本文为博主原创文章,未经博主允许不得转载。方案如下:
vue阻止事件冒泡的2种方法 第一种给click后面添加stop ()"> 冒泡"@click.stop="on()"/>第一种给click后面
`一,事件$event:vue的内置对象 原生js阻止事件冒泡 vue阻止事件冒泡 v-on的修饰符
下面小编就为大家分享一篇vue中阻止click事件冒泡,防止触发另一个事件的方法,具有很好的参考价值,希望对
这篇文章给大家介绍的内容是关于vue中的事件阻止冒泡的用法详解,有一定的参考价值,有需要的朋友可以参考
此时需要通过用VUE提供了事件修饰符来处理,比如阻止事件冒泡@click.stop='xx()' stop prevent capture
本篇文章主要介绍了详解vue事件对象、冒泡、阻止默认行为,这里整理了详细的代码,有需要的小伙伴可以参考下
首先我们来看原生JS取消事件冒泡方法: e.stopPropagation();非IE浏览器 window.event.vue.js阻止默认事件
下面小编就为大家分享一篇vue绑定的点击事件阻止冒泡的实例,具有很好的参考价值,希望对大家有所帮助。
vue中阻止事件冒泡 1、@click=’show($event)’有了事件对象,函数可以利用原生中的 event.cancelBubble=

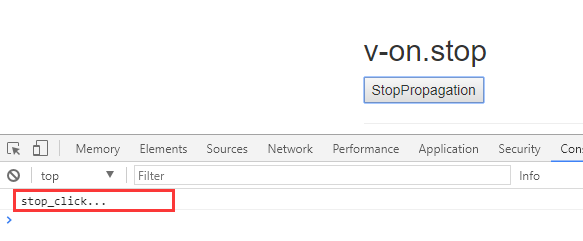
Vue.js 事件修饰符的使用教程
1346x618 - 163KB - OTHER

Vue.js学习笔记之修饰符详解_360问答
583x241 - 11KB - PNG

vue.js实现的冒泡数字阶梯顺序排列可视化动画
390x175 - 19KB - JPEG

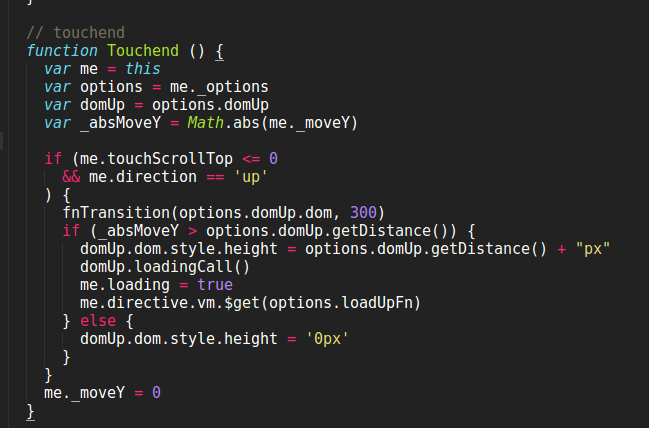
基于vue的下拉刷新指令和滚动刷新指令_vue.js
649x428 - 58KB - PNG

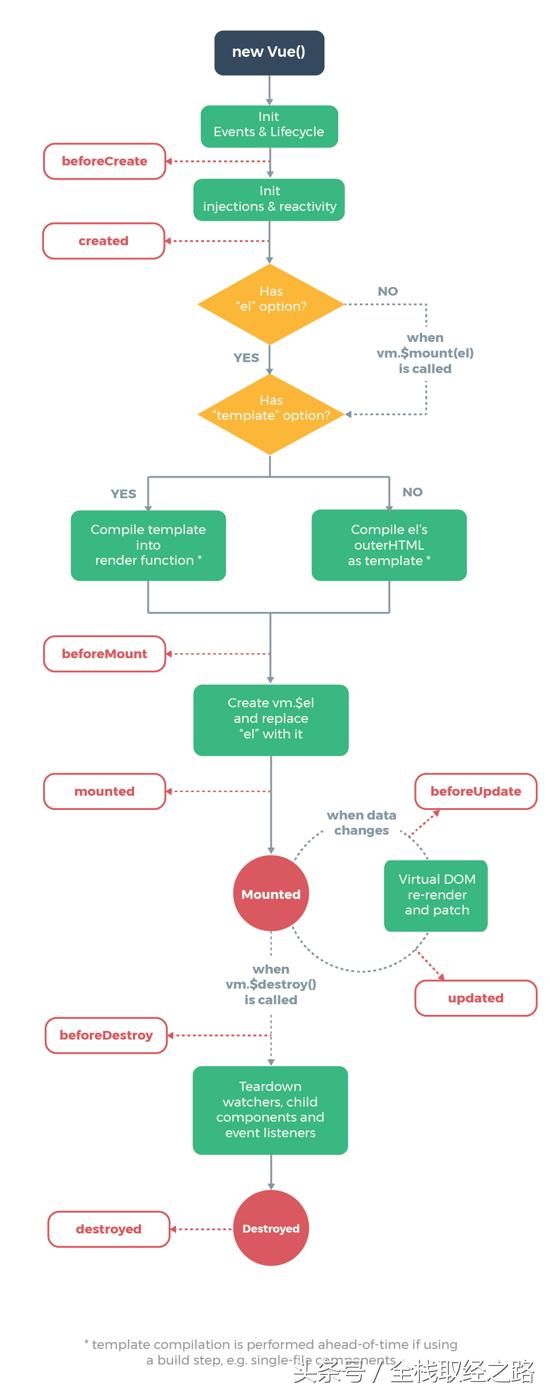
Vue 全家桶,深入Vue 的世界
550x1393 - 55KB - JPEG

javascript
600x400 - 32KB - JPEG