map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理的后值。map()方法按照原始数组元素顺序
神奇的旋风 随笔-862,文章-0,30,引用-0 我的Tag列表 android(152)solr(9)web app(2)mongodb(1)
对于map方法我之前是有总结的:而且MDN上面也比较详细,所以这里我主要是写几个小例子方便理解 详细内容
JavaScript Array map()方法 JavaScript Array 对象 实例 返回一个数组,数组中元素为原始数组的平方根:var
js中的map 遍历方法,j中的ma方法1)定义:ma方法是通过循环的方式一个一个项的处理原来的数组,并返回新的
map()方法返回一个由原数组中的每个元素调用一个指定方法后的返回值组成的新数组。2.例子 2.1 在字符串中
下面小编就为大家带来一篇js 自带的 map()方法全面了解。小编觉得挺不错的,现在就分享给大家,也给大家做
map方法 不支持IE6、7、8 array1.map(fn) array1.map(fn[,thisArg]) 注意: fn 必须是函数,如果不是函数则
JS中的map()方法 2018年01月28日 13:41:21 微光刺眼丶 阅读数:8440 map定义和方法 map()方法返回一个新数

js 之map和reduce方法 练习
600x260 - 44KB - JPEG

js 之map和reduce方法 练习
678x260 - 30KB - PNG

js 之map和reduce方法 练习
678x260 - 17KB - JPEG

js实现googleMap中虚线的绘制方法_Javascrip
269x209 - 16KB - JPEG

js实现googleMap中虚线的绘制方法
269x209 - 42KB - JPEG

googleMap中虚线的绘制方法 - Javascript教程
269x209 - 13KB - JPEG

echart2版本 有什么办法去掉markLine的宽度么
754x433 - 85KB - PNG

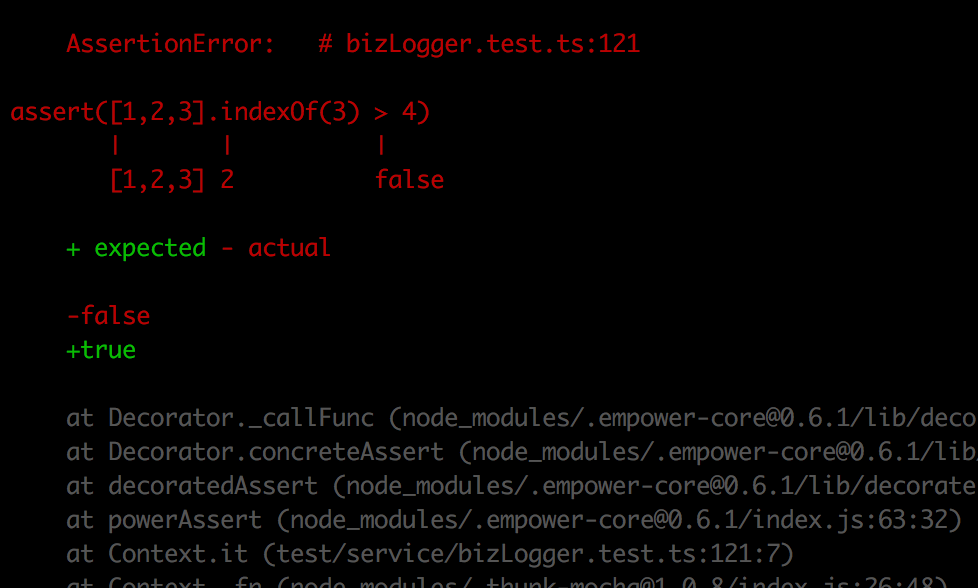
Node.js 中 source map 使用问题总结
978x588 - 89KB - PNG

Interactive JavaScript Map Libraries
550x275 - 28KB - JPEG

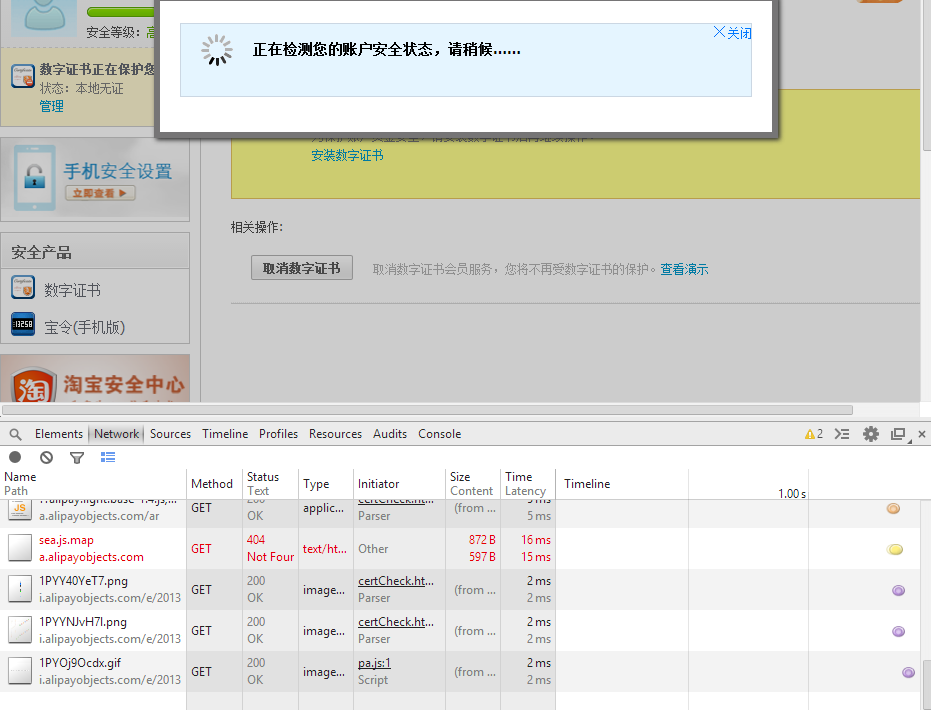
sea.js.map是干嘛用的呢?
931x710 - 76KB - PNG

优就业JS教程-在JavaScript函数式编程里使用
503x403 - 98KB - PNG

JavaScript Source Map 详解 - Javascript教程_
650x547 - 70KB - PNG

Using web map services with three.js
550x344 - 311KB - PNG

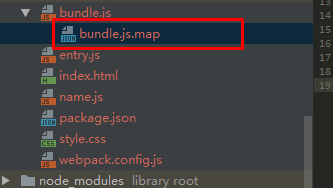
webpack 从入门到放弃
333x188 - 6KB - PNG

Javascript 如何生成Less和Js的Source map - J
432x402 - 59KB - PNG