vscode如何用浏览器预览运行html文件,最近在用vcode做开发,发现vcode并没有ulime那个直接在浏览器打开预览
若是想在vscode运行我们编好的代码在各浏览器进行运行修改bug。如下图: 那么我们可以安装两个插件: ①:
vscode怎么浏览器打开html预览?这里大家可以通过安装 open in browser 插件解决。1.vscode怎么浏览器预览
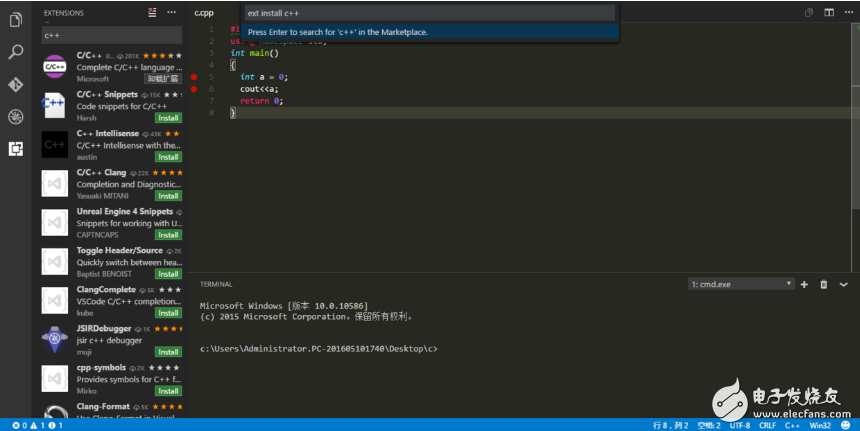
1,打开vscode编辑器,点击编辑器主界面左上侧第五个小图标—‘扩展’按钮;选择你想要查看的html文件;
有些时候需要单独打开html文件在浏览器里面运行!如何直接打开!解决 快捷键Ctrl+shift+x打开vscode的应用
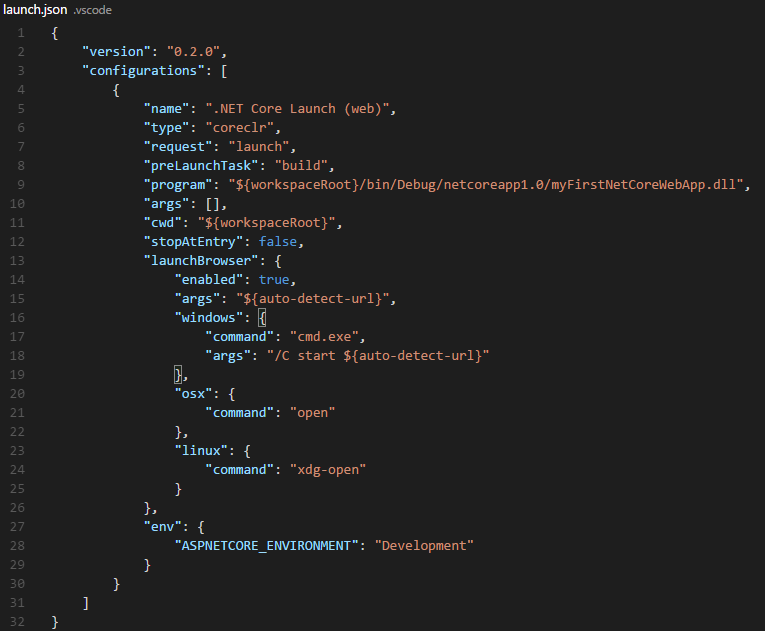
而现在自己又在编写HTML代码,于是想到如何直接打开它呢?步骤二:给args[]赋 以所要运行的文件路径+程序名
有网友碰到过这样的如何在vscode中调用浏览器运行html,问题详细内容为:如何在vscode怎么运行javascript
授予每个自然月内发布4篇或4篇以上原创或翻译IT博文的用户。不积跬步无以至千里,不积小流无以成江海,程序

如何在vscode中调用浏览器运行html
600x281 - 38KB - PNG

vscode开发html的方法
296x208 - 48KB - PNG

vscode怎么编译运行
860x431 - 101KB - PNG

【VSCode】Windows下VSCode编译运行简单
1366x768 - 73KB - PNG

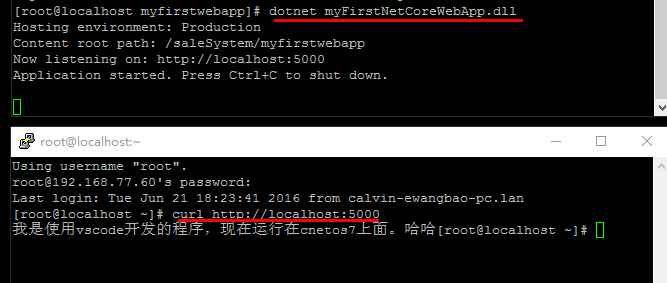
.Net Core Linux centos7行-vscode开发,linux部署
765x631 - 59KB - PNG

