由于字段mark的值可能过长,会影响到table的布局,需要对其进行攫取处理 我采用了formatter函数,对当前列
这次给大家带来bootstarp+table使用方法分析,bootstarp+table使用的注意事项有哪些,下面就是实战案例,一
bootstrap table 获取选中行数据<em>bootstrap</em><em>table获取选中行数据 var1.2 单个删除 2 bootStarp
bootstrap-table如何固定高度,Boottra是我们做开发的经常用到的一款前端界面框架,运用他我们可以很快速的
bootstarp-table表格中嵌套多个BUTON按钮实现 有时我们需要在bootsharp-table表格中嵌套多个按钮,来实现
所以开始使用bootstrap的table功能,但bootstrap的table主要提供一些基本的样式其JS控制方面的功能相对比较
本文博主将从零开始,一步一步的告诉大家如何在前端用bootstrap Table插件展示一个表格 首先,要下载
在前端开发中遇到这样的问题,对于table指定行的数据进行删除,花了好长时间才解决,今天小编抽时间给大家
table class="table table-striped table-hover"id="reportTable"></table> 以上是我的代码,遇到的

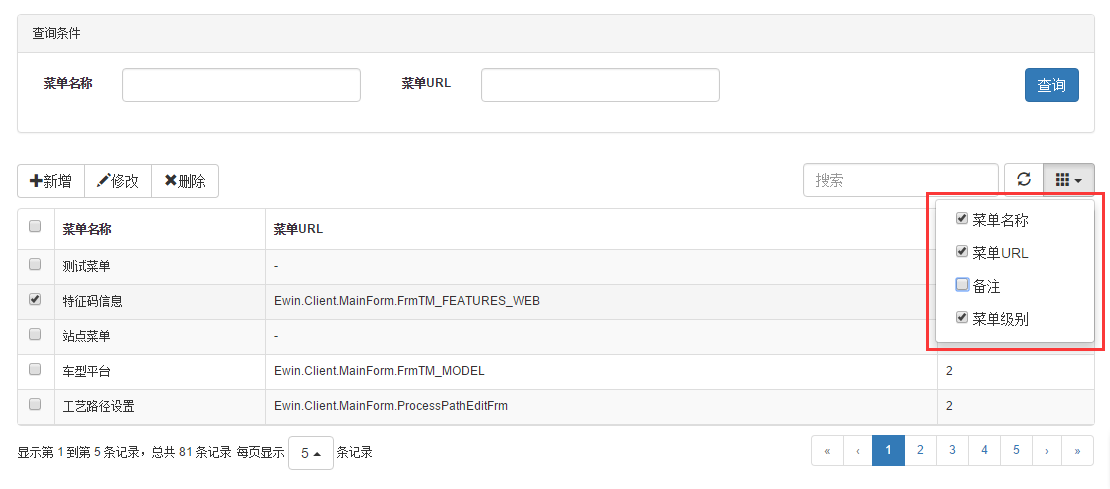
Bootstrap Table使用整理(四)之工具栏_javascr
504x292 - 4KB - PNG

