bootstrap table 默认向后台发送语法的dataType为 json,但是为了解决table id="table"></table>$
var$table=$('#table');var btnSearch=$('#ok');btnSearch.click(function(){$table.bootstrapTable('
bootStrap table+ajax加载数据 2015年11月22日 10:11:50 丶瓦力 阅读数:11305 ajax加载notice$(function()
table id="registerUserTable"class="table-no-bordered"></table> (0);id="search"class="btn btn-
是想使用 Bootstrap-table 通过ajax获取数据 ("#table").bootstrapTable({ ajax:ajaxReqDate, url:'xxx',/
responsive"><table id="tabAll"class="table table-condensed"></table> ajax请求获取数据 function
bootstrap table ajax 获取 后台 数据 后js做判断$('#<em>table</em>').<em>bootstrap</em>Table({ method:
bootstrap-table怎么ajax获取后台数据并展示,解决方案1:可以先ajax请求,得到返回结果后渲染table$.get

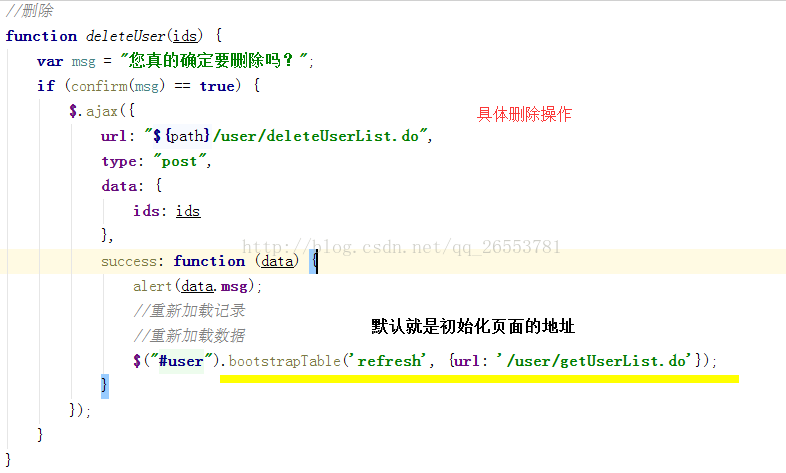
Bootstrap Table 删除和批量删除
786x473 - 29KB - PNG

table切换代码 table切换-程序设计-就爱阅读网
400x266 - 42KB - PNG

Bootstrap Table使用整理(四)之工具栏_javascr
504x292 - 4KB - PNG

在ABP框架中使用BootstrapTable组件的方法
800x423 - 56KB - JPEG

Bootstrap Table使用方法详解_javascript技巧
898x491 - 51KB - PNG

bootstrap-table学习
851x642 - 40KB - PNG

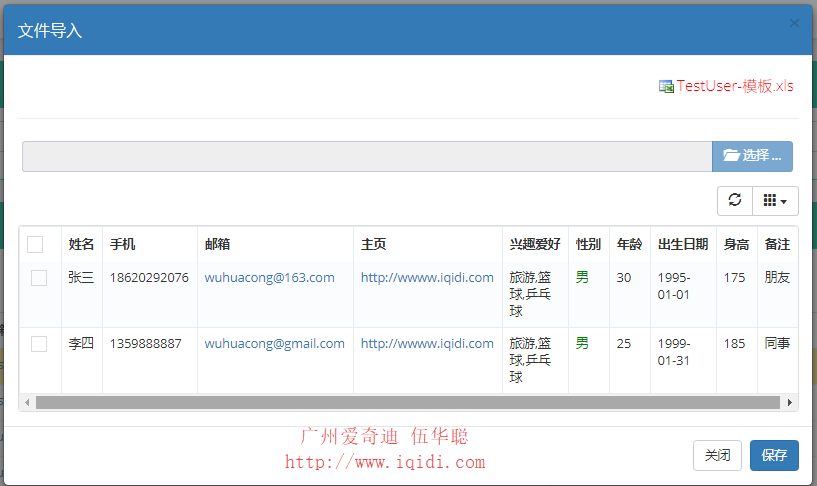
结合bootstrap fileinput插件和Bootstrap-table表
817x486 - 43KB - PNG

