1、获取相对路径的方法: function 使用方法:可以在js中用此方法拼接URL:getPath()+路径1/路径2/.
js获取相对对路径js获取相对对路径js获取相对对路径 收藏(1)举报 共3条 2014-05-22 2014-03
js获取项目根路径,如:http://localhost:7070/mbserv Java中使用的路径,分为两种:绝对路径和相对路径。
用 Javascript 可以单独获取当前域名、Url、相对路径和参数,所谓单独攻取,一、js获取当前域名有2种方法
获取的图片的绝对路径 console.log(this.getAttribute("src"));获取的是图片的相对路径 document.body.
js在获取src时或同时获取到域名http://localhost/mall/kmenus/001.png ,但是通常只获取相对路径就可以了。
function getRelativePath() 组合成一个相对路径的字符串返回 } return str;} 阅读更多 登录后自动展开
这时就需要根据前端提供的相对路径生成绝对路径.相对路径中可能含有./,./,第一感觉简单的要死,自己写个解析
在这里,您可以和千万网友分享自己手中的文档,全文阅读其他用户的文档,同时,也可以利用分享文档获取的

js调用servlet写相对路径_「电脑玩物」中文网
882x475 - 74KB - PNG

js截取字符串 . 我有一条路径 :-中国学网-中国IT
671x232 - 54KB - JPEG

JS-0297Y健身路径图片,JS-0297Y健身路径图片
499x559 - 32KB - JPEG

澳瑞特JS-0533H伸展器、小区户外健身路径、
488x648 - 63KB - JPEG

js截取字符串 . 我有一条路径 :-中国学网-中国IT
671x232 - 53KB - JPEG

Webpack打包生成相对路径的资源引用_「电脑
862x532 - 98KB - PNG

【澳瑞特JS-0218H双杠、室外健身路径】
274x210 - 4KB - JPEG

【澳瑞特JS-0272K臂力训练器、小区户外健身
552x503 - 17KB - JPEG

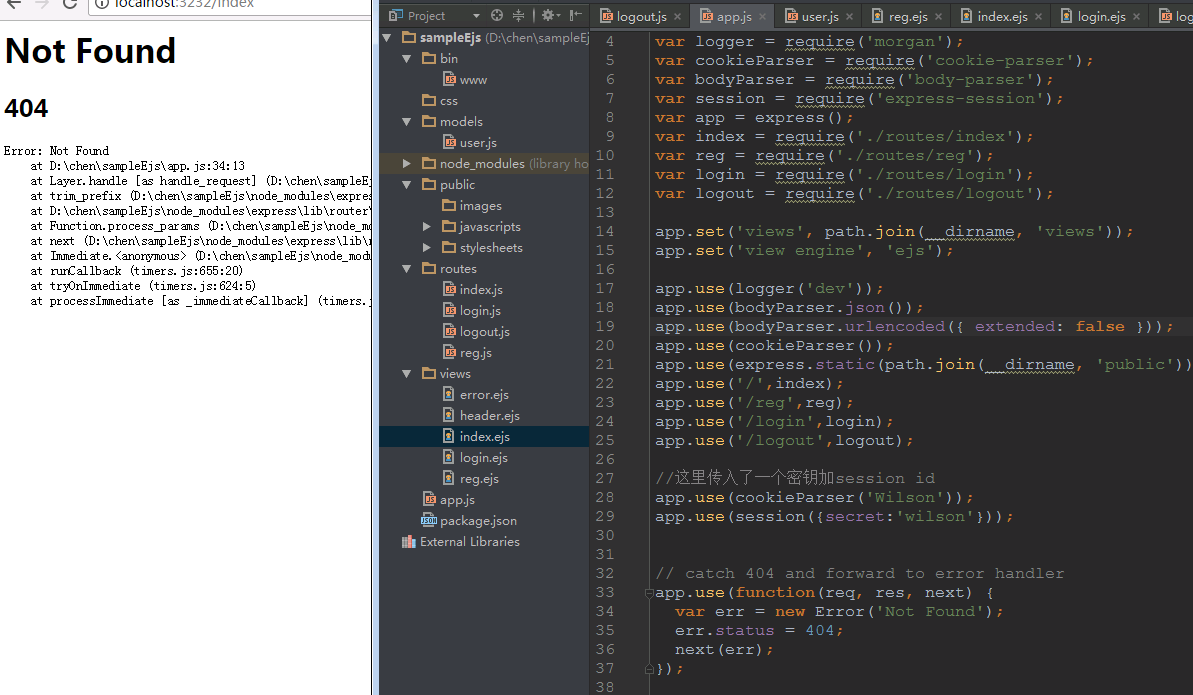
关于node.js路径问题? - Node.js
1193x695 - 83KB - PNG

【澳瑞特JS-0535H益智算盘、室外健身路径、
569x379 - 16KB - JPEG

JS-0277Y健身路径图片,JS-0277Y健身路径图片
498x417 - 25KB - JPEG

require.js怎么配置路径用法_require.js怎么引入
1177x663 - 91KB - PNG

JS-0244Y健身路径图片,JS-0244Y健身路径图片
328x335 - 14KB - JPEG

【澳瑞特JS-0244YB肋木、室外健身路径、小区
266x210 - 5KB - JPEG

JS-0555健身路径图片,JS-0555健身路径图片大
340x368 - 13KB - JPEG