.Net Core Linux centos7行-vscode开发,linux部署
667x283 - 8KB - PNG

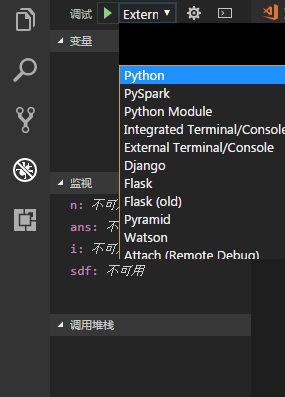
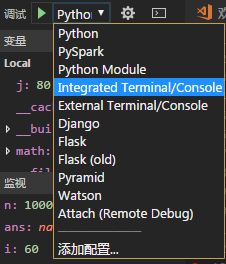
VSCode下配置python调试运行环境的方法
285x397 - 20KB - PNG

VSCode下配置python调试运行环境的方法
226x264 - 19KB - PNG

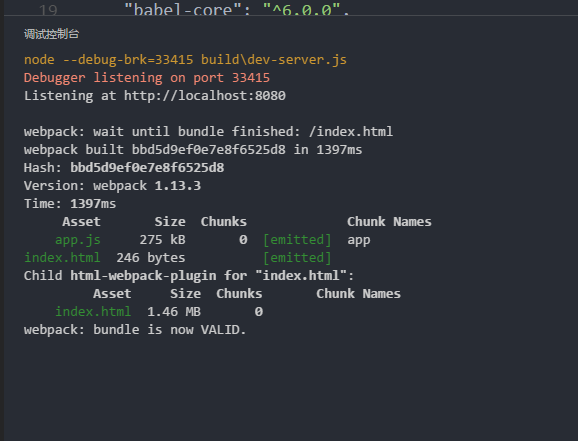
vscode 调试node 出现错误? - Node.js
578x441 - 47KB - PNG

VScode 编译调试c报错找不到头文件cannot op
1193x795 - 74KB - PNG

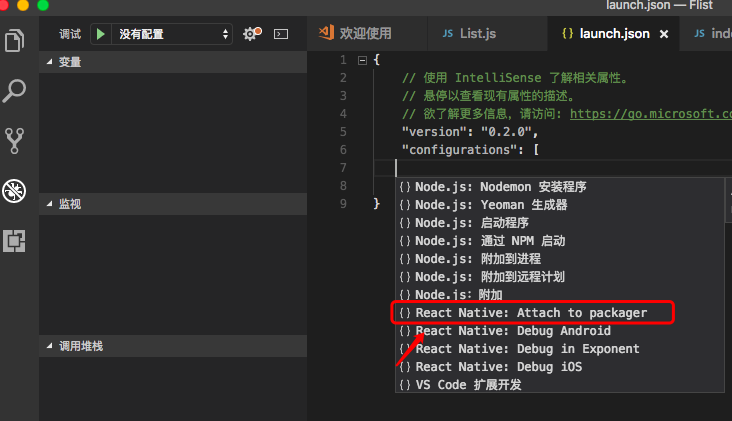
使用VSCode调试RN项目 - 幺宝她爸屌丝逆袭
732x421 - 89KB - PNG

