函数节流和函数防抖,两者都是优化高频率执行js代码的一种手段。 函数防抖的应用场景,最常见的就是用户
函数防抖与节流是很相似的概念,但它们的应用场景不太一样。我们先从概念上深刻理解它们。先说函数防抖,
JS高频功能优化之函数节流和函数防抖 一.函数节流应用的实际场景,多数在监听页面元素滚动事件的时候会用到
2.函数防抖的应用场景 函数节流和函数去抖的核心其实就是限制某一个方法被频繁触发,而一个方法之所以会被
如果在面试中讨论构建应用程序和事件,如滚动、窗口调整大小,或键盘按下的而函数防抖和函数节流是解决这个
setTimeout(function(){ console.log("函数节流");canRun=true;},3002.Debouncing(防抖 读音:帝不囊sing)
晕死,一天在掘金看到函数节流和函数防抖,本事想应用到这个及时搜索上面来,可是啊哈,走歪了。
js 函数节流和防抖 throttle 节流 {代码.} 应用场景 触发mousemove事件的时候,如鼠标移动。触发keyup事件
函数防抖与节流是很相似的概念,但函数节流会用在比input,keyup更频繁触发的事件中,如resize,touchmove,
函数节流和函数防抖 函数节流和函数防抖 函数节流和防抖 JavaScript函数应用场景:对于函数防抖,有以下几

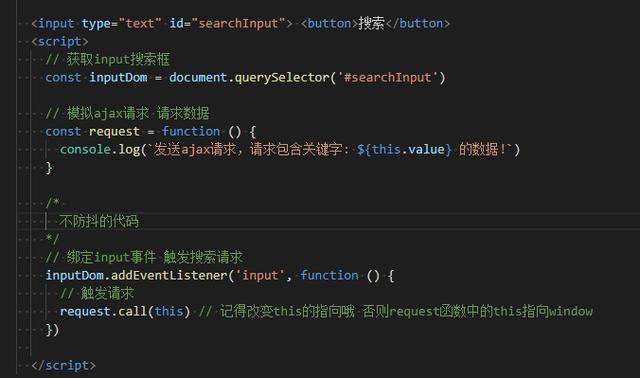
前端性能优化-如何快速实现函数防抖和节流?_
640x378 - 25KB - JPEG

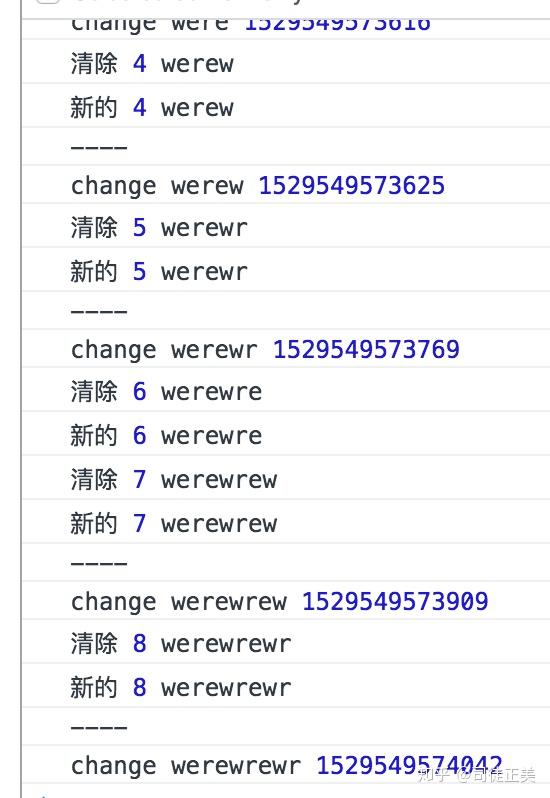
函数防抖与函数节流
550x798 - 88KB - JPEG

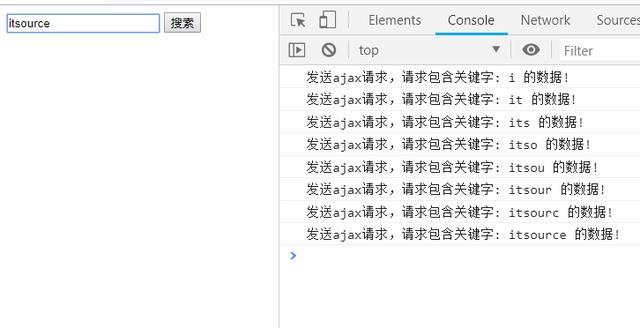
前端性能优化-如何快速实现函数防抖和节流?_
640x328 - 27KB - JPEG

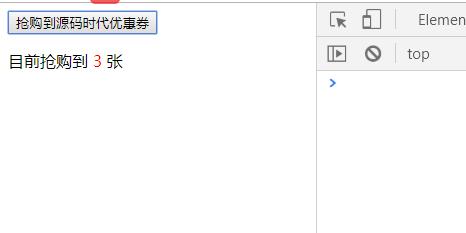
前端性能优化-如何快速实现函数防抖和节流?_
466x233 - 7KB - JPEG

JavaScript性能优化技巧之函数节流_JavaScrip
500x200 - 60KB - JPEG

谈谈JS中的函数节流
584x334 - 10KB - PNG
用一个bug搞懂什么是JavaScript函数节流
640x360 - 22KB - JPEG

JavaScript 中函数节流和函数去抖的讲解_Java
415x218 - 15KB - PNG
.jpg)
节流装置应用中的误差分析
434x261 - 18KB - JPEG

javaScript 函数节流
410x348 - 44KB - PNG

JavaScript 节流函数 Throttle 详解.docx
141x200 - 8KB - PNG

JavaScript 中函数节流和函数去抖的讲解-echo
412x219 - 24KB - PNG

新型节流装置风洞实验及相似函数的确定
290x347 - 11KB - JPEG

第二章热力学函数及其应用课件.ppt
960x720 - 104KB - JPEG
.jpg)
新型节流装置风洞实验及相似函数的确定
289x292 - 10KB - JPEG