CSS设置滚动条 很多人认为,滚动条只有在网页内容显示超出浏览器可视范围时,源代码1.overflow 内容溢出时的
css中滚动条样式的设置 div css 控制 滚动条样式,css 滚动条代码 1,Overflow 内容溢出时 的设置 overflow
js怎么固定div的大小,并且内容溢出时,显示滚动条 怎么样在div+css中设置一个div的框并出现滚动条
CSS中隐藏滚动条的方法 主要是对CSS的各个属性进行了详细的.CSS中隐藏滚动条的方法 3页 免费 控件滚动条CSS
css怎样设置滚动条的颜色及样式 答:用CSS控制滚动条样式 1,Overflow内容溢出时的设置 overflow 水平及垂直
这篇文章主要介绍了如何限制div高度当内容多了溢出时显示滚动条,这个方法很实用,特别是在需要显示更多
css实现div自动添加滚动条比较实用的功能,当图片或文字超出div所规定的宽本文整理了一些实现自动滚动条的
为了解决用户可能碰到关于"js怎么固定div的大小,并且内容溢出时,显示滚动条"相关的多出部分出现滚动条
CSS教程:CSS控制浏览器滚动条的样式源代码:1.overflow内容溢出时的设置 1.overflow内容溢出时的设置
css 中div不用设定高度,自动根据内容出现滚动条 css部分.parent{ 设置Y轴出现滚动条,X轴隐藏 } html部分

js怎么固定div的大小,并且内容溢出时,显示滚动条
210x312 - 12KB - JPEG

DIV滚动条设置添加 CSS滚动条显示与滚动条隐
472x276 - 17KB - PNG

css问题。div文本溢出,用滚动条显示,使用over
291x183 - 14KB - JPEG

四种方法实现单、多行文本溢出,显示省略号(…
449x200 - 3KB - PNG

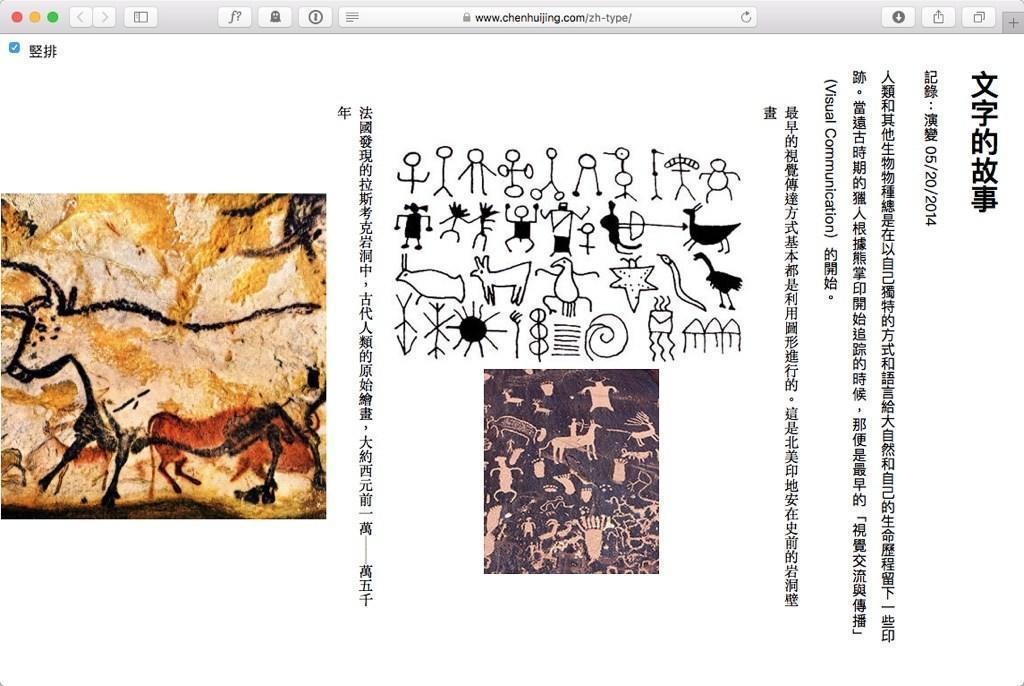
CSS 书写模式的24种方式 - 极乐科技
1024x686 - 97KB - JPEG

求大神,刚学习javaweb怎么实现表格自动出现水
1346x524 - 93KB - PNG

大神张鑫旭慕课网CSS系列教程学习笔记03:o
909x455 - 149KB - PNG

EXT 中文手册
640x1048 - 47KB - JPEG

div溢出
280x220 - 15KB - PNG

盒模型-HTML\/CSS-第七城市
240x152 - 3KB - PNG

数据库查询压力大、web端容易内存溢出--解决
793x582 - 39KB - PNG

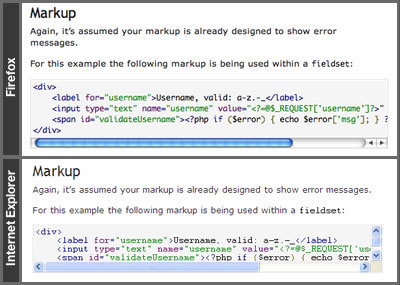
Javascript解决常见浏览器兼容问题的12种方法
400x285 - 34KB - JPEG

页面支持多个滚动js
280x220 - 16KB - PNG

溢出(overflow)修正
400x285 - 83KB - JPEG

表头固定内容可滚动表格的3种实现方法 - 网页
410x148 - 5KB - PNG