否则为table试图,适用于pc 执行自定义搜索功能而不是内置搜索功能,需要一个参数: text:搜索文本 如:
一、Bootstrap-Table是什么?这是个插件是由wenzhixin(文翼)大牛开发的并已经开源,下面是其官方主页面:
否则为table试图,适用于pc 指定 分页条 在水平方向的位置。left’or‘right’ 指定 分页详细信息 在水平
这篇文章主要介绍了JS表格组件神器bootstrap table,bootstrap table界面采用扁平化的风格,用户体验比较好
跳过插入HTML中的字符串,替换掉特殊字符(后面符号没有逗号):&,<,>,",`,' 前提:search设为true,
插件描述:为了能更好的提高开发效率和减少开发时间,基于Bootstrap的轻量级表格插件Bootstrap Table新鲜
默认false不显示表格右上方搜索框,可设为true,在搜索框内只要输入内容即开始搜索 默认false不启用,设为
表格参数:名称 标签 类型 默认 描述-data-toggle String‘table’不用写 JavaScript 直接启用表格。
向服务器请求的url。例如:server+“get_app_player”和server+‘get_channel_list’,两者都是向server
('#table').on('event-name.bs.table',function(e,arg1,arg2,.){/.});Option 事件 jQuery 事件 参数 描述

Bootstrap Table API (完整翻译文档) 中文WOR
772x622 - 66KB - JPEG

bootstrap下载文件-bootstraptable的用法-boots
860x379 - 39KB - PNG

bootstrap validator插件使用流程_bootstrap插件
1000x851 - 263KB - PNG

bootstrap validator插件使用流程_bootstrap插件
921x319 - 72KB - PNG

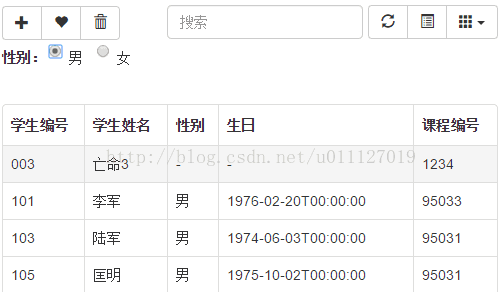
使用插件bootstrap-table实现表格记录的查询、
478x183 - 38KB - PNG