VScode 编译调试c报错找不到头文件cannot op
555x468 - 31KB - PNG

Electron(二)安装vscode工具与接受消息操作_「
1050x860 - 130KB - PNG

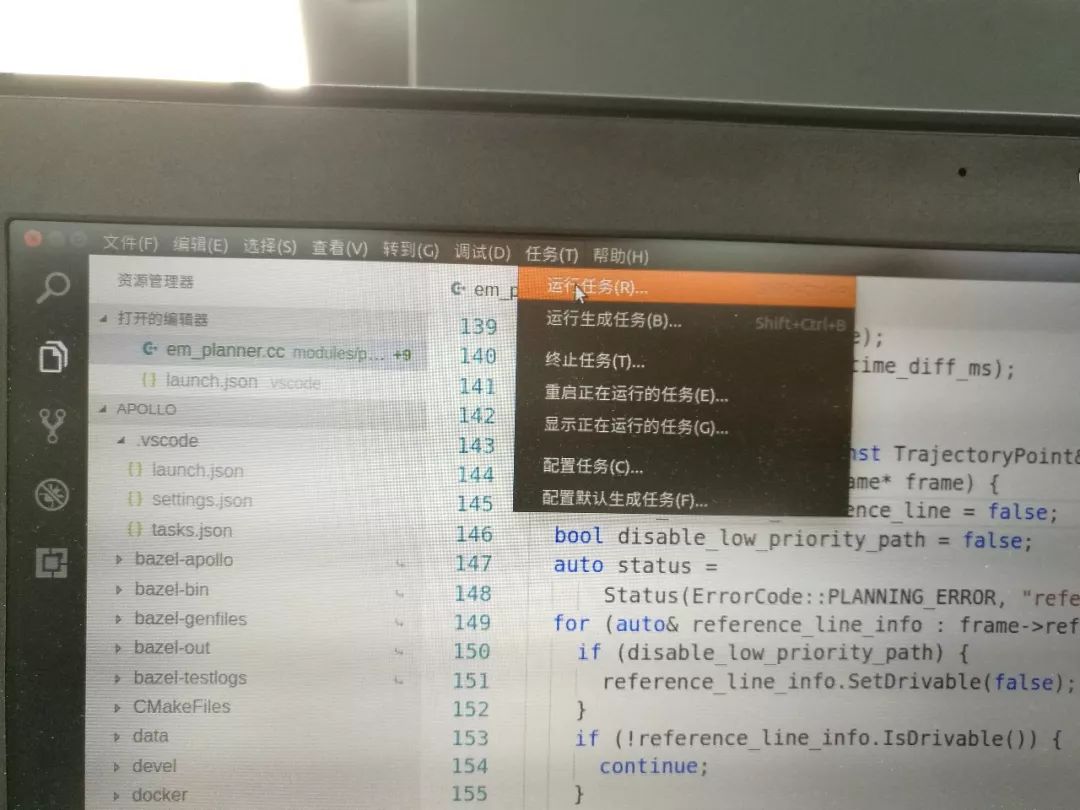
使用VSCode编译Apollo项目,使用VSCode本地
1080x810 - 96KB - JPEG

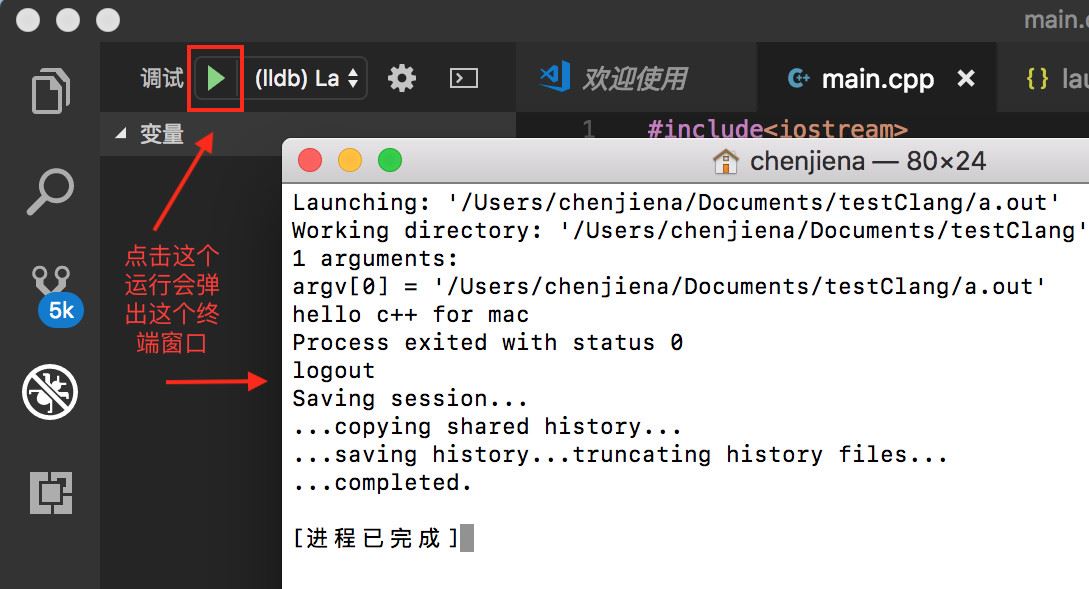
Mac下使用VScode编译配置C\/C++程序详细图
1089x589 - 87KB - JPEG