forEach()和map()两个方法都是ECMA5中Array引进的新方法,主要作用是对数组的每个元素执行一次提供的函数,
本篇文章给大家详细分析了JS中Map和ForEach的区别以及用法上的不同之处,对此有兴趣的朋友参考学习下吧。
能用 forEach()做到的,map()同样可以。反过来也是如此。map()会分配内存空间存储新数组并返回新数组,
JS forEach和map用法 2017年03月08日 13:53:42 xqnode 阅读数:4323 个人分类:JavaScript forEach:js map
javascript中forEach的使用以及和map的区别,今天小编就来用小实验来实现一下javacrit中forEach方法的使用
JS map filter some every forEach for.in for.of 用法总结 javascript中 map、foreach、reduce、filter 间
这篇文章主要介绍了JS forEach和map方法的用法与区别,结合实例形式分析了forEach和map方法的功能、原理、
这里是forEach()和map()的测试结果: 可以看到,在我到电脑上forEach()的执行速度比map()慢了70%。每个人的
forEach()实际上是将Array里面的每个element都循环一遍,实际上并不return 什么(return 也是 undefined的
来自:https://www.cnblogs.com/leaf930814/p/6667011.html 一、前言 forEach()和map()两个方法都是ECMA5中

js中filter,map和forEach的区别
678x260 - 33KB - JPEG

js数组 indexOf、filter、forEach、map用法学习
500x260 - 17KB - JPEG
自学js之ES6新内容中的5种好用的极端功能 - 今
638x227 - 8KB - JPEG

SPA^2 using ASP.Net Core 1.1 + Angular 2.4 -
281x373 - 12KB - PNG

Heap on Embedded Devices: Analysis and Imp
550x221 - 44KB - JPEG

Globe Map Crystal Bottle Stoppers for Restaur
250x250 - 10KB - JPEG

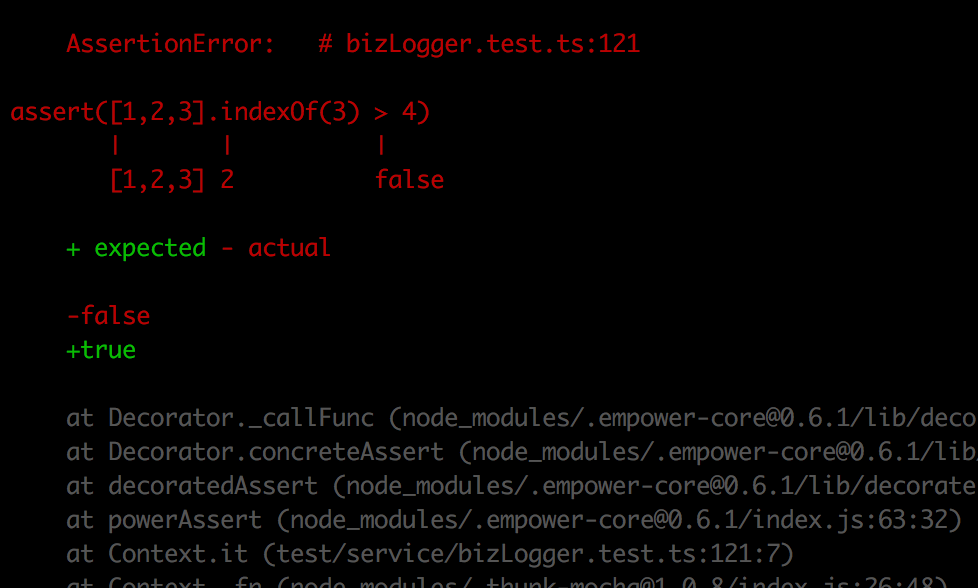
Node.js 中 source map 使用问题总结
978x588 - 89KB - PNG

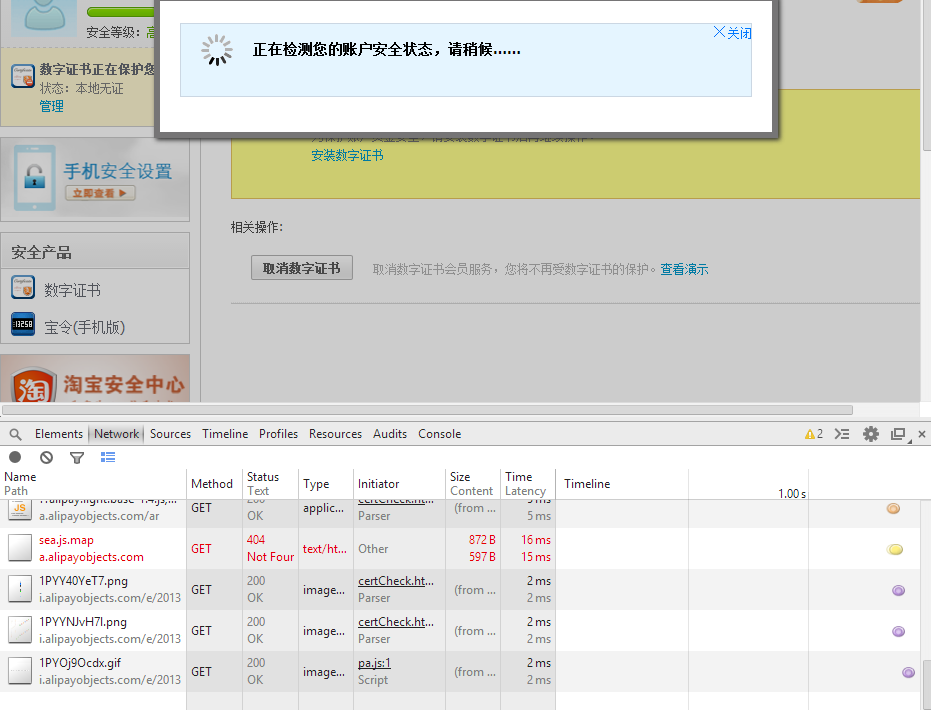
sea.js.map是干嘛用的呢?
931x710 - 76KB - PNG

JavaScript Source Map 详解 - Javascript教程_
650x547 - 70KB - PNG

Using web map services with three.js
550x344 - 311KB - PNG

webpack 从入门到放弃
333x188 - 6KB - PNG

Node.JS Top 10 Articles For the Past Month (v
300x300 - 69KB - PNG

JS--Map和Set
554x260 - 65KB - PNG

Javascript 如何生成Less和Js的Source map - J
432x402 - 59KB - PNG

arcgis api for js共享干货系列之一自写算法实现
1143x709 - 548KB - JPEG