2、使用滚动条来隐藏溢出的内容。overflow:hidden。(div中溢出的部分呗隐藏) 3、设置浏览器自动处理溢出
div>这个属性定义溢出元素内容区的内容会因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
无详细内容 无/*一句话搞定:*/html{overflow: auto;overflow-x:hidden}/*FF、谷歌,Oprea都兼容,但要支持
css:如何使用滚动条来显示元素内溢出的内容,c:如何使用滚动条来显示元素内溢出的内容
授予每个自然月内发布4篇或4篇以上原创或翻译IT博文的用户。不积跬步无以至千里,不积小流无以成江海,程序
使用overflow:scroll显示滚动条。主要代码: 效果图: 如何隐藏溢出元素中溢出的内容?使用overflow:
做法很简单,一会就完成了,但是在预览内容过长时手机外框会有一个滚动条,影响美观,于是就想把它去掉,有
滚动条仅在我下降时才可见,如果内容太大,我怎么能让它可见?左右的也可能要自适应式的、溢出隐藏+小标点
内容横向排列不换行*/overflow-x:横向滚动条自动出现,css实现图片横向排列,溢出隐藏\滚动条横向拖动,
当div固定高度时导致里面的内容溢出,而影响了整体美观。这篇文章主要介绍了如何限制div

微信小程序如何实现scroll-view隐藏滚动条_「
493x704 - 45KB - PNG

隐藏滚动条图片
650x307 - 36KB - JPEG

微信小程序隐藏滚动条怎么设置?_货源代理网
1034x549 - 84KB - PNG

DIV滚动条设置添加 CSS滚动条显示与滚动条隐
472x276 - 17KB - PNG

2款自动隐藏显示的滚动条JS代码 - 素材中国1
536x431 - 88KB - JPEG
css在IE浏览器隐藏滚动条的做法
450x300 - 8KB - JPEG

不滚动时隐藏自定义滚动条_HTML\/CSS_第七
452x342 - 12KB - PNG

隐藏滚动条源文件_jQuery特效 网页特效代码_
934x500 - 112KB - JPEG

qmllistview滚动条乱动_listview隐藏滚动条_list
441x251 - 21KB - JPEG

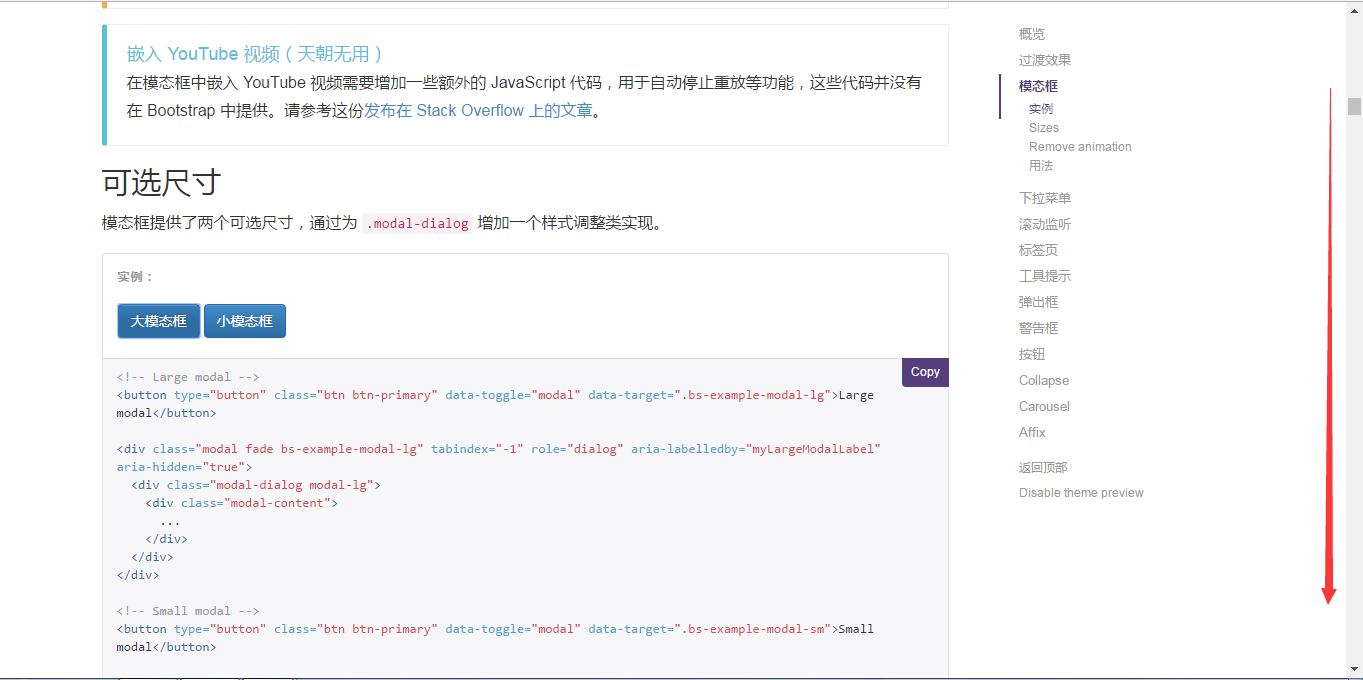
bootstrap的插件modal.js是如何做到暂时隐藏滚
1363x680 - 101KB - PNG

