首先,我们先了解什么是相对路径与绝对路径。绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从
标准写法: 同级 直接引用文件名 css"href="css/theme0.css"/>
阅读数:2254 标签:css 文档 在使用相对路径时,我们需要知道如何描述当前文档所在目录以及如何描述当前
绝对路径顾名思义,填写绝对目录路径地址那就叫绝对路径,通常我们直接使用相对路径与绝对路径与CSS关系?
我总觉得好像相对路径写成绝对路径了,看了好多资料相对路径应该简单点,可是我怎么在缩紧,相对路径就不能
HTML/CSS 绝对路径和相对路径 今天我们讲的是CSS的路径问题,什么绝对定位,相对定位,根路径之类的。作为
."代表当前所在目录,相对路径。如:文本 或;."代表上一层目录,相对路径。如:代表根目录,绝对路径。
相对路径 绝对路径 分类:web技术与计算机前沿计术 HTML 有 2 种路径的写法:相对路径和绝对路径。HTML
我这个是CSS文件,用的是相对路径,按照你上面的写法,图片是在CSS文件的上层文件夹下的images文件夹下

怎么解决css中的相对路径在ie与chrome中不相
383x498 - 39KB - PNG

Webpack 中 css import 使用 alias 相对路径
640x260 - 169KB - PNG
Webpack 中 css import 使用 alias 相对路径
490x260 - 31KB - JPEG

spring mvc 怎么访问css里面的图片路径_360问
426x251 - 12KB - PNG

【相对路径详解】
669x716 - 68KB - PNG

在Java Web中相对路径和绝对路径区别及应用
1311x645 - 67KB - PNG

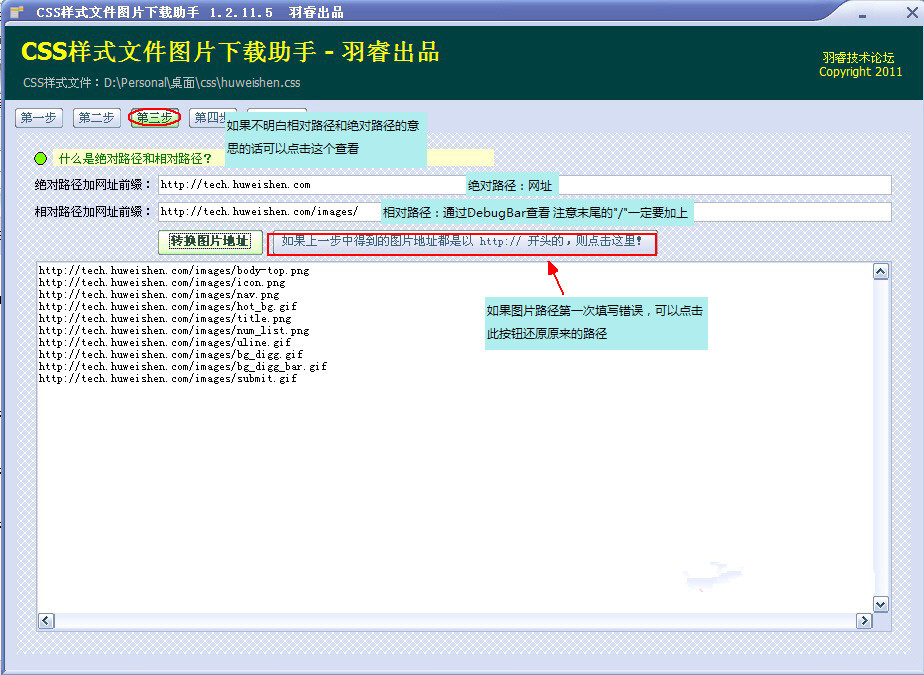
CSS样式图片下载助手(仿站助手)使用说明教程
924x675 - 202KB - JPEG

CSS样式图片下载助手(仿站助手)使用说明教程
924x675 - 98KB - JPEG

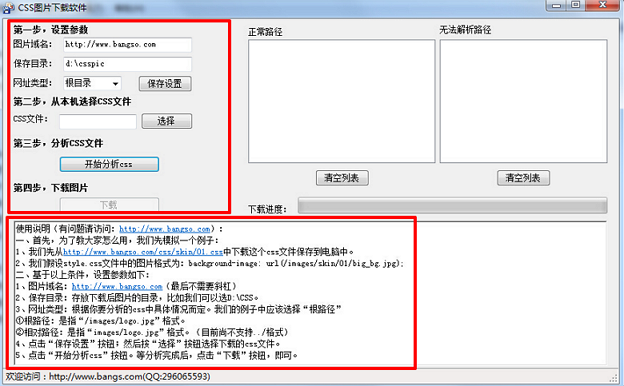
css图片下载器|CSS图片下载软件1.0.0.0 绿色
624x386 - 137KB - PNG

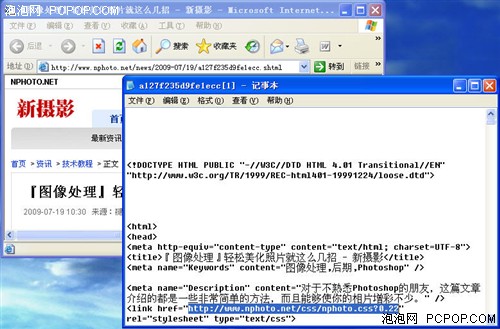
教你快速一网打尽CSS中的图片保存法_软件学
500x329 - 57KB - JPEG

require.js怎么配置路径用法_require.js怎么引入
1177x663 - 91KB - PNG

CSS样式图片下载助手
700x517 - 93KB - JPEG

web前端之js与css路径问题~-中国学网-中国IT综
236x246 - 8KB - PNG

器操作及对元素的定位方法(xpath定位和css定
521x490 - 34KB - PNG

学习css的一种路径_IT知识问答_希赛网
922x452 - 83KB - JPEG