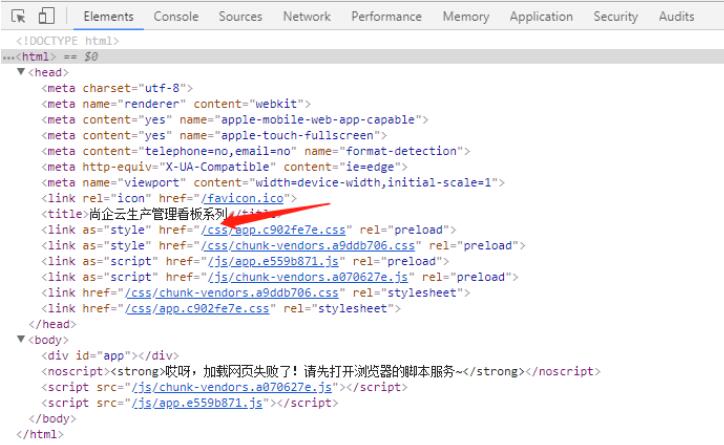
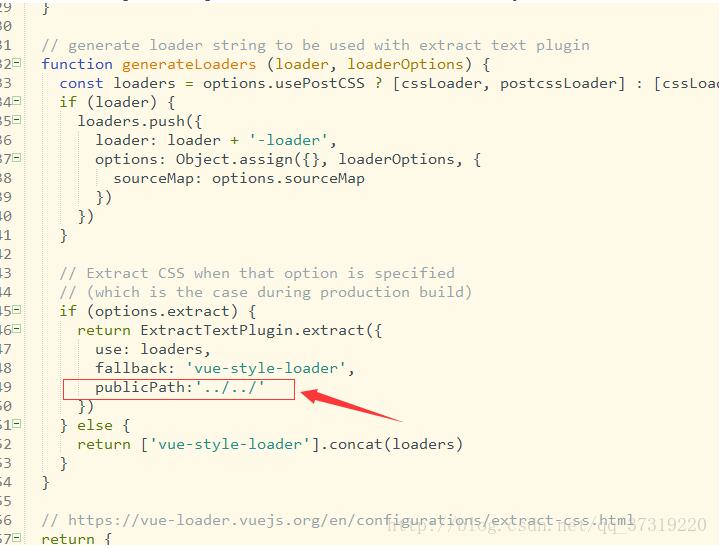
如果静态文件不是部署在网站根目录下,vue-cli将给你造成巨大的麻烦。改成相对路径,主要需要做两步。
本文为博主原创文章,未经博主允许不得转载。首先需要修改config/index.js文件:
09:49:51 阅读数:107 代码修改 config/index.js 文件 中的build.assetsPublicPath由’/
CSDN提供了精准vue 定义相对路径信息,主要包含:vue 定义相对路径信等内容,查询最新最全的vue 定义相对路径
之前用Vue2+webpack+express构建单页应用,发现node端不能用es6的语法,为了前后端都用上es6的语法,node
获取pathname,然后获取相对路径,值赋值给base即可。示例中getAbsolutePath方法这么写的原因是如果路径中
CSDN提供了精准vue怎么写相对路径信息,主要包含:vue怎么写相对路径信等内容,查询最新最全的vue怎么写相对
求教怎么在vue-router里面用相对路径?2016-10-27 提问 提交评论 可以在router,加个base属性][1] 该答案已
用vue+webpack做项目,build出来的代码,index引用资源文件用的是绝对路径这样打包后的index引用资源文件用
求教怎么在vue-router里面用相对路径?关注|5 1 1 邀请回答 历史版本 agamem 19 2016-

vue和webpack打包项目相对路径修改的方法
576x271 - 22KB - PNG

使用vue-cli打包过程中的步骤以及问题的解决
972x480 - 154KB - JPEG

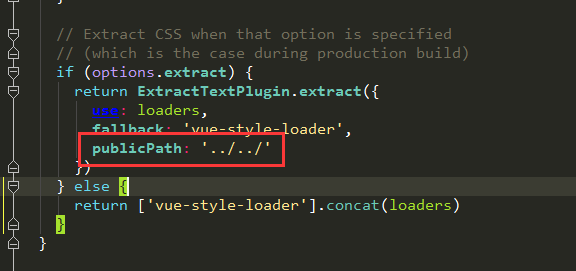
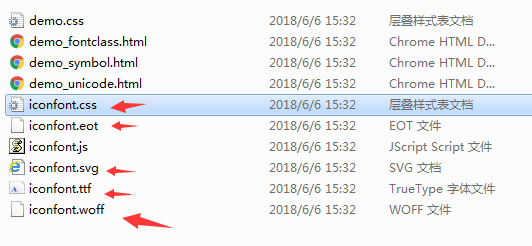
在vue项目中使用iconfont
532x246 - 28KB - PNG
vue菜鸟从业记:公司项目里如何进行前后端接口
500x382 - 22KB - JPEG

手把手教你vue-cli单页到多页应用的方法
647x241 - 13KB - PNG

详解Vue项目编译后部署在非网站根目录的解决
550x187 - 43KB - PNG

三步实现 AngularJS\/Vue URL 去 # 号-echojb.c
570x194 - 7KB - PNG

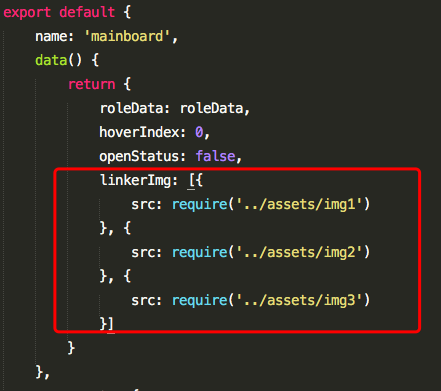
详解vue-cil和webpack中本地静态图片的路径问
441x391 - 35KB - PNG

关于vue.js发布后路径引用的问题解决
622x396 - 60KB - PNG

vue.js发布后关于路径引用的问题讲解
622x396 - 65KB - PNG

vue-cli 3.x 修改dist路径的方法
724x445 - 46KB - JPEG

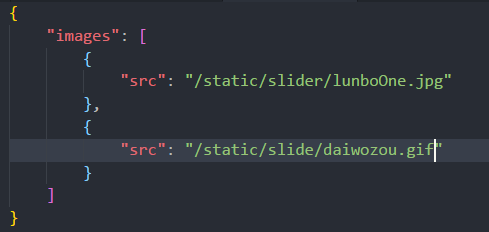
vue :src 文件路径错误问题的解决方法
489x232 - 17KB - PNG

vue :src 文件路径错误问题的解决方法
489x232 - 11KB - PNG

解决Vue打包之后文件路径出错的问题
721x548 - 44KB - JPEG

vue-cli中打包图片路径错误的解决方法_壹聚教
523x306 - 22KB - PNG