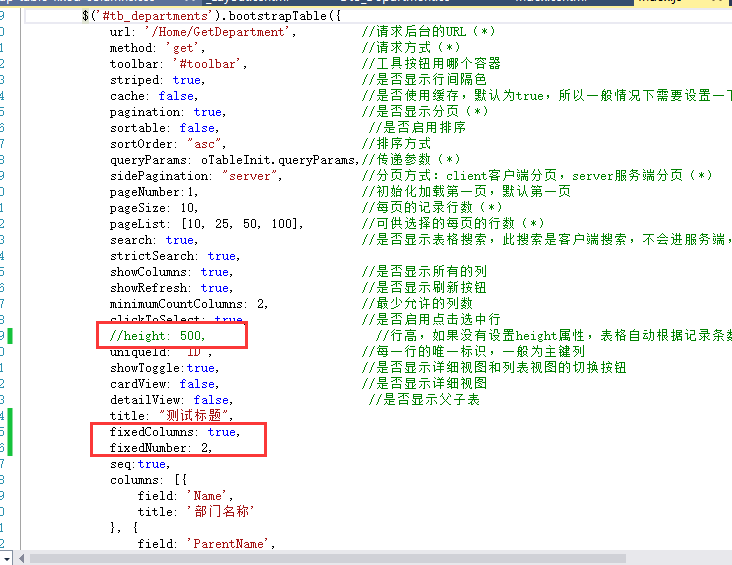
JS 组件系列之Bootstrap Table 冻结列功能IE浏
732x565 - 24KB - PNG

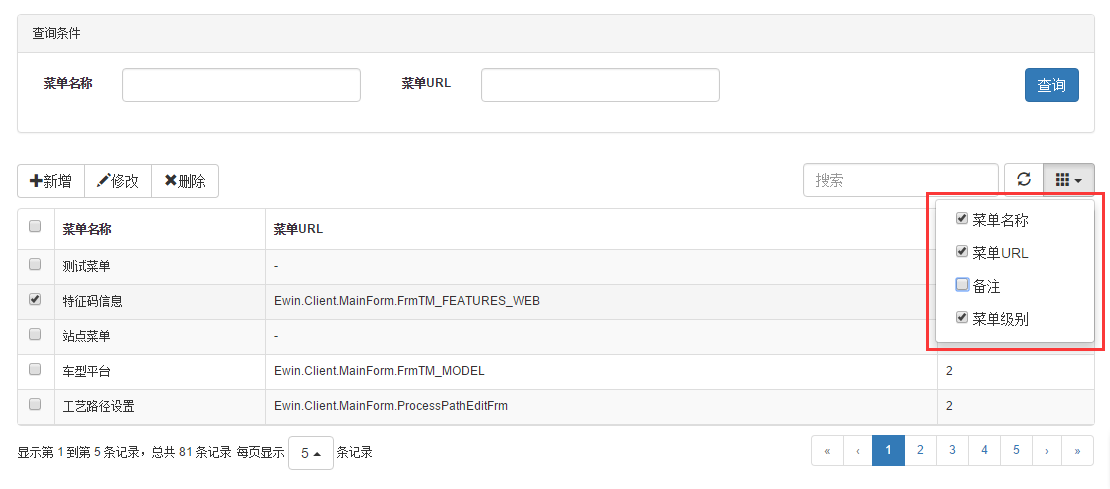
JS表格组件神器bootstrap table详解_javascrip
1110x489 - 24KB - PNG