bootstrap data table
280x220 - 15KB - JPEG

使用bootstraptable插件实现表格记录的查询、
478x183 - 37KB - PNG

JS组件系列组件封装深入:使用jquery data()和h
983x616 - 38KB - PNG

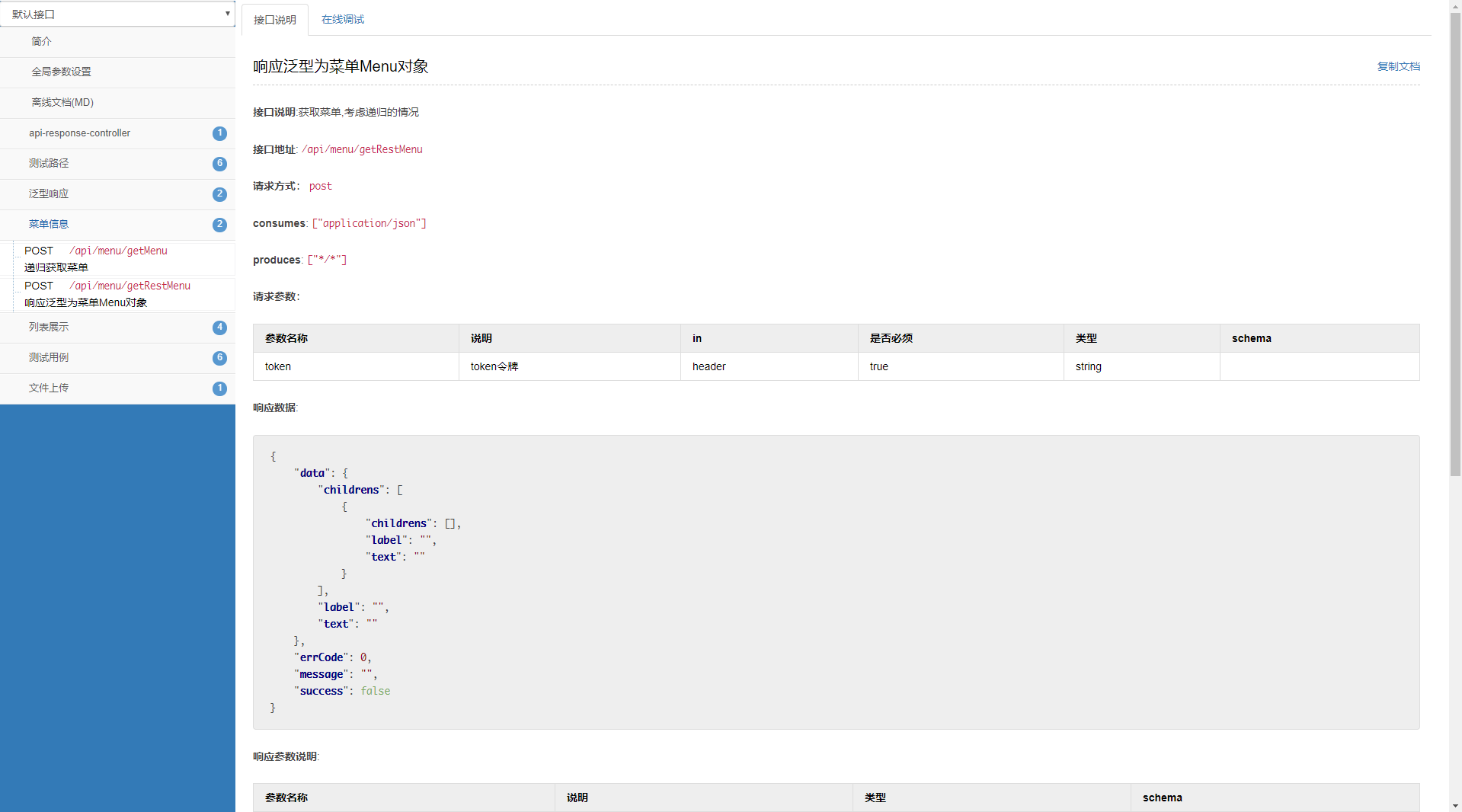
swagger-bootstrap-ui 1.7.5,Swagger前端UI实现
1919x1066 - 74KB - PNG

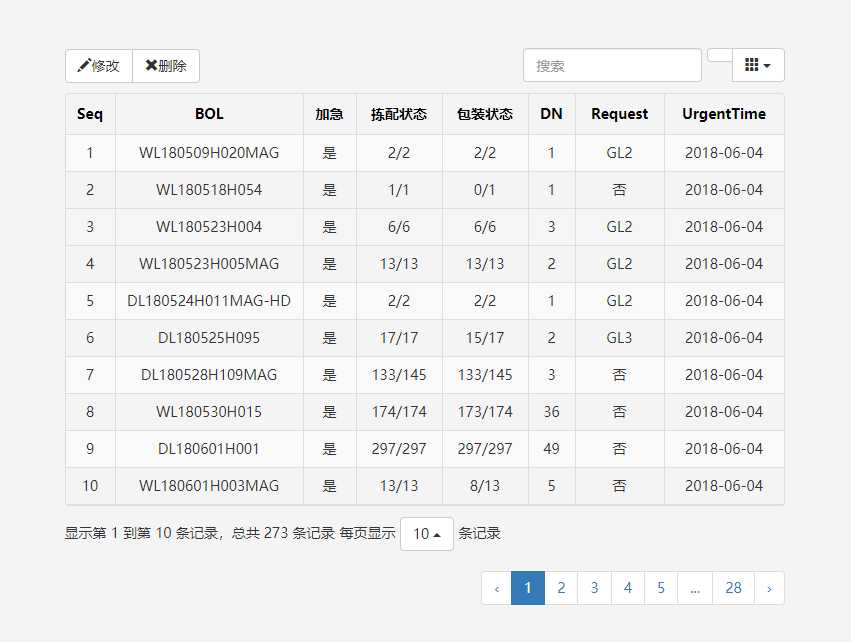
Bootstrap Table使用整理(四)之工具栏_javascr
504x292 - 4KB - PNG

