原文:综合指南:何时使用 Em 与 Rem Em 和 rem 单位之间的区别是浏览器根据谁来转化成px值 理解这种差异是
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。区别在于使用rem为元素设定字体
国内的设计师大都喜欢用px,而国外的 网站 大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢?
对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。rem中的r意思是root(根源),这也就不难
px、em、rem都是计量单位,都能实际上就是css中定义的像素(此像素与设备的物理像素有一定的区别,
1.rem是CSS3新增的一个相对单位(root em,根em),这个单位与em区别在于使用rem为元素设定字体大小时,
一、rem的特点: 原 rem和em的区别 2016年07月01日 21:04:10 太阳下的露水 阅读数:11816 本文为
详细讲解css单位px,em和rem的含义以及它们之间的区别》上有3条评论 Pingback引用通告:移动web前端开发时
}.use_em span { font-size:1em;它给我们的一个途经去获取用户的偏好来影响网站中每一处使用rem的元素大小
类型:发布者:清浅 2018-12-以上就是px,em,rem的区别的详细内容,更多请关注php中文网其它相关文章!

彻底弄懂css中单位px和em,rem的区别
728x343 - 21KB - JPEG

弄懂css中单位px和em,rem的区别_「电脑玩物
1001x589 - 529KB - JPEG

css单位中px和em,rem的区别
634x223 - 26KB - JPEG
CSS样式表中px、em和rem单位的区别
330x499 - 28KB - JPEG

px,em,rem,vh,vw,vmin,vmax的区别_「电脑玩物
1271x802 - 74KB - PNG

px,em,rem,vh,vw,vmin,vmax的区别_「电脑玩物
600x629 - 82KB - PNG

px,em,rem,vh,vw,vmin,vmax的区别_「电脑玩物
501x463 - 17KB - PNG

CSS单位PX、EM、REM、PT的区别 - 神经质
295x482 - 20KB - PNG

pt px em rem-HTML\/CSS-第七城市
295x482 - 20KB - PNG
CSS之px、em、rem三者的联系与区别
640x622 - 24KB - JPEG

rem和em的区别
535x260 - 18KB - JPEG

css 单位px、em、rem、vh、vw、vmin、vmax
586x620 - 46KB - PNG
CSS之px、em、rem三者的联系与区别
476x277 - 13KB - JPEG

PX、EM、REM、%、VW、VH单位之间的区别
650x260 - 37KB - JPEG

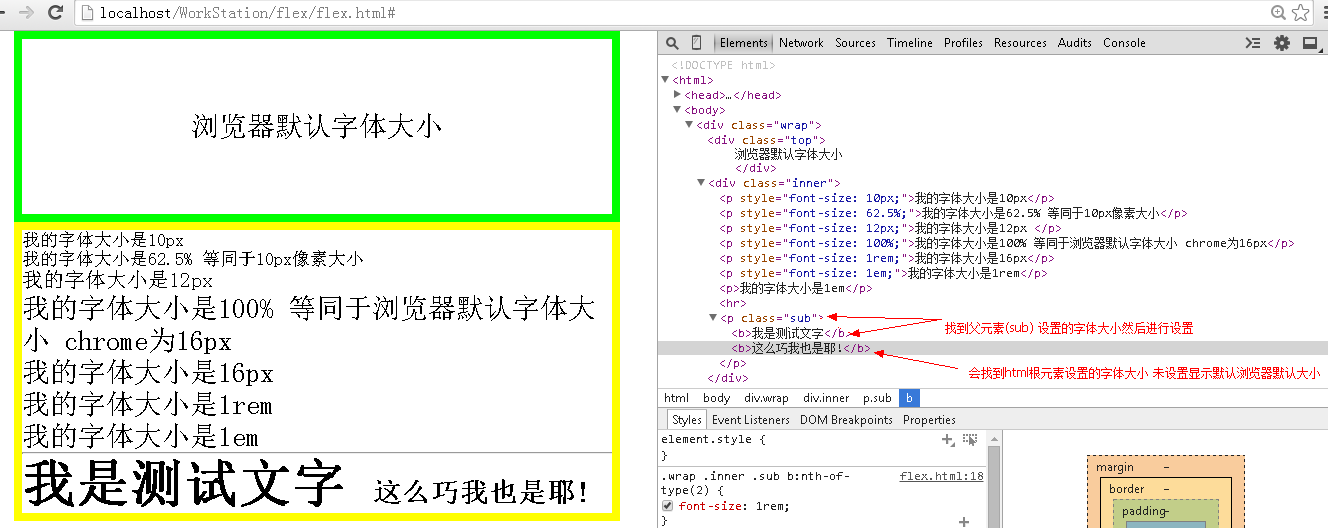
查询和media的关系 、流媒体布局flex 和em re
1328x528 - 53KB - PNG