在ABP框架中使用BootstrapTable组件的方法
800x423 - 56KB - JPEG

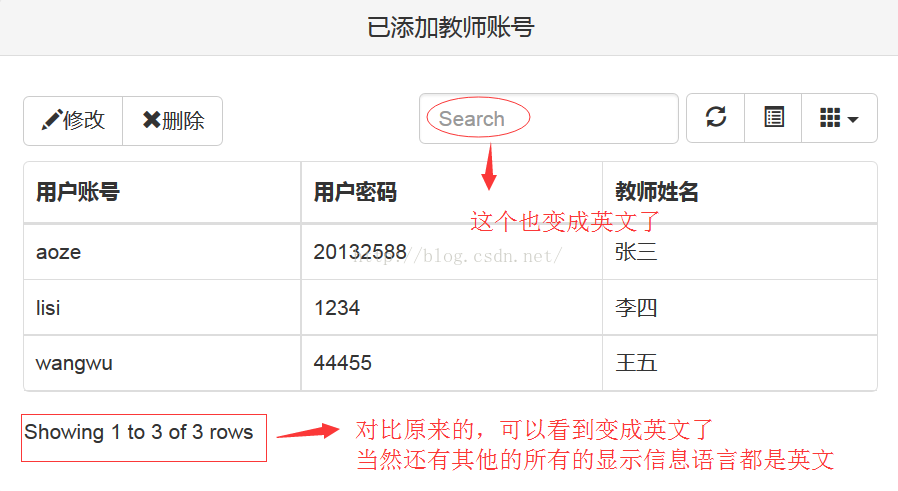
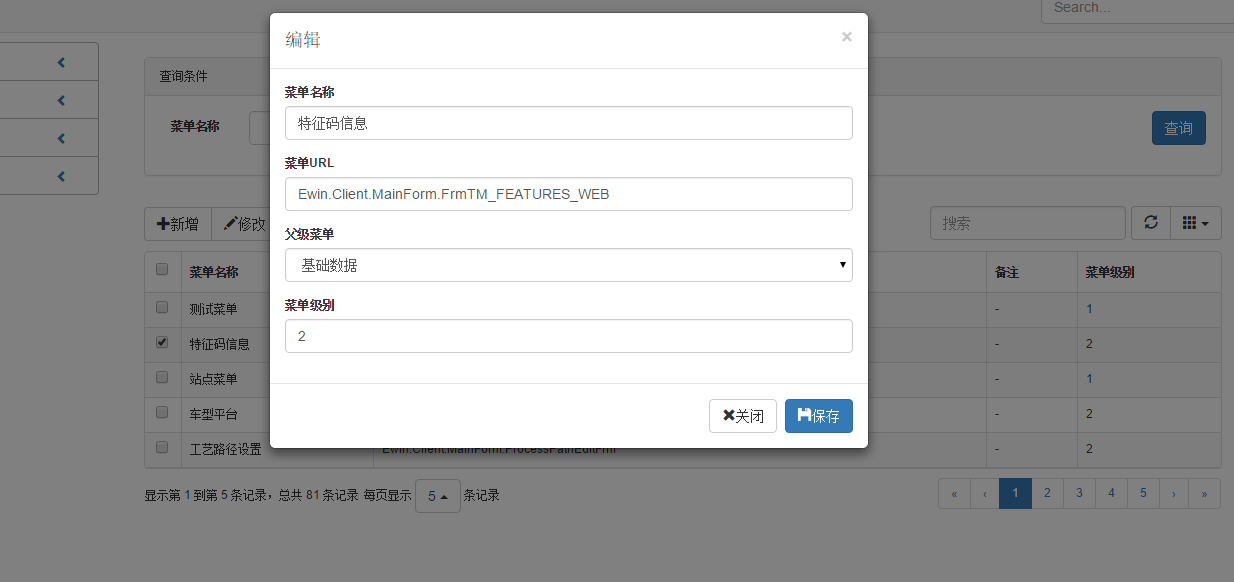
Bootstrap Table使用方法详解_javascript技巧
898x491 - 51KB - PNG