html怎么给table加边框能达到bootstrap那个效果
1032x580 - 135KB - JPEG

bootstrap-table取后台数据问题
715x423 - 23KB - PNG

JS组件系列表格组件神器:bootstrap table(三:终
884x537 - 41KB - PNG

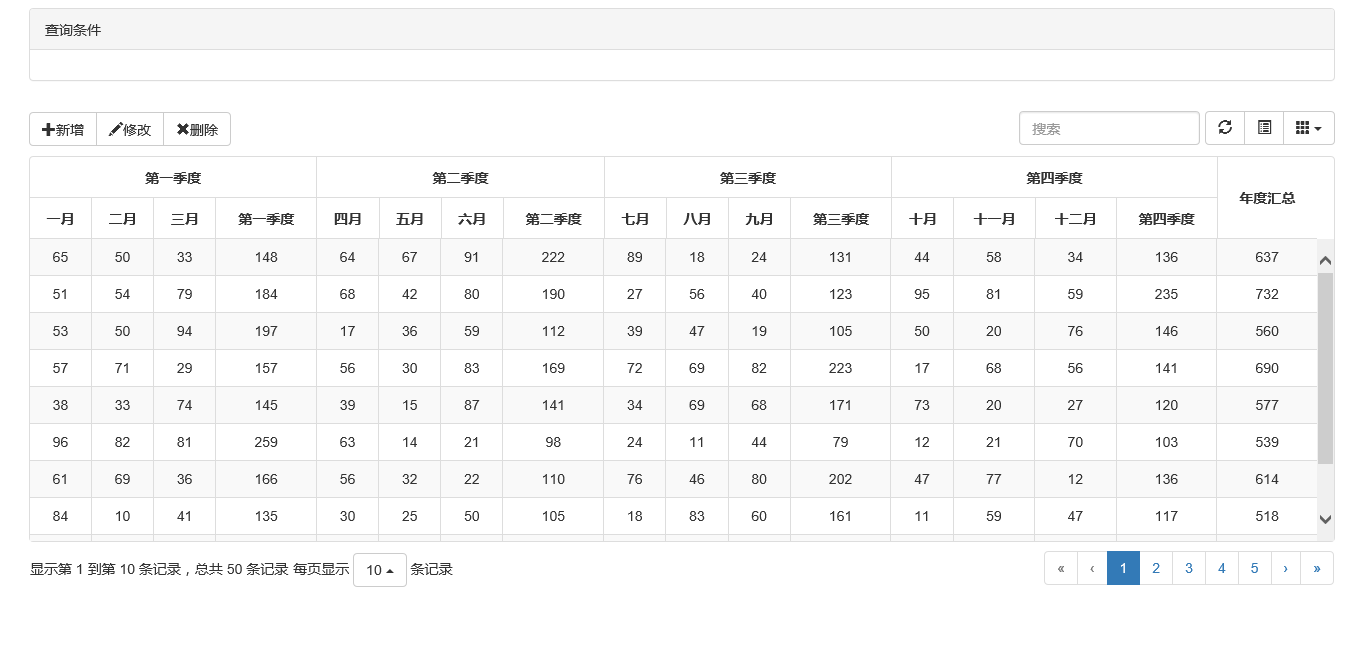
JS组件系列之Bootstrap table表格组件神器
1351x646 - 43KB - PNG

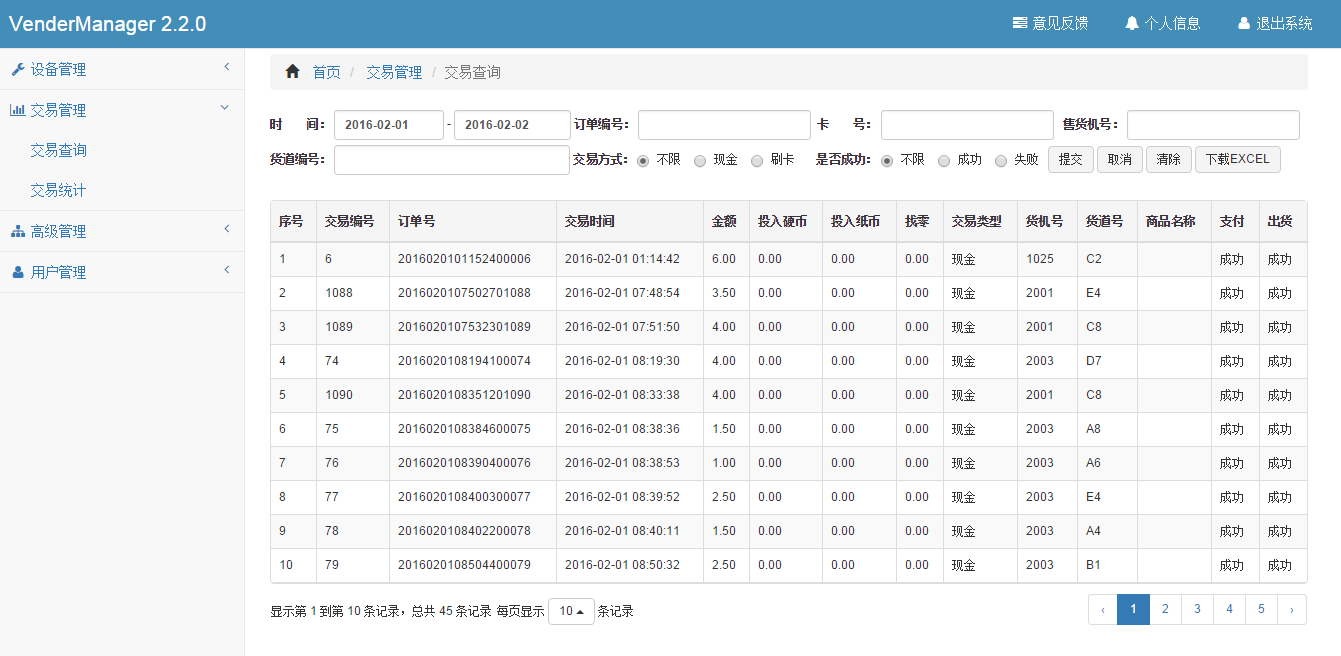
JS组件Bootstrap Table使用方法详解
1341x656 - 48KB - PNG

使用插件bootstrap-table实现表格记录的查询、
1074x699 - 63KB - PNG