当它请求的一个资源是从一个与它本身提供的第一个资源的不同的域名时,一个资源会发起一个 跨域 HTTP请求
该文章转至SpringBoot官网 http://spring.io/blog/2015/06/08/cors-support-in-spring-framework 现在开发
SpringBoot跨域请求 1、直接采用SpringBoot的注解@CrossOrigin 2、处理跨域请求的Configuration
项目中经常会遇到前后端分离的情况,分离之后会碰到跨域问题,前端无法访问后端的接口。可以通过如下3种
这篇文章主要介绍了Spring boot跨域设置实例详解,简单介绍了跨域的定义,原因,使用场景及解决方案,具有
2.Spring Boot跨域配置 1.使用Filter方式进行设置 使用Filter过滤器来过滤服务请求,向请求端设置Response
跨域过滤器*@author meng*@version*@since 2016年6月19日*/Component public class CorsFilter implements
按照本文的思路,用springboot和kafka实现了一把,有需要的朋友可以参考:,邮件:liuccc1@163.com,欢迎
当我们通过ajax访问后端接口的时候就会出现跨域Spring简化了cors的配置,接下来我们来看一下它提供的cors。

springboot websocket跨域处理
678x260 - 44KB - JPEG

springboot websocket跨域处理
678x260 - 12KB - JPEG

青橘子的服务端 - springboot之跨域错误和sess
678x260 - 17KB - JPEG

青橘子的服务端 - springboot之跨域错误和sess
678x260 - 19KB - JPEG

springboot配置Cors跨域、java最简单配置跨域
678x260 - 12KB - JPEG
springboot配置Cors跨域、java最简单配置跨域
678x260 - 52KB - PNG
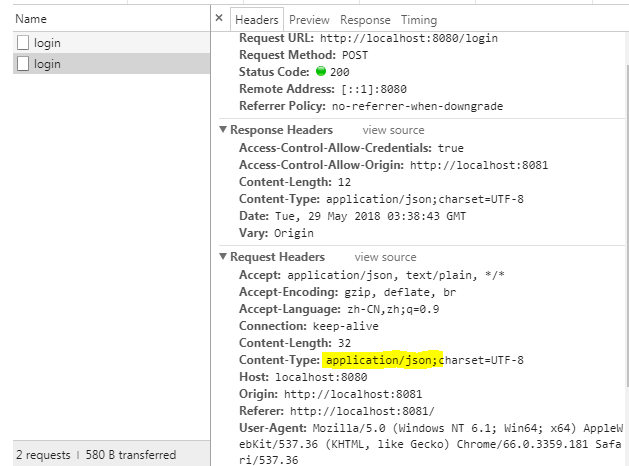
ajax跨域请求springboot进行登录验证
640x406 - 26KB - JPEG
ajax跨域请求springboot进行登录验证
640x322 - 25KB - JPEG
ajax跨域请求springboot进行登录验证
592x251 - 17KB - JPEG
ajax跨域请求springboot进行登录验证
640x232 - 22KB - JPEG

springboot解决js前端跨域问题,js跨域问题解决
678x260 - 27KB - JPEG
SpringBoot如何解决cors跨域的问题
563x260 - 29KB - JPEG
spring-boot 允许接口跨域并实现拦截(CORS)
678x260 - 40KB - JPEG

SpringBoot如何解决cors跨域的问题
678x260 - 15KB - JPEG

vue+springboot实现项目的CORS跨域请求
629x466 - 31KB - PNG