bootstrap-table学习
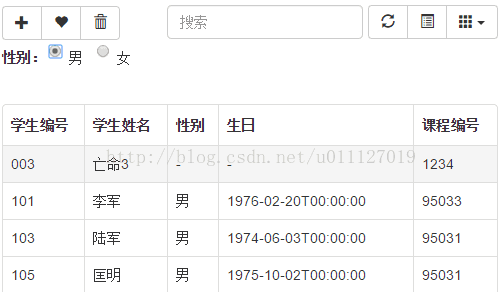
851x642 - 40KB - PNG

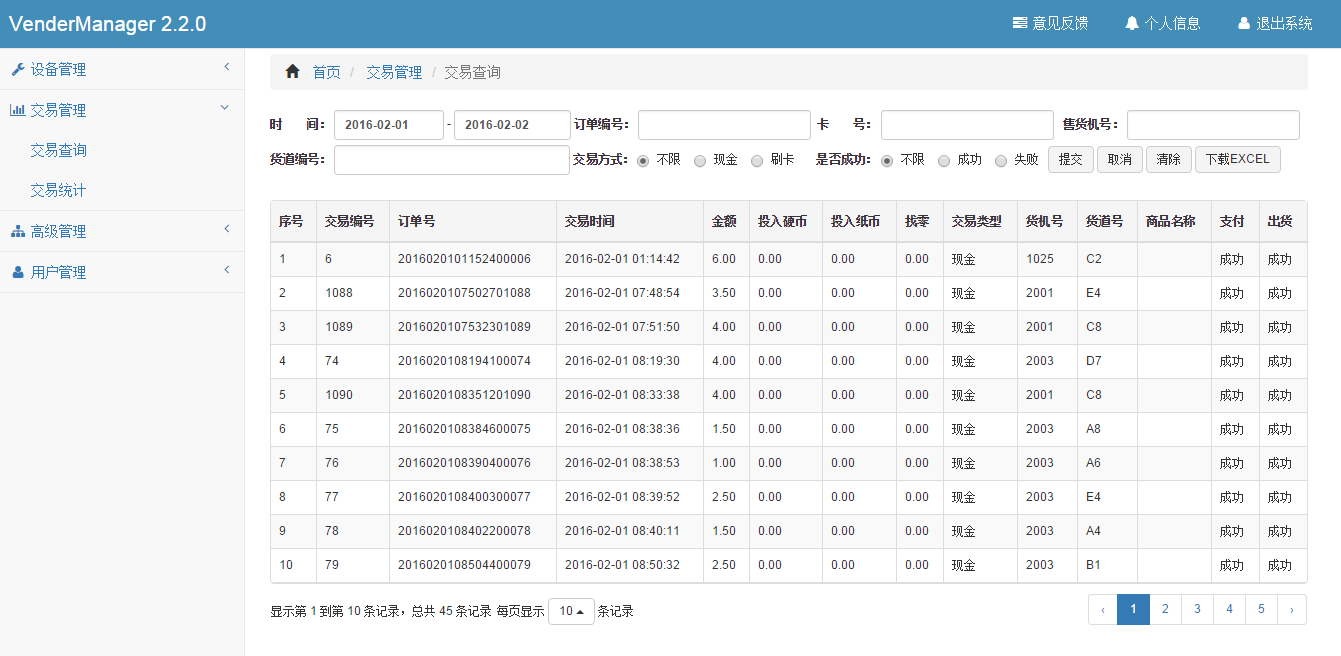
JS组件Bootstrap Table使用方法详解
1341x656 - 48KB - PNG

Bootstrap table+MVC示例源码
1437x795 - 112KB - JPEG

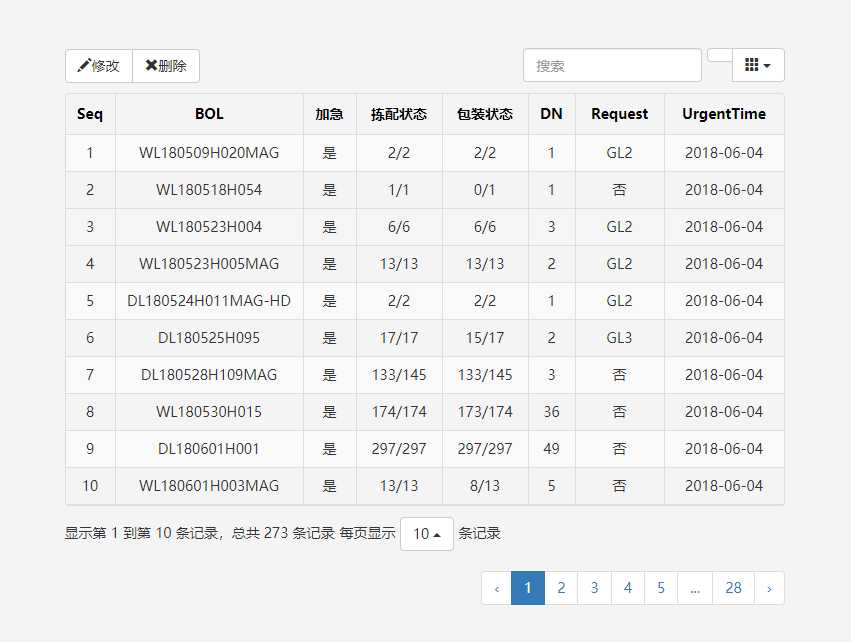
JS组件系列之Bootstrap table表格组件神器
1351x646 - 43KB - PNG

