函数节流和函数防抖,两者都是优化高频率执行js代码的一种手段。 大家大概都知道旧款电视机的工作原理,
函数节流和函数防抖 函数节流 还记得上篇文章中说到的图片懒加载吗?我们在文章的最后实现了一个页面滚动时
函数节流 节流呢,就是优化高频率执行js代码的一种手段。大家都知道oninput,onkeypress,onscroll,函数防抖
而函数防抖和函数节流是解决这个问题的一种方式,通过限制需要经过的事件,直至再次调用函数,在处理一些高
函数防抖与节流是很相似的概念,但它们的应用场景不太一样。我们先从概念上深刻理解它们。
函数节流与函数防抖是我们解决频繁触发DOM事件的两种常用解决方案,但是经常傻傻分不清楚。这不,在项目中
函数节流&函数防抖 Throttling enforces a maximum number of times a function can be called over time.
但是我们又要监听浏览器的onresize,onscroll事件,这时候函数节流(throttle)和函数防抖(debounce)就
这篇文章主要介绍了JS函数节流和函数防抖问题分析,非常不错,具有参考借鉴价值,需要的朋友可以参考下

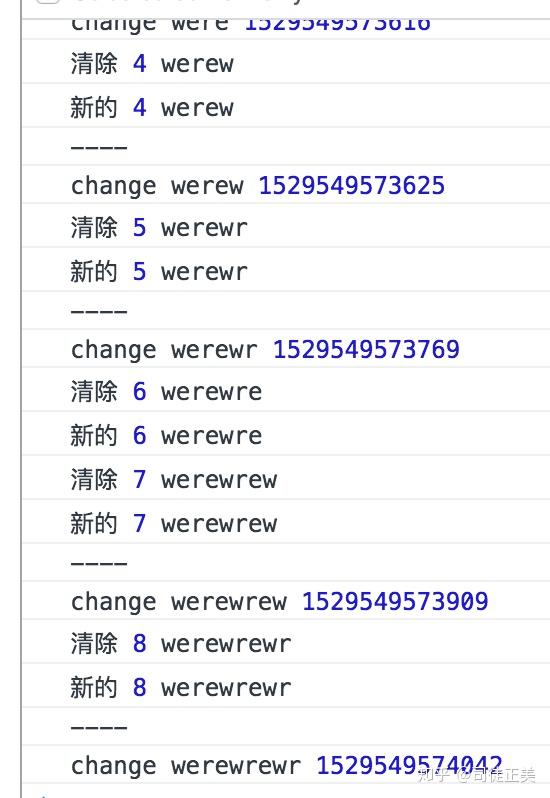
函数防抖与函数节流
550x798 - 88KB - JPEG

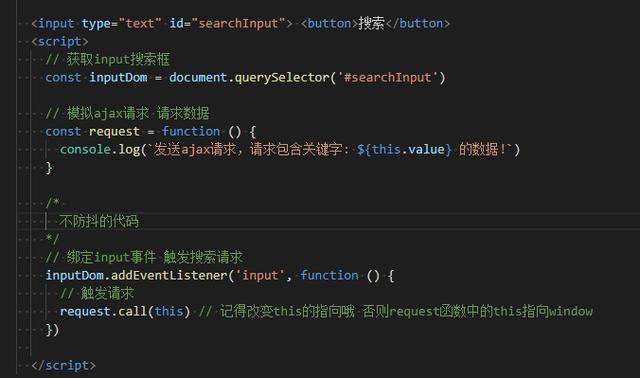
前端性能优化-如何快速实现函数防抖和节流?_
640x378 - 25KB - JPEG

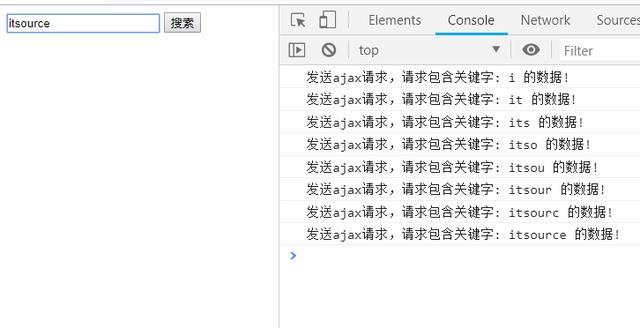
前端性能优化-如何快速实现函数防抖和节流?_
640x328 - 27KB - JPEG

前端性能优化-如何快速实现函数防抖和节流?_
466x233 - 7KB - JPEG