JavaScript Array(数组)对象 数组对象的作用是:使用单独的变量名来存储一系列的值。在线实例 创建数组,
百度传课是专业的在线视频学习平台。内容涉及办公软件、IT、设计、英语培训、考试考级、体育兴趣等教程,如
返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含Symbol属性). var obj={'0':'a','1':'b','2':
数组对象的作用是:使用单独的变量名来存储一系列的值。实例 创建数组 创建数组,为其赋值,然后输出这些值
第一张图片上面列表前三条是vue对象不知道你css是怎么写的,不过像这种需求直接用v-if控制不是更直接吗,
最近工作中需要用到数组对象去重的方法,我是怎么想也没想出来,今天稍微研究了一下,总算找到了2种方法。
valueOf()返回数组对象的原始值 移动设备分辨率五花八门虽然我们可以通过CSS3的media query来实现适配,
这篇文章主要介绍了JavaScript类数组对象转换为数组对象的方法,结合实例形式分析了javascript类数组对象的
一、数组对象的属性 来张w3cschool的官方图: 上面3个属性,是所有数组对象自带的,length大家经常用我就不
本文主要介绍javascript如何定义对象数组,两种方法,比较实用,希望能给大家做一个参考。

用angularJS如何获得数组对象中的属性值,并对
427x172 - 9KB - PNG

jQuery-1.9.1源码分析系列(九) CSS操作_Ajax_
642x598 - 11KB - PNG

jQuery-1.9.1源码分析系列(九) CSS操作_「电脑
642x598 - 19KB - PNG

新Web前端开发技术--HTML、CSS、JavaScri
1152x864 - 798KB - PNG
DOM系列:动态添加CSS样式规则
844x465 - 49KB - JPEG

深入解析HTML5中的Blob对象的使用_HTML+D
305x237 - 17KB - JPEG

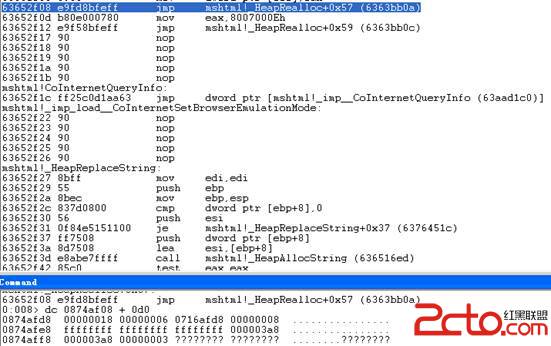
CVE-2010-3971 CSS文件引用导致CImplPtAr
551x346 - 39KB - JPEG

【原创】File杂谈--拖拽上传前传-HTML\/CSS-第
600x310 - 34KB - PNG
DOM系列:动态添加CSS样式规则
1054x502 - 102KB - JPEG

CVE-2010-3971 CSS文件引用导致CImplPtAr
551x346 - 12KB - JPEG
DOM系列:动态添加CSS样式规则
849x559 - 116KB - JPEG

打造最美HTML5 3D机房(第二季)_HTML\/CSS_
600x515 - 376KB - PNG

HTML5- Canvas入门(五) - vajoy-HTML\/CSS-第
380x214 - 77KB - JPEG

韩顺平_轻松搞定网页设计(html+css+javascrip
152x114 - 2KB - JPEG

2017 年 2 月一些不错的 jQuery 插件汇总-控件
625x466 - 47KB - JPEG