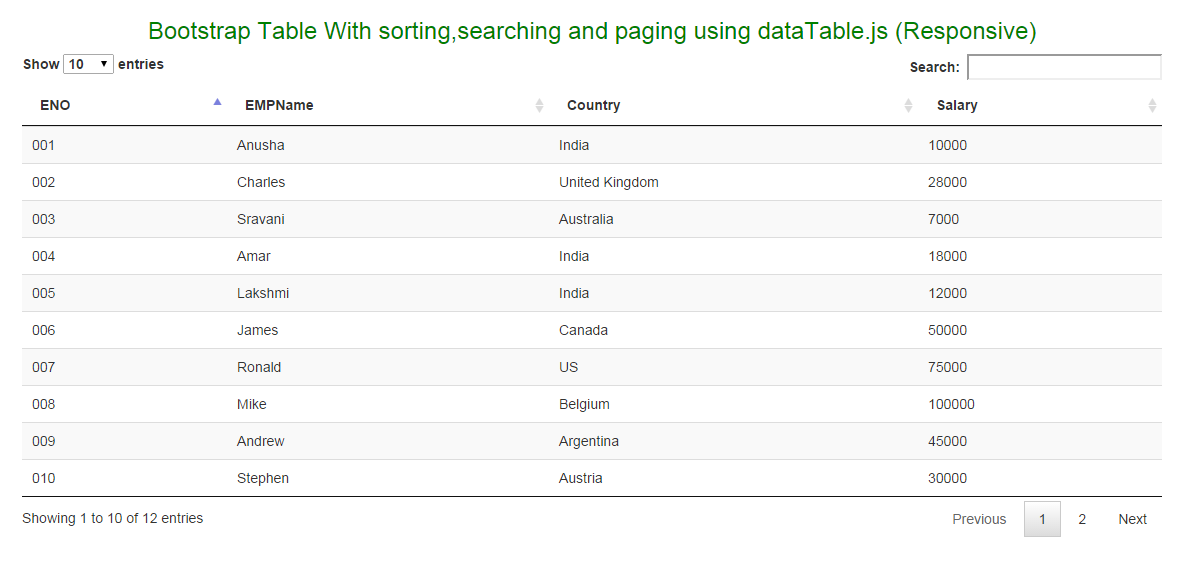
Bootstrap Table With Sorting, Searching and P
1188x573 - 30KB - PNG

JS表格组件神器bootstrap table详解(基础版)
1234x582 - 30KB - PNG

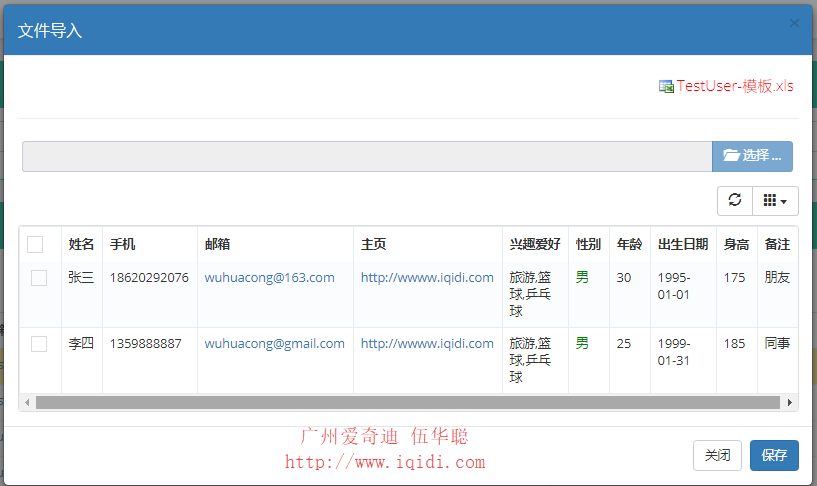
结合bootstrap fileinput插件和Bootstrap-table表
817x486 - 43KB - PNG

