相对路径和绝对路径的问题不难,只要明白各自的道理,同时清楚“.\”、“.\”这些字符的含义就可以了。
正确写法:使用“./img/photo.jpg”的相对路径来定位文件 例2: c:/website/HTML相对路径(Relative Path)
表示路径的方法有两种:相对路径,绝对路径。以下讨论均是在HTML环境下进行。相对路径 相对路径是指目标
HTML相对路径和绝对路径 HTML初学者会经常遇到这样一个问题,HTML有2种路径的写法:相对路径和绝对路径。
小说<p><ahref展开全部 html中的相对路径: 表示目录的上一级 例如:一个网站文件夹
可以用绝对路径 \(即根目录),也可以用相对路径.\(返回上级). 3、通过上面的写法,你应该知道怎么操作了
就是在项目中新建一个目录,如img,目录中存放文件:tu.jpg 如: 相对路径就是img/tu.jpg,指的就是相对于
写相对路径(文件夹名+文件名) 如果文件的目标还有从当前页面看写绝对路径(根文件夹中的所有层次结构)
假设info.html路径是:c:Inetpubwwwrootsitesblablainfo.html 假设index.html路径是:c:

phpcms v9生成静态页面的路径去掉html目录-C
713x480 - 67KB - JPEG

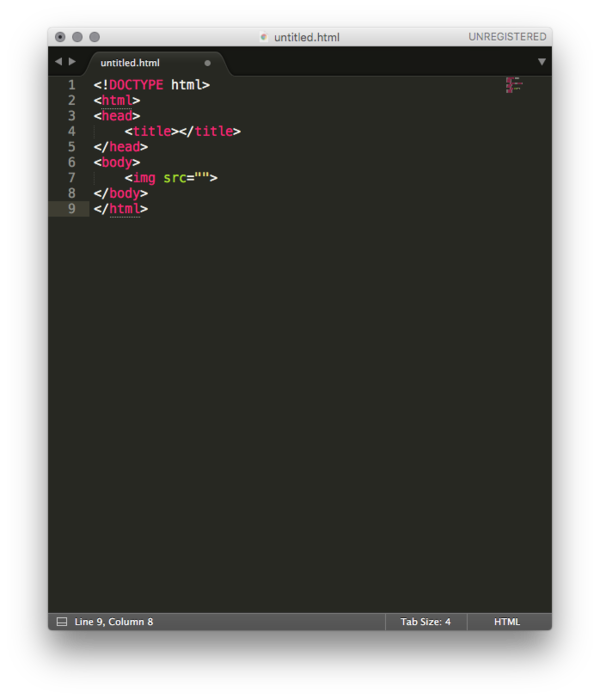
我是用mac版的sublime写HTML的 我想在插入
600x699 - 53KB - PNG

【相对路径详解】
669x716 - 68KB - PNG

html相对路径
280x220 - 15KB - PNG

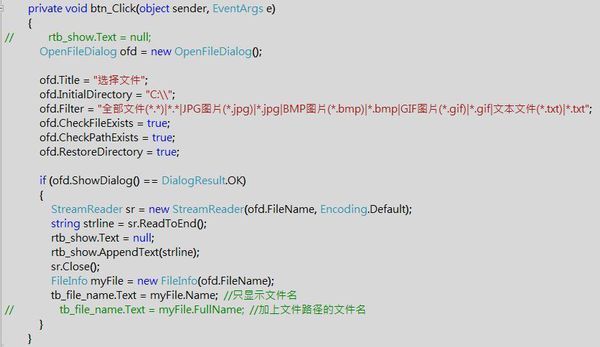
C#如何获取指定路径下的指定文件名?求代码_
600x347 - 26KB - JPEG

HTML中绝对路径与相对路径、浮动的区别
892x391 - 22KB - PNG

HTML5+PHP 实现 保存文件夹相对路径 递归上
362x310 - 19KB - JPEG

Html5不可见标签,及标签属性(元素对象属性) a
852x338 - 195KB - PNG

java中相对路径,绝对路径问题.doc
993x1404 - 92KB - PNG

在JAVA文件中获取该项目的相对路径.doc
993x1404 - 63KB - PNG

关于java和web项目中的相对路径问题.doc
993x1404 - 85KB - PNG

HTML5+PHP 实现 保存文件夹相对路径 递归上
275x189 - 6KB - JPEG

关于java和web项目中的相对路径问题介绍.doc
141x200 - 13KB - PNG

HTML与页面开发之【文字网页】.ppt
1152x864 - 1531KB - PNG

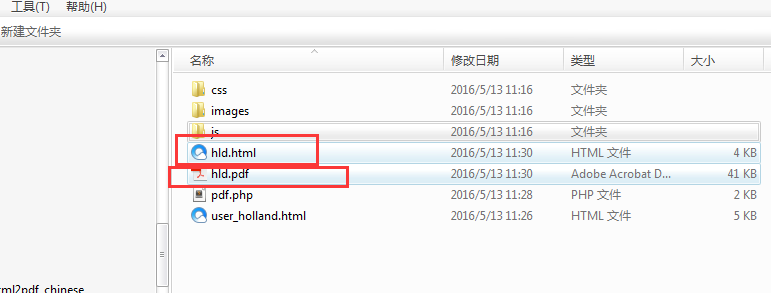
wkhtmltopdf 最好用Html转pdf的工具_相关技巧
771x293 - 30KB - PNG