不滚动时隐藏自定义滚动条_HTML\/CSS_第七
450x328 - 12KB - PNG

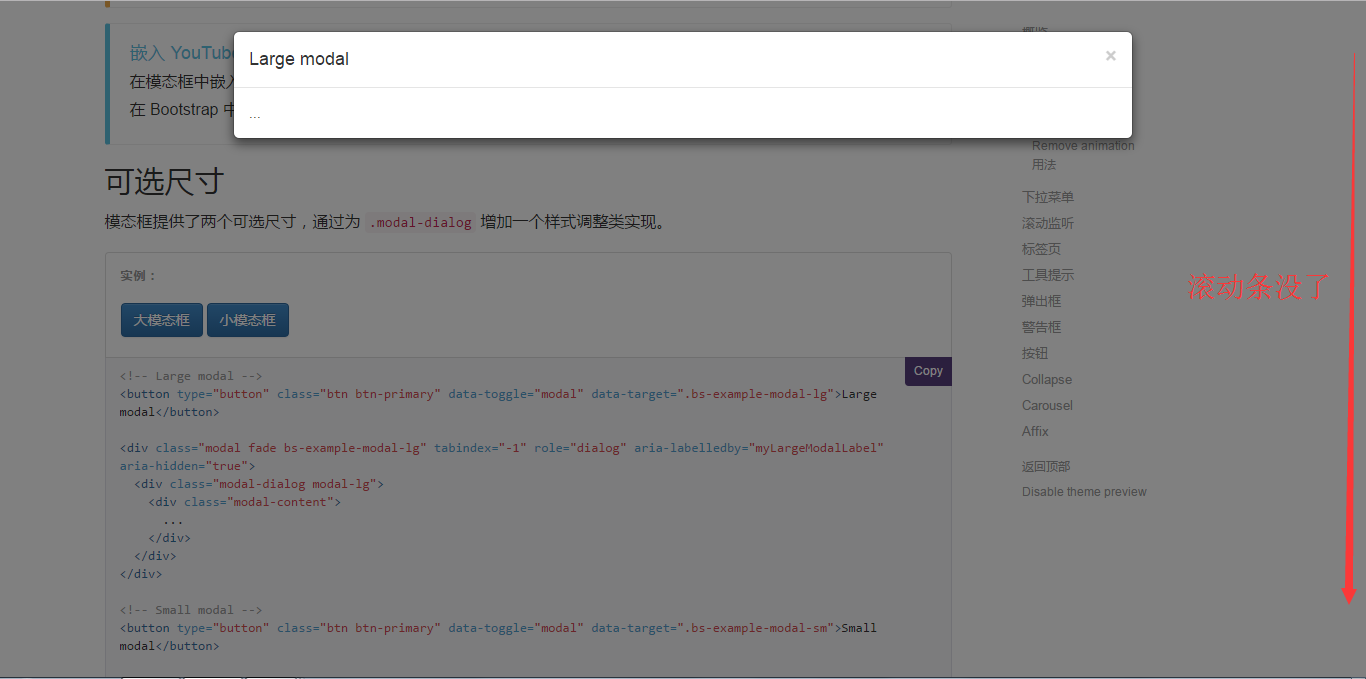
bootstrap的插件modal.js是如何做到暂时隐藏滚
1366x679 - 80KB - PNG

css隐藏滚动条,隐藏滚动条但可以滚动,掉ifram
304x391 - 53KB - JPEG

微信小程序如何实现scroll-view隐藏滚动条_「
659x505 - 162KB - JPEG
css在IE浏览器隐藏滚动条的做法
344x291 - 14KB - JPEG