mapObj=new Map() 备注 集合中的键和值可以是任何类型。如果使用现有密钥向集合添加值,则新值会替换旧值。
JavaScript Array map()方法 JavaScript Array 对象 实例 返回一个数组,数组中元素为原始数组的平方根:var
JS的默认对象表示方式为{}键值对方式,但是键都是字符串,所以引用了Map var m=new Map([['micheal',99],['
map定义和方法 map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理的后值。map()方法按照
以上这篇js 自带的 map()方法全面了解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家
map 方法的作用不难理解,“映射”嘛,也就是原数组被“映射”成对应新数组。下面这个例子是数值项求平方:
js中的map 遍历方法,j中的ma方法1)定义:ma方法是通过循环的方式一个一个项的处理原来的数组,并返回新的
描述:js实现的map方法*@returns {Map}*/function Map(){ var struct=function(key,value){ this.key=key;
js map()函数 用法 05-30 阅读数 2373 一个数组中有类型为text的对象,也有类型为number的对象,现在用map

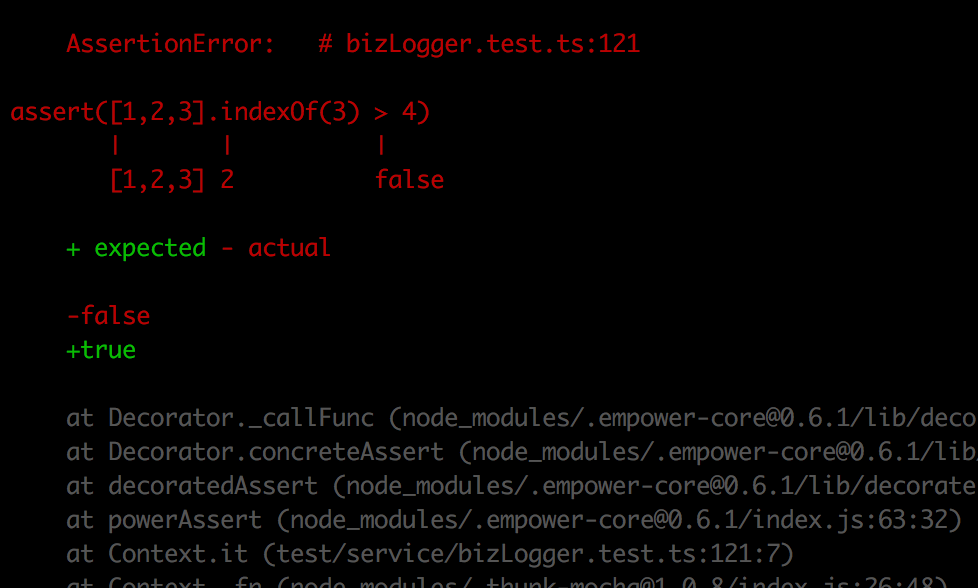
Node.js 中 source map 使用问题总结
978x588 - 89KB - PNG

Interactive JavaScript Map Libraries
550x275 - 28KB - JPEG

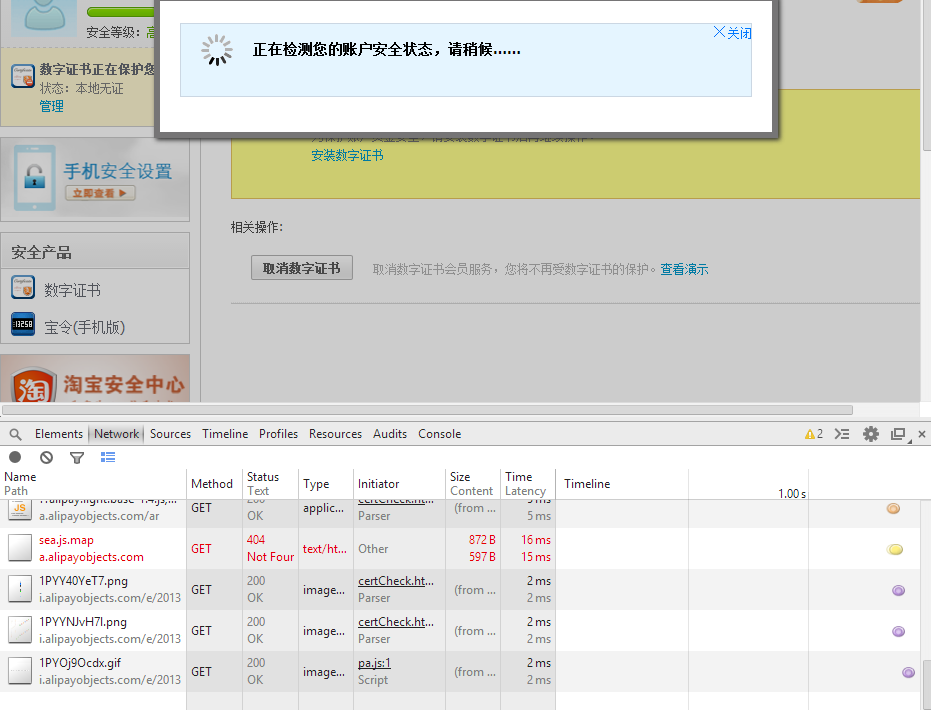
sea.js.map是干嘛用的呢?
931x710 - 76KB - PNG

JS--Map和Set
554x260 - 65KB - PNG

JavaScript Source Map 详解 - Javascript教程_
650x547 - 70KB - PNG

webpack 从入门到放弃
333x188 - 6KB - PNG

JS map移动拖拽_IT知识问答_希赛网
552x527 - 45KB - JPEG

echart2版本 有什么办法去掉markLine的宽度么
754x433 - 85KB - PNG

js map ie8 不支持
280x220 - 13KB - JPEG

Using web map services with three.js
550x344 - 311KB - PNG

Javascript 如何生成Less和Js的Source map - J
432x402 - 59KB - PNG

js实现googleMap中虚线的绘制方法_Javascrip
269x209 - 16KB - JPEG

js 之map和reduce方法 练习
600x260 - 44KB - JPEG

js循环map,js创建map,js中使用map - 星座时尚
600x399 - 88KB - JPEG

js 之map和reduce方法 练习
678x260 - 30KB - PNG