在ABP框架中使用BootstrapTable组件的方法
800x423 - 56KB - JPEG

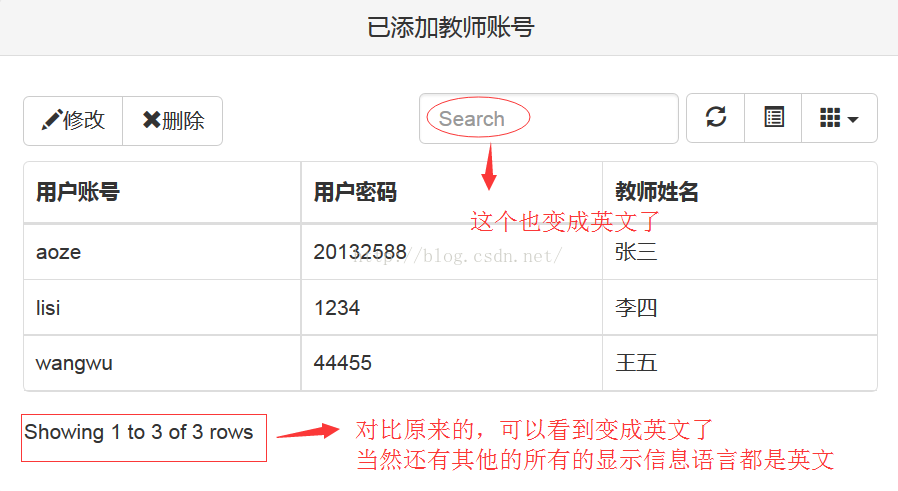
Bootstrap Table使用方法详解_javascript技巧
898x491 - 51KB - PNG

bootstrap-table学习
851x642 - 40KB - PNG

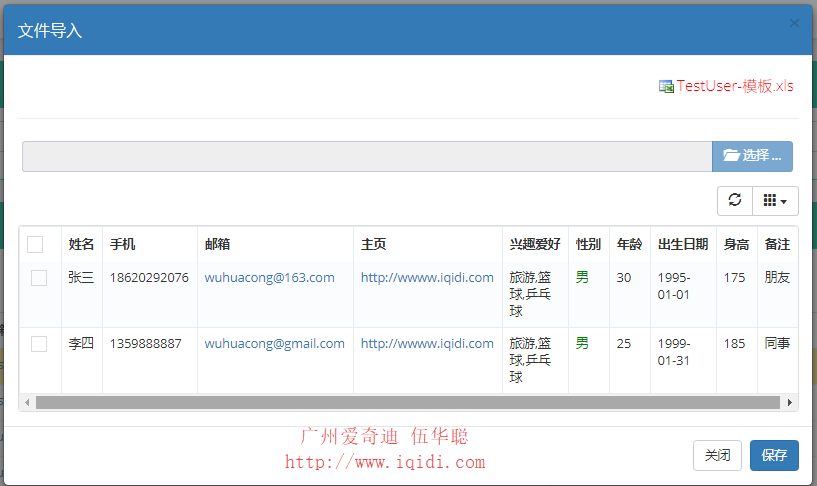
结合bootstrap fileinput插件和Bootstrap-table表
817x486 - 43KB - PNG

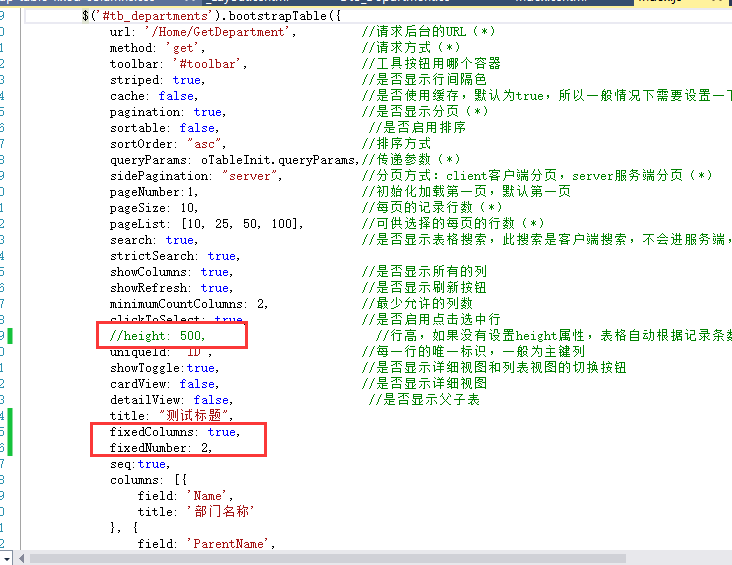
JS 组件系列之Bootstrap Table 冻结列功能IE浏
732x565 - 24KB - PNG