任何的改动都是会影响到操作的数组。push(args)可以每次压入多个元素,并返回更新后的数组长度。
它直接修改 arrayObject,而不是创建一个新的数组。push()方法和 pop()方法使用数组提供的先进后出栈的功能
http://taskcn.blog.163.com/http://taskcn.blog.163.com/ Js 数组的操作push(args)可以每次压入多个元素,
js数组push方法使用注意 js 数组的push方法,想必大家都知道是向数组末尾添加元素,但是有一个很关键的点需
数组push之后返回的是length,而不是新的数组,如果不清楚这点,在使用过程中回遇到很大的坑。顺带记一下
由于 push()是向数组末端添加数组项的方法,因此要模拟队列只需一个从数组前端取得数组项的方法。
push(args)可以每次压入多个元素,并返回更新后的数组Js数组的操作push,pop,shift,unshift等方法详细介绍
上周五晚上看书,看到了js位移,就突然想到数组前面添加和删除元素是可以push和pop也加上吧,这样就看起来
这篇文章主要介绍了JavaScript数组js 数组的push方法,想必大家都知道是向数组末尾添加元素,但是有一个很

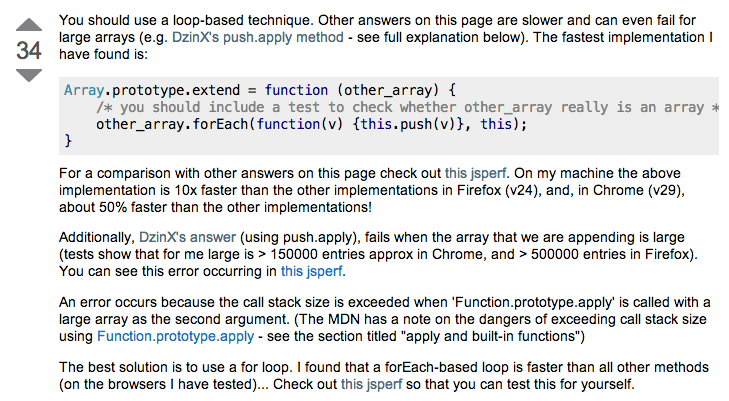
JS数组追加数组采用push.apply的坑-JavaScrip
973x349 - 49KB - PNG

JS数组追加数组采用push.apply的坑-JavaScrip
729x401 - 65KB - PNG

关于JS数组追加数组采用push.apply的问题 - 百
729x401 - 83KB - PNG

关于JS数组追加数组采用push.apply的问题-中
973x349 - 62KB - PNG

JS数组追加数组采用push.apply的坑
729x401 - 75KB - PNG

js数组join与push
543x317 - 34KB - JPEG

JS数组追加数组采用push.apply的坑
973x349 - 56KB - PNG

关于JS数组追加数组采用push.apply的问题
620x222 - 62KB - PNG
![[ExtJS5学习笔记]第二十节 Extjs5配合数组的p](http://www.2cto.com/uploadfile/Collfiles/20140913/20140913084312151.png)
[ExtJS5学习笔记]第二十节 Extjs5配合数组的p
673x574 - 33KB - PNG
![[ExtJS5学习笔记]第二十节 Extjs5配合数组的p](http://www.2cto.com/uploadfile/Collfiles/20140913/20140913084312154.png)
[ExtJS5学习笔记]第二十节 Extjs5配合数组的p
834x994 - 47KB - PNG

关于JS数组追加数组采用push.apply的问题
583x320 - 63KB - PNG
js数组的几个练习题 - 今日头条(www.toutiao.co
640x282 - 16KB - JPEG
Js数组 push 方法拼接字符串是否会比 += 快?
120x120 - 18KB - JPEG

JS数组去掉重复数据只保留一条的实现代码_ja
421x165 - 5KB - PNG
Vue.js:轻量高效的前端组件化方案
647x334 - 45KB - JPEG