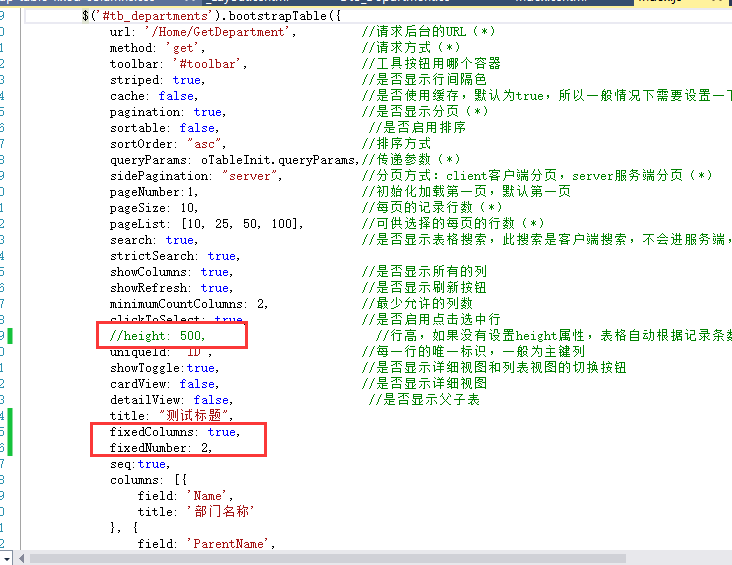
JS 组件系列之Bootstrap Table 冻结列功能IE浏
732x565 - 24KB - PNG

JS表格组件神器bootstrap table详解_javascrip
1110x489 - 24KB - PNG

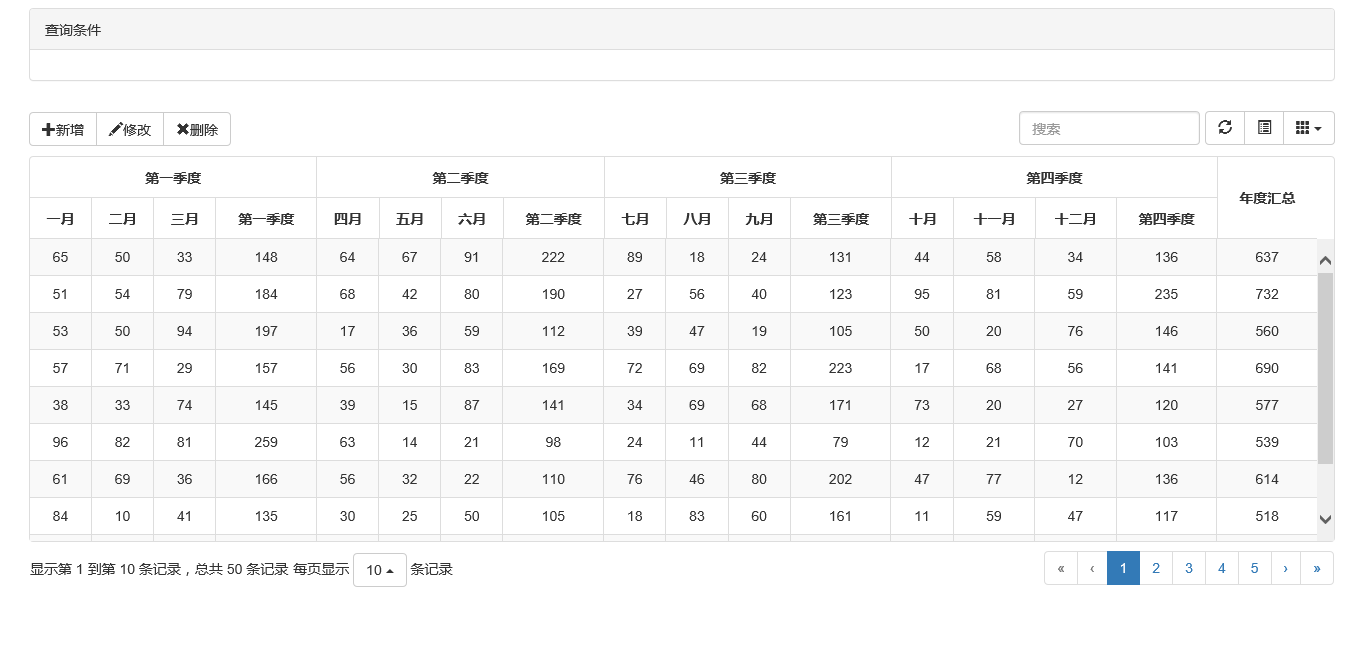
JS 组件系列之Bootstrap Table 冻结列功能IE浏
1361x621 - 36KB - PNG

JS组件系列表格组件神器:bootstrap table(三:终
884x537 - 41KB - PNG

JS组件系列之Bootstrap table表格组件神器
1347x643 - 39KB - PNG