstrap 树控件使用经验分享 - Ja
1087x567 - 31KB - PNG

bootstrap 常用布局
280x220 - 8KB - JPEG

Bootstrap树形控件使用方法详解
869x453 - 28KB - PNG

a标签点击后有虚框
280x220 - 4KB - JPEG